

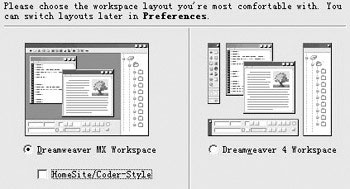
第一次启动DW MX,它会让你选择工作界面(如图2)。三种选择分别是DW MX风格、DW 4(Dreamweaver 4.0的简写)风格和Homesite/Coder-Style风格。其中Homesite/Coder-Style风格指的是纯代码编辑界面,适用于对网页编程有较高水平的使用者。我们选择第一种DW MX风格,即可看到DW MX的全新面容。
熟悉DW 4编辑界面的你,很可能会为 DW MX 那漂亮的外表而赞叹。呵呵,别着急,其实原属于DW 4的那些选项都还在,只是改变了排列方式。其中,偏向于操作的设计、代码、应用程序面板等仍在屏幕右侧,但是比起DW 4来已经有所扩充,我们来一一了解。
Design项
图3
(如图3)这里包括“Css Styles”、“Html Styles”、“Behaviors”3个选项卡。基本使用方法与DW 4中相同。
Code项
图4
(如图4)这里包括“Tag Inspector”、“Snippets”、“Reference”选项卡,给热衷于到源代码中寻根究底的网页爱好者提供了极大的方便。其中“Tag Inspector” 选项将整个页面的HTML标签以树状形式展开,双击标签即可方便地修改它们的各项属性,“Snippets”选项提供了许多典型代码的片段,分类也很清楚,直接拖拽到页面上即可使用。“Reference”选项提供了很多网页编程语言,如HTML、ASP、JSP的参考手册,假如编程时碰到了什么疑难,可以从这里直接得到帮助。
Application项
图5
(如图5)这里包括“Datebases”、“Bindings”、“Server Behaviors”、“Components”4个选项卡。它们的作用主要是帮助设计者完成网页后台的数据库应用程序。
Insert项![]()
图6
(如图6)在DW MX界面的上方,是“Insert”选项,也就是以前的“Object”选项,但它的分类已经比DW 4要全面得多,也作了很多改进,比如“Media”选项卡中的“Flash Button”和“Flash Text”已经开始支持中文。 尤其值得一提的是它的“Application”选项卡,对于DW 4的用户来说它比较生疏,但对于使用过DW Ultra DEV的人就会发现,它与DW Ultra DEV的Live很相似。它的作用有:建立记录集;选择绑定记录的表格后重复区域;将某个记录集中所有字段一次绑定在表格中,可以定制重复记录数和表格的一些参数;将记录集中的某个字段绑定到页面;翻页链接导航;当前记录数;一次生成显示页和细节页;增加记录行为;修改记录行为。这些,都是我们进行网页后台数据库设计的利器。 Properties项
新闻热点
疑难解答