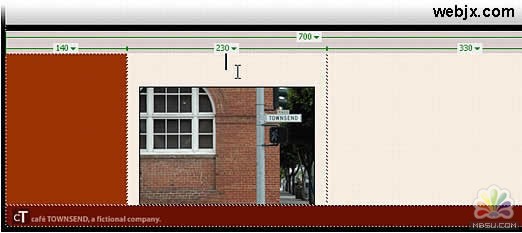
在 dreamweaver 的“文档”窗口中打开 index.html 页面,插入一个三列的表格,在由三列组成的表格的中间一列中放置的图形之上单击一次。

选择“插入”>“媒体”>“flash 视频”。
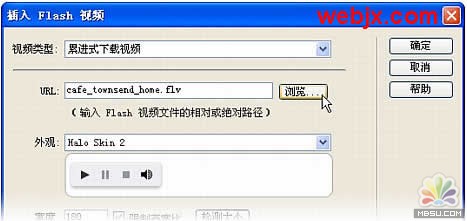
在“插入 flash 视频”对话框中,从“视频类型”弹出式菜单中选择“渐进式下载视频”。 关于…
关于 flash 视频 使用 dreamweaver 中的“插入 flash 视频”命令,可将 flash 视频内容插入 web 页面,而无需使用 flash 创作工具。该命令可以插入 flash 组件;当您在浏览器中查看它时,它显示您选择的 flash 视频内容以及一组播放控件。
“插入 flash 视频”命令提供以下选项,用于将视频内容发送给站点访问者:
累进式下载视频将 flash 视频 (flv) 文件下载到站点访问者的硬盘上,然后播放。但是,与传统的“下载并播放”视频传送方法不同,累进式下载答应在下载完成之前就开始播放视频文件。
流视频将 flash 视频内容进行流处理并立即在 web 页面中播放。若要在 web 页面中启用流视频,您必须具有对 macromedia flash communication server 的访问权限,这是唯一可对 flash 视频内容进行流处理的服务器。
在 url 文本框中,指定 cafe_townsend_home.flv 文件的相对路径,方法是单击“浏览”,浏览至 cafe_townsend_home.flv 文件(位于站点的 cafe_townsend 根文件夹中),并选择该 flv 文件。

从“外观”弹出式菜单中选择 halo skin 2。
所选外观的预览会出现在“外观”弹出式菜单下方。“外观”选项指定将包含 flash 视频内容的 flash 视频组件的外观。
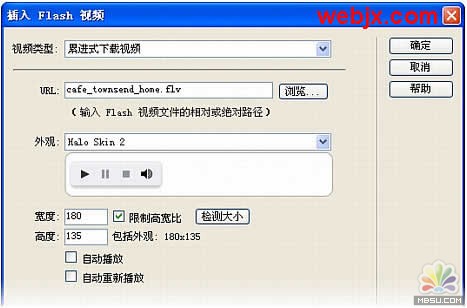
在“宽度”和“高度”文本框中,执行以下操作:
在“宽度”文本框中,键入 180。
在“高度”文本框中,键入 135 ,然后按 enter 键。

提示
单击“检测大小”以确定 flv 文件的准确宽度和高度。但是,有时 dreamweaver 无法确定 flv 文件的尺寸大小。在这种情况下,必须手动输入宽度和高度值。
“宽度”和“高度”文本框中的值以像素为单位指定 flv 文件的宽度和高度。可以任意调整这些值以更改 web 页面上的 flash 视频的大小。增加视频的尺寸时,视频的图片品质通常会下降。
注重
“包括外观”是 flv 文件的宽度和高度与所选外观的宽度和高度的加和。
其余选项保留默认的选择值:
限制高宽比保持 flash 视频组件的宽度和高度之间的高宽比不变。默认情况下会选择此选项。
自动播放指定在 web 页面打开时是否播放视频。默认情况下取消选择该选项。
自动重新播放指定播放控件在视频播放完之后是否返回起始位置。默认情况下取消选择该选项。
单击“确定”关闭对话框并将 flash 视频内容添加到 web 页面。
“插入 flash 视频”命令生成一个视频播放器 swf 文件和一个外观 swf 文件,它们用于在 web 页面上显示 flash 视频内容。(您可能需要单击“文件”面板中的“刷新”按钮来查看新的文件。)这些文件与 flash 视频内容(在此情况下,为 cafe_townsend 根文件夹)所添加到的 html 文件存储在同一目录中。当您上传包含 flash 视频内容的 html 页面时,dreamweaver 将这些文件作为相关文件上传(只要单击“要上传相关文件?”对话框中的“是”)。|||
保存该页,然后可以测试下效果。
新闻热点
疑难解答