为了使doking's blog程序上传到远程空间后能正常的运行,下面介绍几个安装要点。
1.本教程提供的doking's blog程序是以站点根目录为主,由于要用到web.config配置文件、bin目录以及aspnet_client脚本库,这三个文件和目录必须放在站点的根目录下才能数据集、窗体验证程序正常运行。
2.本教程的源程序文件和web.config配置文件、bin目录以及aspnet_client脚本库都放在同一目录中,这三个文件位置是不能动的,假如想把doking's blog页面放在根目录下的二级目录中,比如这样:
http://localhost/dkblog/
上面地址中,dkblog目录是放置doking's blog页面文件的,除了web.config配置文件、bin目录以及aspnet_client脚本库上传到根目录中外,其它所有文件都可以复制到dkblog目录中。
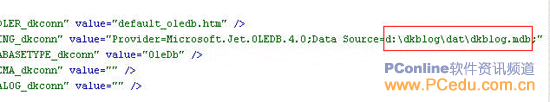
3.由于dreamweaver mx把连接数据库的字符串存放在web.config配置文件中,打开web.config配置文件,可以看到如图12-1红色圈所示是数据库在本地的物理路径。

图12-1 web.config配置文件部分内容
由于上传到远程空间,其物理路径一般不会本地的物理路径相同。在web.config配置文件中也不能使用诸如server.mappath之类的服务器变量来获取远程空间的数据库物理路径。
可以通过以下方法来获取数据库在远程主机的真实目录物理路径。假定,在上传远程空间的域名地址如下:
http://www.pconline.com.cn/dkblog
通过上面的虚拟地址访问远程虚拟主机的二级目录dkblog,数据库文件保存在dat文件夹中,因此实际虚拟地址为:http://www.pconline.com.cn/dkblog/dat
在dreamweaver中新建一个空白的asp.net vb动态页,切换到代码视图,输入如下代码:
<%=server.mappath("") %>
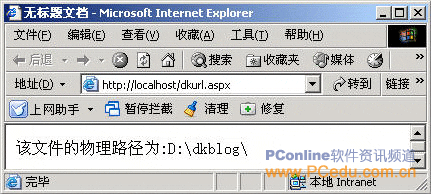
保存为dkurl.aspx,在ie浏览,结果如图12-2所示。

图12-2 测试物理路径
可以看到dkurl.aspx所在的物理路径就是:d/dkblog/,那数据库的物理路径自然是:d:/dkblog/dat/dkblog.mdb。
得到远程主机的物理路径后,打开web.config配置文件,修改数据库的物理路径。
提醒:到此doking’s blog的程序开发已完成。该程序十分简单,但有利于初学者开发数据库。实际应用的blog程序其实十分复杂,许多技巧有待读者去深思和研究。
新闻热点
疑难解答