说到代码,有人会问:不懂代码能不能制作网页?答案是肯定的。有些人不懂代码同样能制作出非常好的网页。
在dreamweaver的设计窗口中你每增加或改变一项内容,会自动生成相应代码。那又产生另一个问题:为什么要了解或者熟悉代码呢?可以说熟悉代码将会使你如虎添翼,能使你的网页锦上添花。超文本标识语言(html)为满足更多的需要,增加了许多扩展功能。主页制作者经常使用java applet(小程序)、内嵌脚本、插件和其它扩展的html功能,充分发挥自己的想像力,就能设计出布满魅力的主页来。
而有些效果的制作只能通过编辑代码来完成,或者通过编辑代码相对轻易一些。有好多网友在论坛里提问说本站提供的网页特效代码放到自己的网页中不行,或者出现这样那样的问题。所以了解或者熟悉代码是必要的。
基本格式
<html>
<head>
<title>dreamweaver教程(这是你的站点标题,也是浏览网页时标题栏将要显示的内容)</title>
</head>
<body>
这里是源代码的主体部分!
</body>
</html>
html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如 <html></html> 标志对),因此在html文档中这样的标志对都必须是成对使用的。
1.<html></html>
<html>标志用于html文档的最前边,用来标识html文档的开始。而</html>标志恰恰相反,它放在html文档的最后边,用来标识htmll文档的结束,它们并没有实际意义,只是告诉浏览器,它正在处理html文件。两个标志必须一块使用。
2.<head></head>
html文件分为首部和主体两个部分。<head>和</head>构成html文档的首部,在此标志对之间可以使用 <title></title>、<script></script>等等标志对,这些标志对都是描述html文档相关信息的标志对。两个标志必须一块使用。
3.<title></title>
浏览过网页的人可能都会注重到浏览器窗口最上边蓝色部分显示的文本信息,那些信息一般是网页的主题信息,要将您的网页的主题信息显示到浏览器的顶部,也就是标题栏的方法很简单,就是在<title></title>标志对之间加入您要显示的文本即可。
注重: <title></title>标志对只能放在<head></head>标志对之间。
4.<body></body>
<body></body>是html文档的主体部分,在此标志对之间可包含<p>、</p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。两个标志必须一块使用。<body>标志中还可以加一些其它属性,如:<body oncontextmenu="return false" onselectstart="return false"......>
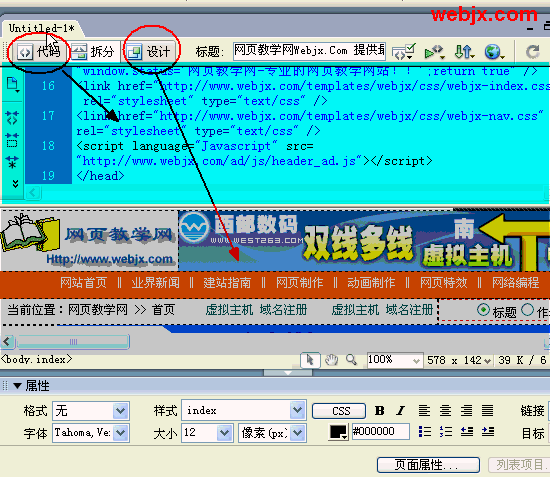
dreamweaver有三种“文档”视图窗口:
1、“代码”视图窗口。这是编辑代码的窗口。
2、“设计”视图窗口。这是我们进行编辑文字、添加图片等操作常用的的窗口。|||
3、“拆分”视图窗口。当我们需要上面两个窗口配合进行编辑时选用这个窗口,我们将要进行的添加代码主要在这个窗口进行。

在使用dreamweaver制作网页的时候大家要多注重查看代码视图!
新闻热点
疑难解答