行为是实现网页上交互的一种捷径,Dreamweaver MX 2004 行为将 javascript 代码放置在文档中,以答应访问者与 Web 页进行交互,从而以多种方式更改页面动作或执行某些任务。行为是事件和由该事件触发的动作的组合。
下面我们来学习行为的用法。现在,举个例子加以说明。看下图,光标移到图片上面。在它的右侧即显示一段其它内容(动画)。请您用鼠标测试,然后,我们来分析一下这个过程。







请您操作鼠标在花上移入移出
这是两个行为:行为一:移入 显示;行为二:移出 隐藏。
事件是:鼠标移入和移出。动作是:显示和隐藏。
具体操作如下:
1、 在页面中插入一张图片,本例为菊花图片。
2、 在页面中插入一个层,贴入几个动画小人。如下图:

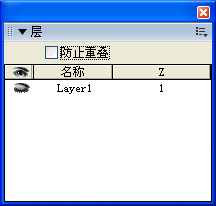
在层面板中,将该层设置成为隐藏。打开页面的时候不显示。层面板状态,如下图:

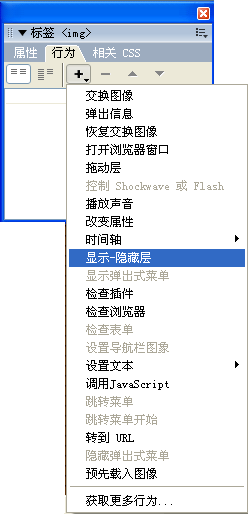
3、 单击图片,打开行为面板(「窗口」菜单>行为)。在行为面板按“ ”号,在弹出菜单中选中显示-隐藏层,如下图:

行为是实现网页上交互的一种捷径,Dreamweaver MX 2004 行为将 javascript 代码放置在文档中,以答应访问者与 Web 页进行交互,从而以多种方式更改页面动作或执行某些任务。行为是事件和由该事件触发的动作的组合。
下面我们来学习行为的用法。现在,举个例子加以说明。看下图,光标移到图片上面。在它的右侧即显示一段其它内容(动画)。请您用鼠标测试,然后,我们来分析一下这个过程。

新闻热点
疑难解答