一个好的“偷懒”方法,就好比布满困难的路途中出现一盏明灯,简化了好多繁杂的工作,让你有更多精力做其他事情,做的更顺手。
DW作为网页制作的辅助工具之一,已经被人们逐渐把握并灵活使用,它本身集成了好多实用的东西,给我们的工作带来了很多便利,每当有朋友问我“如何开始学做网页,要看什么书,从哪里入手?”我都会推荐他看DW“帮助”中的“Dreamweaver 入门”,这是最实用的,同时也是离你最近的教程(假设你已经打开DW)。
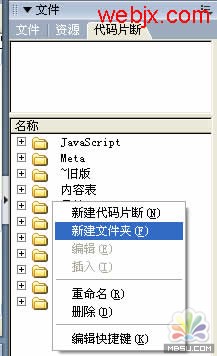
其实很简单,在右栏中找到“代码片段”(Shift F9),空白处右键“新建代码片段”(或先“新建文件夹”)

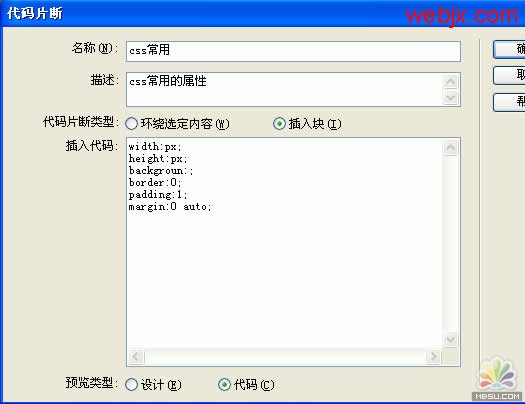
接下来把你常用的代码片段输入进去。

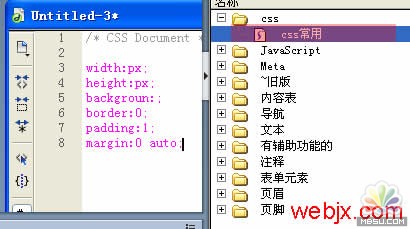
输入好后确定,有几个生成几个,显示如下图:

以后要做的就是,当你用到这些代码片段的时候,打开“代码片段”,双击你命名的那“片”就好了……这里我只举了一个简单的例子,举一反三就靠你自己了。
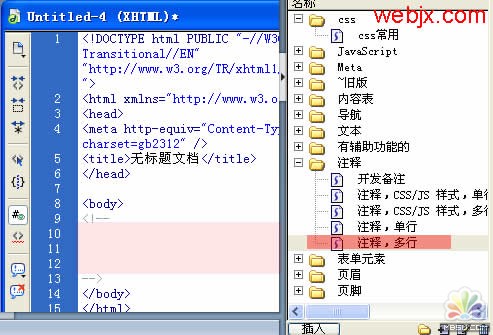
同样我们也可以利用系统中已经存在的代码片段,比如添加注释。

当然假如你有其他需要那么你就来这里定义你自己的代码片段吧!
新闻热点
疑难解答