ajax 的 spry 框架
通过 adobe® dreamweaver® cs3,可以使用 ajax 的 spry 框架进行动态用户界面的可视化设计、开发和部署。ajax 的 spry 框架是一个面向 web 设计人员的 javascript 库,用于构建向用户提供更丰富体验的网页。spry 与其它 ajax 框架不同,可以同时为设计人员和开发人员所用,因为实际上它的 99% 都是 html。请参阅以可视方式构建 spry 页。
spry 构件
spry 构件是预置的常用用户界面组件,可以使用 css 自定义这些组件,然后将其添加到网页中。使用 dreamweaver,您可以将多个 spry 构件添加到自己的页面中,这些构件包括 xml 驱动的列表和表格、折叠构件、选项卡式界面和具有验证功能的表单元素。请参阅添加 spry 构件。
spry 效果
spry 效果是一种提高网站外观吸引力的简洁方式。这种效果差不多可应用于 html 页面上的所有元素。您可以添加 spry 效果来放大、收缩、渐隐和高亮显示元素;在一段时间内以可视方式更改页面元素;以及执行更多操作。请参阅添加 spry 效果。
高级 photoshop cs3 集成
dreamweaver 包括了与 photoshop cs3 的增强的集成功能。现在,设计人员可以在 photoshop 中选择设计的任一部分(甚至可以跨多个层),然后将其直接粘贴到 dreamweaver 页面中。dreamweaver 会显示一个对话框,可在其中为图像指定优化选项。假如需要编辑图像,只需双击图像即可在 photoshop 中打开原始的带图层 psd 文件进行编辑。请参阅使用 photoshop。
浏览器兼容性检查


dreamweaver 中新的浏览器兼容性检查功能可生成报告,指出各种浏览器中与 css 相关的呈现问题。在代码视图中,这些问题以绿色下划线来标记,因此您可以准确知道产生问题的代码位置。确定问题之后,假如知道解决方案,则可以快速解决问题;假如需要了解具体信息,则可以访问 adobe css advisor。请参阅检查跨浏览器呈现 css 是否有问题。
adobe css advisor
adobe css advisor 网站包含有关最新 css 问题的信息,在浏览器兼容性检查过程中可通过 dreamweaver 用户界面直接访问该网站。css advisor 不止是一个论坛、一个 wiki 页面或一个讨论组,它使您可以方便地为现有内容提供建议和改进意见,或者方便地添加新的问题以使整个社区都能够从中受益。请参阅检查跨浏览器呈现 css 是否有问题。
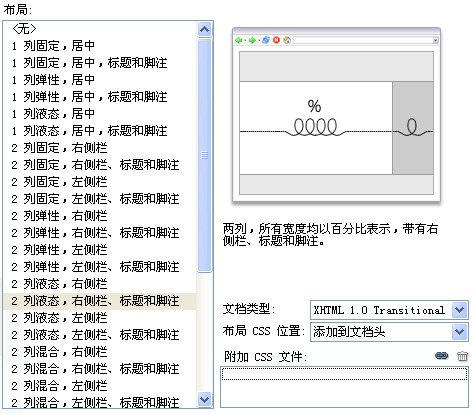
css 布局

dreamweaver 提供一组预先设计的 css 布局,它们可以帮助您快速设计好页面并开始运行,并且在代码中提供了丰富的内联注释以帮助您了解 css 页面布局。web 上的大多数站点设计都可以被归类为一列、两列或三列式布局,而且每种布局都包含许多附加元素(例如标题和脚注)。dreamweaver 提供了一个包含基本布局设计的综合性列表,您可以自定义这些设计以满足自己的需要。请参阅使用 css 布局创建页面。
治理 css
借助治理 css 功能,可以轻松地在文档之间、文档标题与外部表之间、外部 css 文件之间以及更多位置之间移动 css 规则。此外,还可以将内联 css 转换为 css 规则,并且只需通过拖放操作即可将它们放置在所需位置。请参阅移动 css 规则和将内联 css 转换为 css 规则。|||
adobe device central
adobe device central 与 dreamweaver 相集成并且存在于整个 creative suite 3 软件产品系列中,使用它可以快速访问每个设备的基本技术规范,还可以收缩 html 页面的文本和图像以便显示效果与设备上出现的完全一样,从而简化了移动内容的创建过程。请参阅预览页面在移动设备中。
adobe bridge cs3
将 adobe bridge cs3 与 dreamweaver 一起使用可以轻松、一致地治理图像和资源。通过 adobe bridge 能够集中访问项目文件、应用程序、设置以及 xmp 元数据标记和搜索功能。adobe bridge 凭借其文件组织和文件共享功能以及对 adobe stock photos 的访问功能,提供了一种更有效的创新工作流程,使您可以驾驭印刷、web、视频和移动等诸多项目。请参阅使用 bridge。
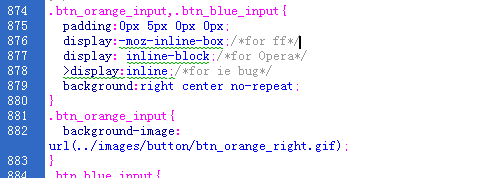
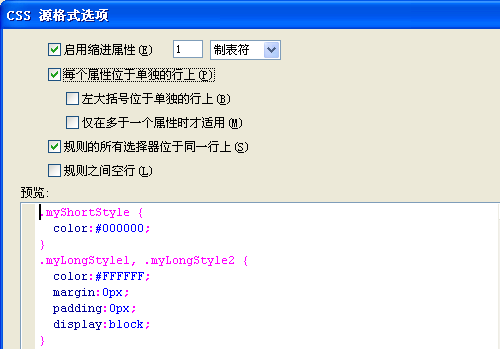
css增强功能:
dw8具有html格式化功能但没有css格式化,dw cs3又增加了css的格式化功能.

新闻热点
疑难解答