server-side include(服务器端包括)是对 Web 服务器的指令。适用于具有部分相同内容的多个页面,要修改共同内容,只需要修改被包含文件就可以了。
1.打开或者新建一个asp文件。把插入点放在要包含文件的地方。
说明:要使用服务器端包括,需要服务器的支持,asp文件可直接使用服务器端包括,而其它一些具有非凡文件扩展名的文件,例如 .shtml、.shtm 或 .inc,经过配置,支持服务器端包括。
假如使用的是.htm或者.html扩展名的文件,可以把扩展名改为.asp或者.shtm。
.htm或者.html扩展名的文件,经过对服务器的配置,也可以使用服务器端包括。
是否支持服务器端包括,在您购买web空间的时候,空间提供商会有说明的。只要支持asp,或者支持shtm,就可以使用服务器端包括。
2.打开“插入”栏中的“脚本”选项卡,单击“服务器端包括”图标。
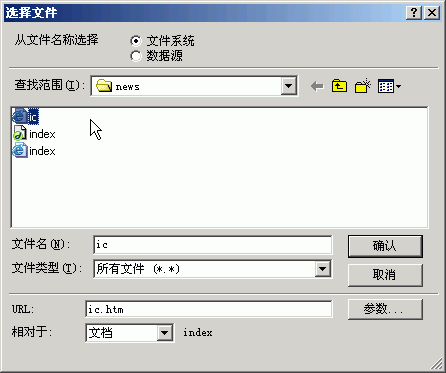
3.选择要包含的文件。点击“确定”按钮。
说明:文件类型可以是.htm或者.asp,也可以是.txt。
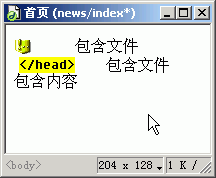
4.在文档区生成的包含文件如下图。上面出现的标签为黄色错误标签。虽然保留这些标签,最终的文件在IE中显示没问题,但是不是严格的html语法,在其中,重复了被包含页面的以及之外的代码。
5.打开被包含的文件,仅留下标签之间的代码,删除标签以及之外的标签和代码。
6.现在已经没有黄色错误标签了。
7.在IE中发布的包含文件。
修改被包含文件
直接找到被包含文件,修改被包含文件后,在IE中发布的包含文件。
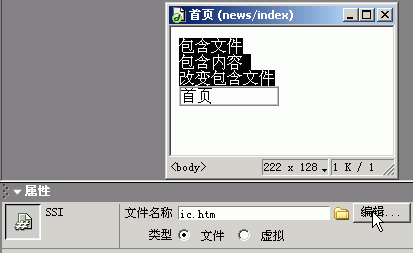
在使用了包含的文件中,选择被包含文件内容区,然后点击属性面板上的“编辑”,修改被包含文件。
选中被包含文件区域,在属性面板上,可以选择两种类型的 server-side include(服务器端包括):“虚拟”类型和“文件”类型。
假如使用的服务器是 Apache Web 服务器,则选择“虚拟”类型。在 Apache 中,“虚拟”可以适用于所有情况,而“文件”只适用于某些情况。
假如服务器是 IIS,则选择“文件”。(“虚拟”只在某些特定的情况下才用于 IIS。),IIS 不答应您包括在文件夹层次结构中高于当前文件夹的文件夹中的文件,除非在服务器上已安装了非凡的软件。
新闻热点
疑难解答