本教程整理了使用Dreamweaver制作网页的20个技巧。希望对您有所帮助。
1)怎样将 Dreamweaver 集成到 IE 浏览器?
Dreamweaver 安装程序会在上下文选单增加一个“ Edit with Dreamweaver ”命令,我们还可以修改 Windows 的注册表使它与 IE 集成。就象 MS Word 、 Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个 *.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4
[HKEY_CLASSES_ROOT/.htm/OpenWithList/Dreamweaver]
[HKEY_CLASSES_ROOT/.htm/OpenWithList/Dreamweaver/shell]
[HKEY_CLASSES_ROOT/.htm/OpenWithList/Dreamweaver/shell/edit]
[HKEY_CLASSES_ROOT/.htm/OpenWithList/Dreamweaver/shell/edit/command]
@="C:/Program files/Macromedia/Dreamweaver 3/dreamweaver.exe %1"
如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
2)为了使用某些脚本,经常要为图形或文本加上空链接,但是浏览时点击有空链接的对象时,会跳到页面的顶端,如何避免?
因为浏览器以为链接到同一页,可它又找不到定义的书签( anchor ),于是停留在页面的顶端。用“ javascript:void(null) ”替换空链接的“ # ”,解决这个问题。
3)使用 CSS 、层的时候,在不同浏览器的效果不一样,有时甚至出现错位现象,怎样解决?
在对不同浏览器的兼容方面, Dreamweaver 作得不错,但绝不意味用 Dreamweaver 作出的网页在 IE 和 Netscape 中完全一样。通常情况下,用不同的浏览器浏览同一个网页的外观不可能完全一样,这是不同厂家的浏览器本身决定的。
一般要尽量注意以下问题:
不要混合使用层和表格排版,如果是父子关系,如层中表格,不在此原则范围内;
内联式的 CSS 在 Netscape Navigator 中经常会出现问题,使用链式或内嵌式;
有时需要在空层插入表格或者透明图片,以保证在 Netscape Navigator 里的效果。对于只有几个像素宽度或高度的层,改用图片来实现;
避免使用 W3C 组织不推荐的排版属性,用 CSS 代替。
10)怎样编辑一个框架系的名字(Title)?
按“ Ctrl F10 ”打开“ Frames ”面板,点击最外面的框,按“ Ctrl J ”(主选单 Modify|Page Properties )。
11)如何改变“behaviors”的缺省事件?
事件设定文件放在 Dreamweaver 安装目录下的“ /Configuration/Behaviors/Events/ ”文件夹,比如对于 4.0 以上版本浏览器,打开文件“ 4.0 and Later Browsers.htm ”。
< A onClick="*" onDblClick="" onKeyDown="" onKeyPress="" onKeyUp="" onMouseDown="" onMouseOut="" onMouseOver="" onMouseUp="">
将“ onClick="*" ”中的“*”移到“ onMouseOver="" ”中,改为: < A onClick="" onDblClick="" onKeyDown="" onKeyPress="" onKeyUp="" onMouseDown="" onMouseOut="" onMouseOver="*" onMouseUp="">
重新启动 Dreamweaver ,该类缺省事件即变为“onMouseOver ”。其他类推。
12)在打开一个页面时,同时打开一个小窗口,用 Dreamweaver 能够实现吗?
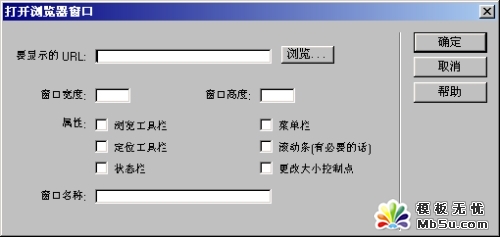
能,不用写一行代码。在“ behaviors ”面板使用内置的“ Open Browser Window ”脚本,设定页面、窗口大小、属性。如图:

13)插入表格时,在表格单元中老是有个空格( < td> < /td> ),怎样才能不让它产生?
这是 Dreamweaver 自动生成的,不要删除它。如果表格单元里没有任何东西, Netscape Navigator 将不显示该单元。
14)模板文档的 < head> 标记里,除了网页主题外不能编辑,怎样才能将 behaviors 加入到基于该模板的网页?
用“ HTML Source inspector ”面板在模板文档的“ < /head> ”前加入可编辑标记,如下:
< !-- #BeginEditable "Javascript" -->
< script language="JavaScript">
< /script>
< !-- #EndEditable -->
15)在合作开发和管理网站时,使用 Dreamweaver 的登记/检查系统,是否为远程服务器的网站的相关文件加上了不同的访问权限?
check in/check out 是 Dreamweaver 内部使用的一种管理机制,它与文件的属性无关。“ check out ”意味着该文件正被我使用,别人不能编辑它;“ check in ”则表示该文件可以被别的同事 check out 及编辑,本地的文件就会变成只读,防止自己改变它的内容。
Dreamweaver 通过在本地和远程服务器上产生相应的 “.lck” 文件来实现 check in/check out 功能,这些文件在“ Site ”窗口不显示, Dreamweaver 能够读这些文件,它只对 Dreamweaver 有效。并没有为文件加上什么属性。如果用别的 Ftp 工具和编辑器,仍旧可以打开它们。
16)作网页时,鼠标飞舞,经常改变了设置好的图片的大小。能够不重新查看图片就纠正吗?
如果图片的大小不符,在属性面板,它的值会变成显目的粗体。按面板上的“ Refresh ”按钮,就可恢复成真实大小。
17)如何才能单击一个链接,同时改变多个框架?
最直接的方法就是为该链接建立一个框架系。
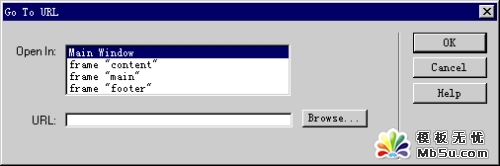
用 Dreamweaver 的“ Go to URL ” behavior 更简单。对话框显示所有的框架,在下面的“ URL ”栏填入相应的页面就是。

18)想给文本加上 behavior ,可是 behavior 面板上的项目都是灰暗的,不可选的,怎么办?
以前遇到这种情况,我一般在文本旁边插入一张图片,把需要的 behavior 加在图片上。然后再编辑代码,移到文本上,并去掉图片。
上面的作法较繁琐,便捷的方式是将文本链接到“ javascript:void(null) ”,那些 behavior 就老老实实显露出来了。
19)把使用了 behaviors 的层放进 Library 时, Dreamweaver 不让层的 behaviors 跟着走,怎么办?
用模板来作。
20)检查 Flash 插件并重定向的脚本有时不正常,还有别的方法吗?
制作 Flash 网页时,人们习惯使用 Dreamweaver 的“ check plugin” behavior 来重定向。但是有时它会错报,明明安装了插件,却说没有。下面介绍一种稳妥的方法来重定向。
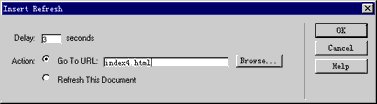
制作一个新的首页作为重定向的页面。用“ head ”对象面板的“ Insert Refresh ”定向到未使用 Flash 技术的网页,如图。它会在页面头部加上如下代码: < meta http-equiv="refresh" content="4;URL=noflash.htm">

另作一个很小的 Flash 影片,在第一帧加上一个“ Get url ”行为,指向使用 Flash 技术的页面。把这个小影片嵌入到用来定向的首页。
显然,这个重定向的页面是非常可靠的。
使用Dreamweaver制作网页的20个技巧到此结束,感谢阅读。
新闻热点
疑难解答