在dreamweaver中,假如插入 horizontal rule (水平线),默认情况下这根线只是灰色,在很多情况下,这并不符合我们的要求。假如想要插入其他颜色的直线(甚至细到一个像素),该怎么办呢?
首先,在document window(网页编辑窗口)中的适当位置,插入horizontal rule,
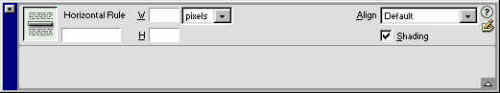
按ctrl f3 调出 property inspector(属性面板),

在这个属性面板中,把shading(阴影)前的勾去掉。在w中输入像素值(pixels)或者百分比,可以设置这条线的长度。在h中,输入1,都可以使这根线变得很细,细到一个像素。假如想要的是粗线,可以在h中,输入更大的值。这样细线就插好了,但你会发现,这根线是灰色的,在属性面板中,并不可以设置颜色。假如想要设置其他颜色,可以通过css来控制。在dreamweaver中可以非常轻易地设置css,你甚至完全不需要了解css的语法。
选择text菜单下的css style | new style ,

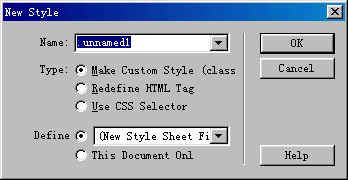
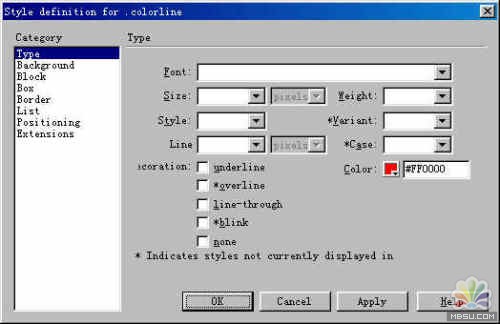
在“new style (新样式)”对话框中,在name(名称)栏中输入一个名称,如"colorline",并在define(定义)单选框中选择“this document only(只用于此页)”,然后点ok。随后会弹出的style definition for .colorline对话框:

在type项目中,选择想要的颜色,比如说红色,然后点ok,再点done,于是一个新的样式就建好了。选定网页编辑窗口中的细线,点 text | css style | colorline(colorline就是刚才建立的那个新样式),在网页编辑窗口中,线的颜色依然还是灰色,但按f12预览,在浏览器中就可以看到所插入细线的颜色已经变成了你想要的红色。
还有一种办法可以插入有颜色的细线,甚至细到一个像素.首先在网页编辑窗口中插入一个一行一列的表格,然后在这个表格中插入一个1pixel × 1pixel的透明图像(在dreameaver4中控制页面布局所使用的spacer image正是这样的图像,所以假如你不会用软件制作这样的图像,可在dreameaver4中如此生成:

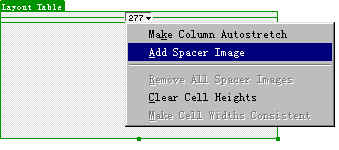
object面板 首先点选objiect面板的view 中的layout view(布局视图),再点draw layout table,在网页编辑窗口中拖动生成一个布局表格(layout table),点表格头的下拉菜单中的add spacer image,

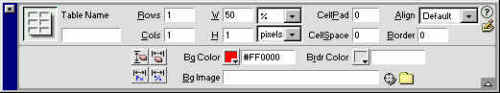
创建并保存spacer image,这个spaceer image 就是一个1像素× 1像素的透明图像)。然后在表格的属性中设置为:h(高度)为1 pixel(1像素),w(宽度)为想要的宽度(可输入像素值或者百分比),cellpad、 cellspace、border中都输入0,然后在bg color(背景颜色)中选择想要的颜色,带颜色的水平细线就这样被插入了。

假如把h值增大,那么这条线会变粗。假如要插入带颜色的垂直细线,则把h设置为想要的高度值,w设置为0,其他设置同上,即可插入垂直细线。在网页编辑窗口中,这的颜色仍是灰色的,但按f12预览,在浏览器中就可以看到所插入的细线的颜色已经变成了你想要的颜色。
新闻热点
疑难解答