iframe也称作嵌入式框架,嵌入式框架和框架网页类似,它可以把一个网页的框架和内容嵌入在现有的网页中。
从Dreamweaver MX开始,可以可视化操作iframe,不再需要第三方插件。
插入iframe
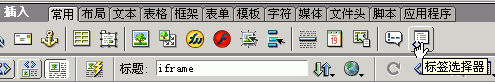
1.点击“插入面板”的“标签选择器”
2.在“标签选择器”对话框中,选择iframe标签,点击“插入”按钮。
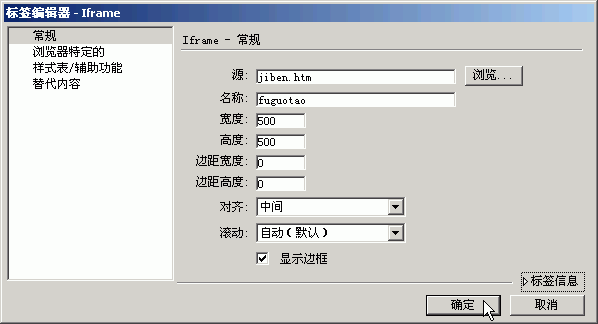
3.在“标签编辑器-Iframe”对话框中,根据面板提示操作。最基本的两项是“源”和“名称”。
源:点击“浏览”按钮,选择要出现在iframe中的网页文件。
名称:输入的名称,将作为这个iframe的标识,其它的链接假如要在这个iframe打开,网页打开“目标”就需要输入此“名称”。
宽度和高度:可以输入象素值,也可以输入100%。
边距宽度和边距高度:设置和外围标签的边距。
对齐:设置对齐方式。
滚动:设置是否答应出现滚动条。
显示边框:选择是否出现边框。
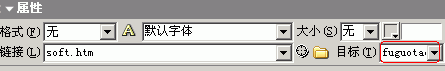
设置链接在某个iframe中打开
选中链接,在属性面板中的“目标”项,手工输入目标iframe的“名称”。
新闻热点
疑难解答