在做拖拽效果的网页之前,首先我们要预备一些图片。比如用作购物箱或购物车的一张大图片,外加几张代表物品的小图片。我在这儿预备了一个购物袋,还有几样物品,它们分别是:手机、游戏手柄和汽车(哇!汽车也可以拖进购物袋中啊!)。
预备好了图片,就可以开始我们的工作了。打开Dreamweaver,新建一个页面,在对象面板中选择图层工具,然后用鼠标在页面上拖出一个图层来(或者选择“Insert/Layer”,插入一个新层)。然后,把鼠标放进层中,再选择“对象/插入图像工具”,在此图层中插入刚才预备好的一个图片。
重复上面的动作,再接着插入3个图层,然后在此3个图层中分别插入你预备好的另外几张图片。完成后效果如图1。
图1
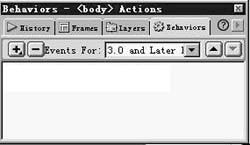
好了,重要的一步来了。点击“窗口/动作”,会弹出“动作(Behaviors)”对话框来,如图2。点击对话框上方的“ ”号后,会再弹出一个菜单,选择此菜单中的“Drag Layer”,接着再弹出的,就是“Drag Layer”对话框了,如图3。
图2
在此对话框中可以分别设置几个图层的属性。我们把插入购物袋图像的那个图层设置为“不可移动层(Unconstrained)”,其余的几个图层设置为“可移动层(Constrained)”。在此对话框上还有一个“Advanced”选项,点击它,在此面板上勾选“When Drag”选项,然后再把“Ring layer to front,then”选项设定为“Restored z-index”就可以了。
图3
重复上述步骤,分别设置好其他几个图层的属性,设置好的“Behaviors”对话框的中间文本框中多出了4个“onLoad”标记。
好了,设置完这些,我们的工作也完成了,别忘了保存网页,然后按下“F12”键,看看你做的拖动页面酷不酷?
新闻热点
疑难解答