本文章介绍如何在 Macromedia Dreamweaver 8 中创建基于表格的页面布局。页面布局将确定您的页面在浏览器中会如何显示,例如,显示菜单、图像和 Macromedia Flash 内容将如何放置。表格是用于在 HTML 页上显示表格式数据以及对文本和图形进行布局的强有力的工具。您可以使用表格快速轻松地创建布局。在本教程中,您将在一个新的 Dreamweaver 文档中创建若干表格。这些表格的行和单元格实际上用作您将在以后添加的内容的"容器框"。
检查设计草样
通常,创建 Web 站点并不是以打开 Dreamweaver 并立即对页面进行布局开始的。创建 Web 站点的初始工作从纸张或图形编辑应用程序(如 Macromedia Fireworks)开始。图形设计人员通常会画出 Web 站点综合图形的草图(也称为"草样"),以便向客户展示并确保站点的初始构思能让客户满足。
设计草样由客户要求其 Web 站点具有的任意数目的页面元素组成。例如,客户可能会提出:"页面顶端要有徽标,要有能链接到其它页面的导航功能,有用于联机存储的部分和可以插入视频剪辑的位置。"根据这些讨论,设计人员开始对站点布局进行规划,并制作满足客户要求的示例页面草图。
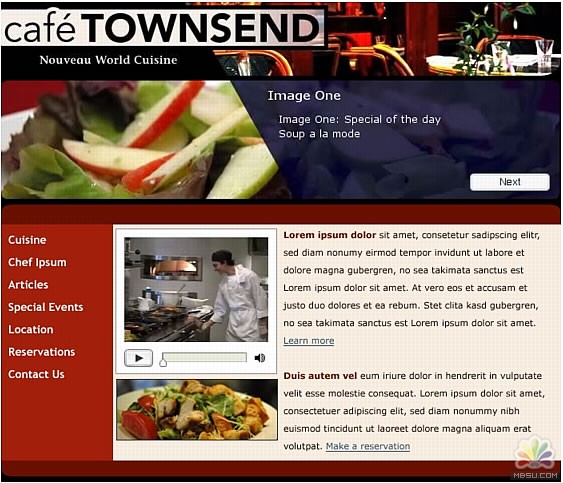
本教程向您提供为 Cafe Townsend(一个需要制作 Web 站点的虚构餐馆)设计的、完整的和符合要求的设计草样。作为 Web 设计人员,您需要对草样进行转换,使之最终形成可以使用的 Web 页面(通常需要其他图形设计人员与 Flash 开发人员的帮助)。

您可以看到,图形设计人员已经向您提供了 Web 页面设计草样,其中包括一些内容区域和图形方案。在下面的部分,您将使用 Dreamweaver 展示此设计。
您也可以打开原始草样文件以便在计算机屏幕上查看该设计草样。可以在 cafe_townsend 文件夹(在教程:设置站点和项目文件中已将该文件夹复制到了硬盘上)的 fireworks_assets 文件夹中找到设计草样 homepage-mockup.jpg。在创建页面时,还可以打印草样以便随时查看。
创建并保存新页面
建立站点并检查设计草样后,您就可以开始创建 Web 页面了。首先您将创建一个新页面,并将它保存到您的 Web 站点的本地根文件夹 cafe_townsend 中。该页面最终将成为虚构餐馆 Cafe Townsend 的主页。
假如您尚未创建本地根文件夹 cafe_townsend,则必须先完成创建,然后再继续。
在 Dreamweaver 中,选择"文件">"新建"。
在"新建文档"对话框的"常规"选项卡上,从"类别"列表中选择"基本页",从"基本页"列表中选择"HTML",然后单击"创建"。
选择"文件">"另存为"。
在"另存为"对话框中,浏览至定义为站点的本地根文件夹的 cafe_townsend 文件夹并打开该文件夹。
在教程:设置站点和项目文件中,您在名为 local_sites 的文件夹中创建了此文件夹。
在"文件名"文本框中输入 index.html,然后单击"保存"。
文件名即出现在应用程序窗口顶部的标题栏中。
在新文档顶部的"文档标题"文本框中,键入 Cafe Townsend。

这就是页面的标题(与文件名不同)。站点访问者在 Web 浏览器中查看页面时将在浏览器窗口的标题栏中看到此标题。
选择"文件">"保存"来保存该页面。
插入表格
接下来,您将添加一个表格,用于放置文本、图形和 Macromedia Flash 资源。
在页面上单击一次,在页面左上角放置插入点。
新闻热点
疑难解答