
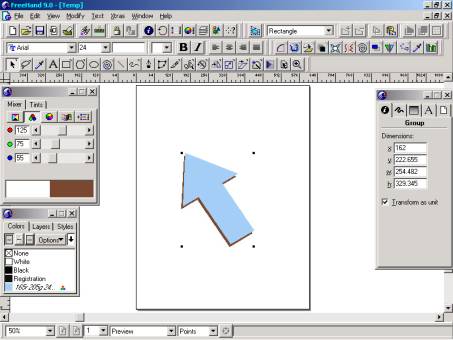
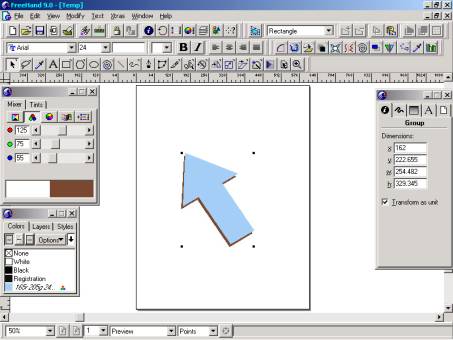
图二十

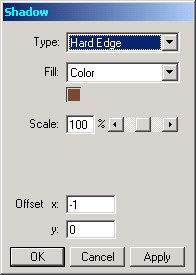
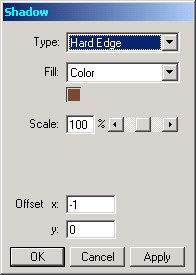
图二十一 注1:关于阴影类型中的几个选项hard edge(硬边缘)、soft edge(软边缘)、zoom(残影拖动),这里作一简单解释。硬边缘的效果大家已经看到了。软边缘比硬边缘多了fade to和soft edge两个选项,fill和fade to各指定一个颜色,意指阴影的颜色从中心的fill色向边缘的fade to色过渡;soft edge选项设定过渡的方式,您可以用滚动条自行设定,然后用apply查看效果。至于zoom,它类似于和shadow同处一个工具箱的smudge(烟迹)工具 ![]() ,都是拖动以后形成一条痕迹,您可以改变面板中的各个选项以观察效果。
,都是拖动以后形成一条痕迹,您可以改变面板中的各个选项以观察效果。
注2:在fill选项中,有color,shape和tint三个填充方式(只有hard edge和soft edge有三种选择,zoom只有color一种填充方式)。color指用指定的颜色填充阴影;shape指用对象的外形填充阴影,滚动条提供从对象本色到黑色过渡的各种颜色;tint则提供从白色到对象本色过渡的所有颜色。
有了做矩形和箭头的经验,那组圆形和线条就显得容易多了,只要控制好圆的大小,不要比例失调就可以了。值得注意的是排列线条时的定位问题,因为画线时option面板中不显示坐标。您可以借助grid(网格)和snap to grid(向网格靠拢)工具来帮助定位。先复制并排列竖线,完成后按ctrl+g组合,然后同时按住shift和alt键转向90度复制出横线,在组合一次就大功告成了……别忘了填色啊,由于这里直线只起背景烘托作用,应该用尽可能浅的颜色。
至于文字,没什么可多讲的,您可以输入自己喜欢的文字。工具箱中的text(文字)工具 ![]() 提供文字输入,inspectors面板中的text子面板用于控制文本格式,和大多数的字处理软件都差不多。这里还要提一句的是text菜单中的flow inside path和attach to path功能,它们都可以让文字贴近路径,以得到一些比较实用的功能,它们都很简单,只要您指定好路径再调用它们就可以了。
提供文字输入,inspectors面板中的text子面板用于控制文本格式,和大多数的字处理软件都差不多。这里还要提一句的是text菜单中的flow inside path和attach to path功能,它们都可以让文字贴近路径,以得到一些比较实用的功能,它们都很简单,只要您指定好路径再调用它们就可以了。
好了,所有的素材都准备好了,万事具备,只欠东风!本教程最精彩的部分就要来了,别开小差!!
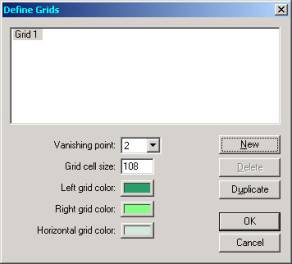
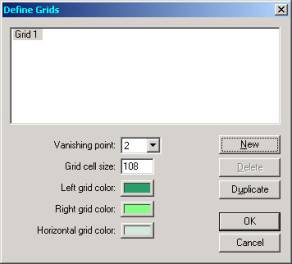
把所有的素材都移到画框之外,选择view菜单>perspective grid>define grid命令,显示如图二十二的窗口。
在这个对话框里,上半部的窗口中是当前的网格名,下面是它的参数。
vanishing point:设置透视点,最多能设置3个透视点,当设置为3个透视点时,perspective网格形成金字塔形状;
grid cell size:设置网格的大小;

图二十二

图二十

图二十一 注1:关于阴影类型中的几个选项hard edge(硬边缘)、soft edge(软边缘)、zoom(残影拖动),这里作一简单解释。硬边缘的效果大家已经看到了。软边缘比硬边缘多了fade to和soft edge两个选项,fill和fade to各指定一个颜色,意指阴影的颜色从中心的fill色向边缘的fade to色过渡;soft edge选项设定过渡的方式,您可以用滚动条自行设定,然后用apply查看效果。至于zoom,它类似于和shadow同处一个工具箱的smudge(烟迹)工具 ![]() ,都是拖动以后形成一条痕迹,您可以改变面板中的各个选项以观察效果。
,都是拖动以后形成一条痕迹,您可以改变面板中的各个选项以观察效果。
注2:在fill选项中,有color,shape和tint三个填充方式(只有hard edge和soft edge有三种选择,zoom只有color一种填充方式)。color指用指定的颜色填充阴影;shape指用对象的外形填充阴影,滚动条提供从对象本色到黑色过渡的各种颜色;tint则提供从白色到对象本色过渡的所有颜色。
有了做矩形和箭头的经验,那组圆形和线条就显得容易多了,只要控制好圆的大小,不要比例失调就可以了。值得注意的是排列线条时的定位问题,因为画线时option面板中不显示坐标。您可以借助grid(网格)和snap to grid(向网格靠拢)工具来帮助定位。先复制并排列竖线,完成后按ctrl+g组合,然后同时按住shift和alt键转向90度复制出横线,在组合一次就大功告成了……别忘了填色啊,由于这里直线只起背景烘托作用,应该用尽可能浅的颜色。
至于文字,没什么可多讲的,您可以输入自己喜欢的文字。工具箱中的text(文字)工具 ![]() 提供文字输入,inspectors面板中的text子面板用于控制文本格式,和大多数的字处理软件都差不多。这里还要提一句的是text菜单中的flow inside path和attach to path功能,它们都可以让文字贴近路径,以得到一些比较实用的功能,它们都很简单,只要您指定好路径再调用它们就可以了。
提供文字输入,inspectors面板中的text子面板用于控制文本格式,和大多数的字处理软件都差不多。这里还要提一句的是text菜单中的flow inside path和attach to path功能,它们都可以让文字贴近路径,以得到一些比较实用的功能,它们都很简单,只要您指定好路径再调用它们就可以了。
好了,所有的素材都准备好了,万事具备,只欠东风!本教程最精彩的部分就要来了,别开小差!!
把所有的素材都移到画框之外,选择view菜单>perspective grid>define grid命令,显示如图二十二的窗口。
在这个对话框里,上半部的窗口中是当前的网格名,下面是它的参数。
vanishing point:设置透视点,最多能设置3个透视点,当设置为3个透视点时,perspective网格形成金字塔形状;
grid cell size:设置网格的大小;

图二十二
新闻热点
疑难解答