本文章介绍如何在 dreamweaver 中使用层叠样式表 (css) 设置页面中的文本格式。您可以使用 css 以 html 无法提供的方式来设置文本格式和定位文本,从而能更加灵活自如地控制页面的外观。
了解 css
层叠样式表 (css) 是一系列格式设置规则,它们控制 web 页面内容的外观。使用 css 设置页面格式时,内容与表现形式是相互分开的。页面内容(html 代码)位于自身的 html 文件中,而定义代码表现形式的 css 规则位于另一个文件(外部样式表)或 html 文档的另一部分(通常为 部分)中。使用 css 可以非常灵活并更好地控制页面的外观,从精确的布局定位到特定的字体和样式等。
css 使您可以控制许多仅使用 html 无法控制的属性。例如,您可以为所选文本指定不同的字体大小和单位(像素、磅值等)。通过使用 css 从而以像素为单位设置字体大小,还可以确保在多个浏览器中以更一致的方式处理页面布局和外观。
css 格式设置规则由两部分组成:选择器和声明。选择器是标识已设置格式元素(如 p、h1、类名称或 id)的术语,而声明则用于定义样式元素。在下面的示例中,h1 是选择器,介于大括号 ({}) 之间的所有内容都是声明:
以下为引用的内容:
h1 {
font-size:16 pixels;
font-family:helvetica;
font-weight:bold;
}
声明由两部分组成:属性(如 font-family)和值(如 helvetica)。上述示例为 h1 标签创建了样式:链接到此样式的所有 h1 标签的文本都将是 16 像素大小并使用 helvetica 字体和粗体。
术语"层叠"是指对同一个元素或 web 页面应用多个样式的能力。例如,可以创建一个 css 规则来应用颜色,创建另一个规则来应用边距,然后将两者应用于一个页面中的同一文本。所定义的样式"层叠"到您的 web 页面上的元素,并最终创建您想要的设计。
css 的主要优点是轻易更新;只要对一处 css 规则进行更新,则使用该定义样式的所有文档的格式都会自动更新为新样式。
在 dreamweaver 中可以定义以下规则类型:
自定义 css 规则(也称为"类样式")使您可以将样式属性应用到任何文本范围或文本块。所有类样式均以句点 (.) 开头。例如,您可以创建称为 .red 的类样式,设置规则的 color 属性为红色,然后将该样式应用到一部分已定义样式的段落文本中。
html 标签规则重定义特定标签(如 p 或 h1)的格式。创建或更改 h1 标签的 css 规则时,所有用 h1 标签设置了格式的文本都会立即更新。
css 选择器规则(高级样式)重定义特定元素组合的格式,或其它 css 答应的选择器形式的格式(例如,每当 h2 标题出现在表格单元格内时,就应用选择器 td h2)。高级样式还可以重定义包含特定 id 属性的标签的格式(例如,由 #mystyle 定义的样式可以应用到所有包含属性/值对 id="mystyle" 的标签)。
创建新的样式表
首先,您将创建包含 css 规则(定义段落文本样式)的外部样式表。在外部样式表中创建样式时,可以在一个中心位置同时控制多个 web 页面的外观,而不需要为每个 web 页面分别设置样式。
css 规则可以位于以下位置:
外部 css 样式表是存储在一个单独的外部 .css 文件(并非 html 文件)中的一系列 css 规则。利用文档 head 部分中的链接,该 .css 文件被链接到 web 站点中的一个或多个页面。|||
内部(或嵌入式)css 样式表是包含在 html 文档 head 部分的 style 标签内的一系列 css 规则。例如,下面的示例为已设置段落标签的文档中的所有文本定义字体大小:
<head>
<style>
p{
font-size:80px
}
</style>
</head>
内联样式是在 html 文档中的特定标签实例中定义的。例如,<p style="font-size: 9px"> 仅对用含有内联样式的标签设置了格式的段落定义字体大小。
dreamweaver 会呈现您所应用的大多数样式属性并在"文档"窗口中显示它们。您也可以在浏览器窗口中预览文档以查看样式的应用情况。有些 css 样式属性在 microsoft internet explorer、netscape navigator、opera 和 apple safari 中呈现的外观不相同。
选择"文件">"新建"。
在"新建文档"对话框中的"类别"列中选择"基本页",在"基本页"列中选择"css",然后单击"创建"。

空白样式表将出现在"文档"窗口中。"设计"视图和"代码"视图按钮已被禁用。css 样式表是纯文本文件,其内容将不会用于在浏览器中查看。
将该页保存("文件">"保存")为 cafe_townsend.css。
保存样式表时,请确保将其保存到 cafe_townsend folder 文件夹(您的 web 站点的根文件夹)中。
在样式表中键入以下代码:
p{
font-family: verdana, sans-serif;
font-size: 11px;
color: #000000;
line-height: 18px;
padding: 3px;
}
当您键入代码时,dreamweaver 将使用代码提示为您建议一些选项,以帮您完成输入。当看到希望 dreamweaver 为您完成键入的代码时,请按 enter 键 (windows) 或 return 键 (macintosh)。
不要忘记在每行结尾处的属性值后面加上一个分号。
完成后的代码类似于下面的示例:

若要显示该指南,请选择"帮助">"参考",然后从"参考"面板的弹出式菜单中选择"o'reilly css 参考"。保存样式表。
附加样式表
当您将样式表附加到 web 页面中时,在样式表中定义的规则将应用到页面上的相应元素。例如,当您将 cafe_townsend.css 样式表附加到 index.html 页时,将根据您定义的 css 规则设置所有段落文本(用 html 代码中的标签设置格式的文本)的格式。
在"文档"窗口中,打开 cafe townsend 的 index.html 文件。(假如该文件已打开,则请单击它的选项卡。)
选择在教程:向页面添加内容中粘贴到页面中的第一段文本。

在"属性"检查器中查看,并确保使用段落标签设置了该段落的格式。
假如"属性"检查器中的"格式"弹出式菜单显示"段落",则已使用段落标签设置了段落的格式。假如"属性"检查器中的"格式"弹出式菜单显示"无"或其它内容,则选择"段落"来设置段落的格式。|||

对第二段重复第 3 步。
在"css 样式"面板("窗口">"css 样式")中,单击位于面板右下角的"附加样式表"按钮。

在"附加外部样式表"对话框中,单击"浏览"并浏览到上一节创建的 cafe_townsend.css 文件。
单击"确定"。
"文档"窗口中的文本将根据外部样式表中的 css 规则来设置格式。
研究"css 样式"面板
"css 样式"面板可让您跟踪影响当前所选页面元素的 css 规则和属性,或影响整个文档的规则和属性,还可以在不打开外部样式表的情况下修改 css 属性。
请确保 index.html 页在"文档"窗口中打开。
在"css 样式"面板("窗口">"css 样式")中,单击面板顶部的"所有",然后检查您的 css 规则。
在"所有"模式下,css 面板向您显示应用到当前文档的所有 css 规则,不管这些规则是在外部样式表中,还是在自身文档中。您应在"所有规则"窗格中看到两个主要类别:一个<style> 标签类别和一个 cafe_townsend.css 类别。
若未展开<style> 标签类别,则请单击加号 ( ) 展开该类别。
单击正文规则。
值为 #000000 的 background-color 属性出现在下面的"属性"窗格中。

注重您可能需要折叠其它面板,如"文件"面板,以便看到完整的"css 样式"面板,还可以通过拖动窗格之间的边界来更改"css 样式"面板的长度。
您在教程:创建基于表格的页面布局中通过使用"修改页面属性"对话框设置了页面的背景色。以此方式设置页面属性时,dreamweaver 会编写一个内置于文档的 css 样式。
单击加号 ( ) 展开 cafe_townsend.css 类别。
单击 p 规则。
在外部样式表中为 p 规则定义的所有属性和值将显示在下面的"属性"窗格中。

在"文档"窗口中,在刚设置格式的两个段落中的任何位置单击一次。
在"css 样式"面板中,单击面板顶部的"当前",然后检查您的 css 样式。在"当前"模式中,css 面板向您显示当前所选内容的属性的摘要。显示的属性与外部样式表中 p 规则的属性相对应。
在下一节中,您将使用"css 样式"面板创建新规则。使用"css 样式"面板创建新规则比手动键入规则轻易得多,后者如同最初创建外部样式表时的操作一样。
创建新的 css 规则
在本节中,您将使用"css 样式"面板创建自定义的 css 规则或类样式。类样式使您可以设置任何范围或文本块的样式属性,并可以应用到任何 html 标签。有关不同类型的 css 规则的更多信息,请参见了解 css。
在"css 样式"面板中,单击面板右下角的"新建 css 规则"。

在"新建 css 规则"对话框中,从"选择器类型"选项中选择"类"。该选项应该是默认选中的。|||
在"名称"文本框中输入 .bold。
确保在单词"bold"前键入句点 (.)。所有类样式必须以句点开头
在"定义在"弹出式菜单中,选择 cafe_townsend.css。该文件应该是默认选中的。

单击"确定"。
出现"css 规则定义"对话框,表示您正在 cafe_townsend.css 文件中创建一个称为 .bold 的类样式。
在"css 规则定义"对话框中,执行下面的操作:
在"字体"文本框中,输入 verdana, sans-serif。
在"大小"文本框中,输入 11,并在紧靠其右的弹出式菜单中选择像素。
在"行高"文本框中,输入 18,并在紧靠其右的弹出式菜单中选择像素。
从"粗细"弹出式菜单中选择"粗体"。
在"颜色"文本框中,输入 #990000。

提示有关 css 属性的更多信息,请参见 dreamweaver 中包含的 o'reilly 参考指南。若要显示该指南,请选择"帮助">"参考",然后从"参考"面板的弹出式菜单中选择"o'reilly css 参考"。
单击"确定"。
单击"css 样式"面板顶部的"所有"按钮。
若未展开 cafe_townsend.css 类别,则单击该类别旁边的加号 ( ) 按钮。
您可以看到,dreamweaver 已将 .bold 类样式添加到在外部样式表中定义的规则列表中。假如您在"所有规则"窗格中单击 .bold 规则,则该规则的属性将出现在"属性"窗格中。新规则还出现在"属性"检查器的"样式"弹出式菜单中。
将类样式应用到文本
现在,您已经创建了一个类规则,并将该规则应用到某些段落文本。
在"文档"窗口中,选择第一段中文本的前四个单词:cafe townsend's visionary chef。
在"属性"检查器("窗口">"属性")中,从"样式"弹出式菜单中选择"bold"。

"粗体"类样式将应用到您的文本。
重复第 2 步,将"粗体"类样式应用到第二段的前四个单词。

保存页面。
设置导航条文本的格式
接下来,您将使用 css 将样式应用到导航条的链接文本。许多 web 页面使用内含文本的彩色矩形图像来创建导航条。但是,假如使用 css,您所需要设置的只是链接文本和一些格式。通过使用 display: block 属性并设置块的宽度,您可以有效地创建矩形,而不需要另外使用图像。
为导航创建新规则
若未打开 cafe_townsend.css 文件,则打开该文件,或单击其选项卡来显示该文件。
定义一个新规则,方法是在该文件的 .bold 类样式后面键入以下代码:
.navigation {
}
这是一个空规则。
文件中的代码应类似于下面的示例:
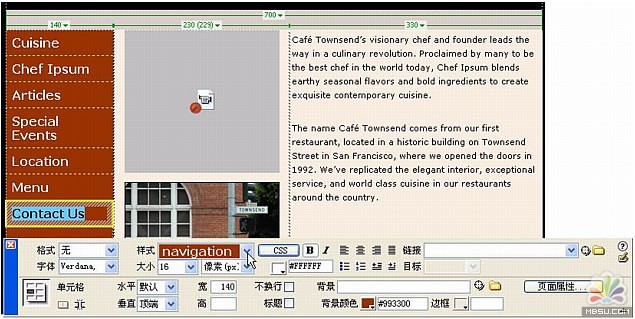
 |||
|||
保存 cafe_townsend.css 文件。
接下来,您将使用"css 样式"面板向规则添加属性。
若未打开 index.html 文件,则打开该文件。
在"css 样式"面板中,确保选中了"全部"模式,选择新的 .navigation 规则,然后单击面板右下角的"编辑样式"。

在"css 规则定义"对话框中,执行下面的操作:
在"字体"文本框中,输入 verdana, sans-serif。
从"大小"弹出式菜单中选择 16,然后从紧靠其右的弹出式菜单中选择像素。
从"样式"弹出式菜单中选择"正常"。
从"修饰"列表中选择"无"。
从"粗细"弹出式菜单中选择"粗体"。
在"颜色"文本框中,输入 #ffffff。

若要显示该指南,请选择"帮助">"参考",然后从"参考"面板的弹出式菜单中选择"o'reilly css 参考"。
单击"确定"。
现在,您将使用"css 样式"面板向 .navigation 规则添加更多属性。
在"css 样式"面板中,确保选中了 .navigation 规则,然后单击"显示列表视图"。

列表视图可使"属性"窗格按字母顺序显示所有可用属性(与"设置属性"视图不同,"设置属性"视图只显示已设置的属性)。
单击 background-color 属性右边的列。
若要查看属性的完整内容,请将鼠标指针停留在该属性上。
输入十六进制值 #993300,然后按 enter 键 (windows) 或 return 键 (macintosh)。

提示若要查看您的工作对外部样式表的影响,请在您工作时保持 cafe_townsend.css 文件在"文档"窗口中处于打开状态。当您在"css 样式"面板中做出选择时,同时将看到 dreamweaver 在样式表中写入 css 代码。
找到 display 属性(可能需要向下滚动),在右边的列中单击一次,然后从弹出式菜单中选择 block。

找到 padding 属性,在右边的列中单击一次,输入值 8px,然后按 enter 键 (windows) 或 return 键 (macintosh)。
找到 width 属性,在右边的列中单击一次,在第一个文本框中输入 140,从弹出式菜单中选择像素,然后按 enter 键 (windows) 或 return 键 (macintosh)。
单击"显示设置属性",以便在"属性"窗格中仅显示您设置的属性。

单击 cafe_townsend.css 文件以显示该文件。您将看到,dreamweaver 已经将您指定的所有属性添加到该文件中。
保存并关闭 cafe_townsend.css 文件。|||
现在,您已经创建了一个设置导航条文本格式的规则。接下来,您要将该规则应用到所选链接。
应用规则
在"文档"窗口中打开 index.html 页,单击单词 cuisine 将插入点置于该单词中的某个位置。

在标签选择器中,单击最右边的 标签。
此操作将为指定的 标签或链接选择所有文本。

在"属性"检查器("窗口">"属性")中,从"样式"弹出式菜单中选择"navigation"。
在"文档"窗口中,cuisine 文本的外观完全发生了变化。根据您在上一节中为 .navigation 规则所定义的属性,该文本的格式现在已被设置为导航条按钮。

对于导航条中的每个链接,重复第 1 步到第 3 步。
您必须为每个 标签或链接分配一个导航类样式,因此,使用标签选择器分别选择每个链接,然后逐个为每一个链接分配类样式是很重要的。

在设置链接文本的格式时假如有困难,请确保每个(或每组)链接的单词之间有空格(不是回车)。还要确保两个链接之间的空格本身未被链接。假如空格已链接,请小心选择链接的空格,在"属性"检查器中清除"链接"文本框,并按 enter 键 (windows) 或 return 键 (macintosh)。
完成对导航条的所有单词的格式设置后,保存该页面,然后在浏览器中预览您的工作("文件">"在浏览器中预览")。
您可以单击链接以确保其有效。
添加鼠标经过效果
现在,您将添加一个鼠标经过效果,使导航条块的背景色在每次鼠标指针经过某个链接时改变颜色。若要添加鼠标经过效果,请添加包含 :hover 伪类的新规则。
关于…关于 :hover 伪类 伪类是一种影响 html 文档中的某些元素的方式,它不是基于文档本身的 html 代码,而是基于 web 浏览器应用的其它外部条件。伪类可以是动态的,这表明当用户与文档交互时,页面上的元素可能会获取或丢失伪类。
当用户把鼠标指针停留在已设置格式的页面元素上时,:hover 伪类会影响该元素的变化。例如,将 :hover 伪类添加到 .navigation 类样式 (.navigation:hover) 以创建新规则时,根据 .navigation:hover 规则的属性,所有用 .navigation 规则设置格式的文本元素都会发生变化。
打开 cafe_townsend.css 文件。
选择整个 .navigation 规则。

复制文本("编辑">"复制")。
在该规则的末尾单击一下,然后多按几次 enter 键 (windows) 或 return 键 (macintosh) 以创建一些空格。

将已复制的文本粘贴("编辑">"粘贴")到刚创建的空格中。
将 :hover 伪类添加到已粘贴的 .navigation 选择器中,如下所示:

在新的 .navigation:hover 规则中,将当前的背景色 (#993300) 替换为 #d03d03。|||

保存并关闭该文件。
在"文档"窗口中打开 index.html 文件,然后在浏览器中预览该页面("文件">"在浏览器中预览")。
当您将鼠标指针停留在任何一个链接上时,可以看到新的鼠标经过效果。
新闻热点
疑难解答