使用fireworks创建虚线图像
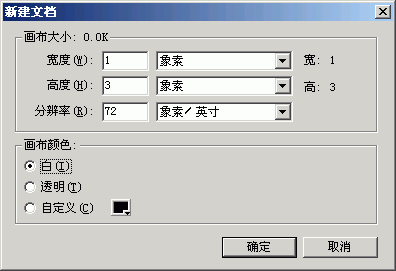
1.选择“文件”/“新建”,在“新建文档”对话框中,设置宽1象素,高3象素。
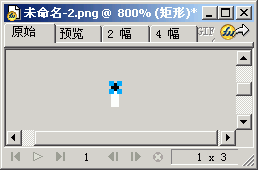
2.选择工具面板上的![]() “缩放”工具,放大画布。
“缩放”工具,放大画布。
3.选择工具面板上的![]() “矩形”工具,在画布上画一个1×1象素的矩形。
“矩形”工具,在画布上画一个1×1象素的矩形。
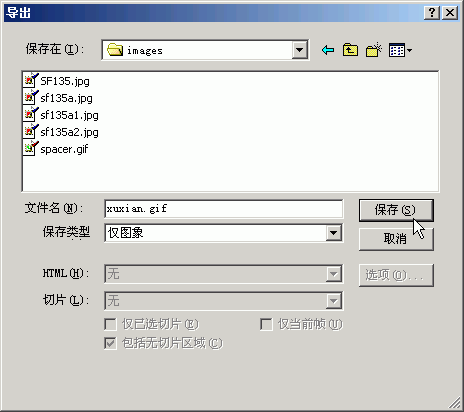
4.在“优化”面板中,设置图像为GIF格式。选择“文件”/“导出”,保存虚线图像。
假如直接把虚线图像作为单元格的背景图像,会出现虚线很宽的情况。这是由单元格中的空格字符 引起的,要想删除 可不是那么轻易的事,在代码视图,删除 后,dreamweaver还是会产生。
这时插入1×1象素透明图像,自然就会删除 。
生成1×1象素透明图像
选择“编辑”/“参数选择”。在“布局视图”类别中,单击“创建”按钮,创建一个透明图像。
制作虚线
1.插入一个一行二列的表格。插入点放在需要制作虚线的单元格中。
2.在“站点”面板中,选中1×1象素透明图像spacer.gif,并且把这个图像拖到需要制作虚线的单元格中。这时, 字符自动消失。
3.把插入点放在需要制作虚线的单元格中,然后选择文档左下角“标签选择器”中的td标签。
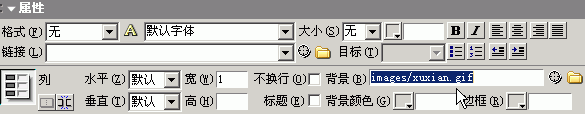
4.在属性面板中,设置宽度为1。
5.现在需要把虚线图像设置为单元格背景。在“站点”面板中,选择虚线图像。
6.把虚线图像拖到到属性面板上的单元格背景中。
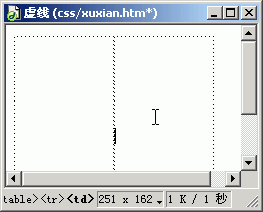
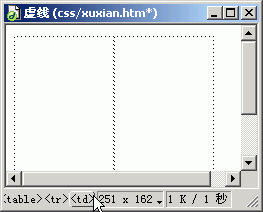
7.制作好的虚线。
8.按F12,在浏览器中测试的效果。
假如需要制作横虚线,使用类似的方法就可以了。
新闻热点
疑难解答