了解远程站点
创建了 Web 站点后,下一步就是通过将文件上传到远程文件夹来发布该站点。远程文件夹是存储文件的位置,这些文件用于测试、生产、协作和发布,具体取决于您的环境。Dreamweaver 将此文件夹称为远程站点。
在继续之前,您必须能够访问远程 Web 服务器(例如您的 ISP 的服务器、您的客户所拥有的服务器、公司中的 Intranet 服务器,或者 Windows 计算机上的 Internet 信息服务 (IIS) 服务器)。假如您尚不具有对这样一个服务器的访问权,请与您的 ISP、客户或系统治理员联系。
您也可以在本地计算机上运行一个 Web 服务器,如 IIS (Windows) 或 Apache (Macintosh)。有关在本地计算机上设置 Web 服务器的更多信息,请参见安装 Web 服务器。
假如远程根文件夹为空,则本教程中所描述的过程效果最佳。假如您的远程站点已经包含文件,则在远程站点(在服务器上)中创建一个空文件夹,然后将该空文件夹用作您的远程根文件夹。
继续操作之前,您还需要定义一个本地站点。
定义远程文件夹
现在,您需要设置一个远程文件夹,以便发布您的 Web 页。远程文件夹通常具有与本地文件夹相同的名称,因为远程站点通常完全就是本地站点的副本。也就是说,您发布到远程文件夹的文件和子文件夹是本地创建的文件和子文件夹的副本。
在您的远程服务器上,在服务器的 Web 根文件夹中创建一个空文件夹。
将新的空文件夹命名为 cafe_townsend(与本地根文件夹的名称相同)。
关于…使用 Dreamweaver 创建一个远程文件夹 假如 Dreamweaver 是您访问远程服务器的唯一方式,则在完成 Dreamweaver 中的远程设置并建立连接之前,您无法在远程服务器上创建一个空的文件夹。假如情况是这样,您可以将主机目录定义为远程文件夹,或者在建立与服务器的连接后创建一个远程文件夹。无论在何种情况下,在连接到远程服务器之前,都要按照本教程中的说明继续操作。建立连接之后,您可以使用 Dreamweaver 的"文件"面板创建一个新的远程文件夹。
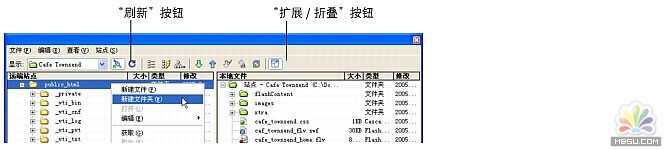
建立与远程服务器的连接后,"文件"面板在"远程"视图中显示远程服务器上的所有文件(就像它在"本地"视图中显示计算机上的所有本地文件一样)。要显示"远程"视图,请从"文件"面板顶部的弹出式菜单中选择"远程"视图,或者单击"文件"面板工具栏中的"扩展/折叠"。单击"扩展/折叠"后,"文件"面板同时显示"本地"视图和"远程"视图。
要在"远程"视图中添加一个空的文件夹,请首先使用前面描述的方法之一显示"远程"视图。(假如您最初没有看到连接,请单击"文件"面板工具栏中的"刷新"。)看到您已经连接到 Web 服务器之后,在"远程"视图中右键单击"(Windows)"或按住 Control 键并单击"(Macintosh)",然后选择"新建文件夹"。

有关更多信息,请参见《使用 Dreamweaver》中的治理您的文件。
在 Dreamweaver 中,选择"站点">"治理站点"。
在"治理站点"对话框中,选择"Cafe Townsend 站点"。
假如您没有定义 Cafe Townsend 站点,请在继续之前为该站点创建一个本地文件夹。有关更多信息,请参见教程:设置站点和项目文件。
单击"编辑"。
在"站点定义"对话框中,假如未显示"高级"设置,请单击"高级"选项卡。
新闻热点
疑难解答