
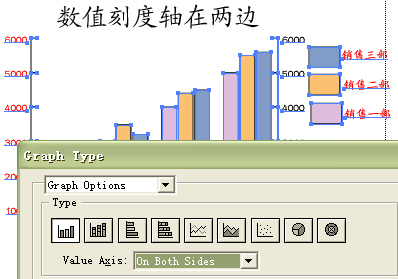
图 9
graph type对话框中的下拉列表选择"value axis"即对数据轴操作。(请注意这两个"value axis"的微妙差别)
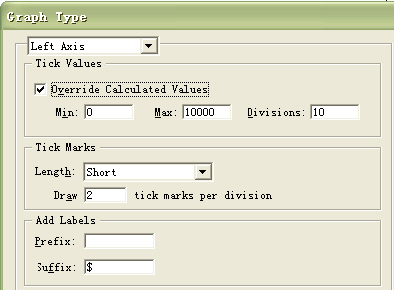
此时对话框如图10。选中override calculated,可以进行设置。

图 10
min max是数值轴上的数值范围,此图表中默认是0~6000,并分为6等份。可以手动设置min max,并确定divisions将此数值范围进行多少等分。例如将max设为10000,divisions=10将数值轴10等分。
2.在prefix 框设置前缀,在suffix框中设置后缀,在此例中不妨加上后缀"$"。当然在实际应用中可以是其他货币符号,甚至是温度,毫米,百分比等前后缀。
3.length是设置刻度线的类型:short-是短线,fill width――全长,即将刻度线延伸到整个图表,在此例中我们选fill width。
draw tick marks per division:就是在10等分的数值轴中的每个加几条刻度线。比如,此数值设成2,则从0~1000,1000~2000…9000~10000之间都是2条刻度线。
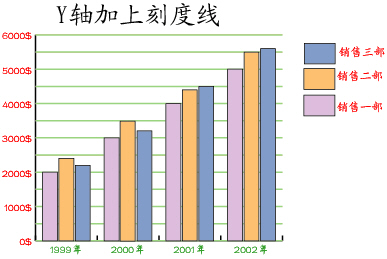
最终结果如图11.有水平长刻度线,并加后缀的图表。正如前所述,刻度线也能够用组选择工具选中,并可设置轮廓线颜色。

图 11
4. 对x,y轴同时加上刻度和后缀的方法基本相同,将水平和垂直数值轴都选中后进行上述设置即可。
十、其他的简单选项新闻热点
疑难解答