采用默认安装的dw mx 2004只提供了一种flash element效果,选择工具栏快捷菜单中的flash element(图1)即可调出新的flash element工具(图2)。


图1 图2
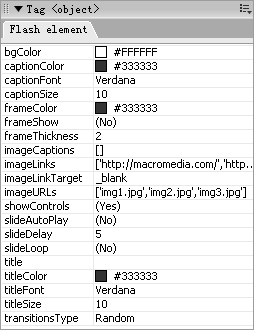
首先点击图片浏览按钮在页面中插入flash element并保存,选中插入页面中的动画元素,这时在原来的标记对话框基础上会跳出来flash element元素的属性(图3)。

图3
从上到下的各种属性依次为:图片播放界面背景色、图片标题色彩、图片标题字体、图片标题字体大小、动画框架色彩、是否显示框架、框架厚度、图片标题、图片链接地址、窗口打开方式、图片地址、是否显示控制条、是否自动播放、图片间隔延时、是否循环播放、标题、标题色彩、标题字体、标题字体尺寸以及转变类型。
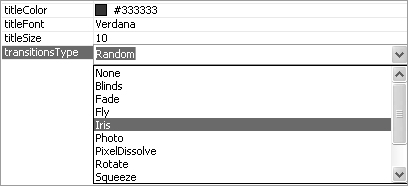
现在我们可以对各选项进行一下设置。需要注重的是imagecaptions、imagelinks以及imageurls处的各项之间需用逗号分开,并将你的图片地址以及点击后的链接地址填入相应框内,对于色彩的设置以及其它处理大家可根据自己需要来设置,同时对于最后一项图片间的转换效果,大家可以根据自己的喜好来选择,类似制作power point中幻灯片间的切换效果(图4)。

图4
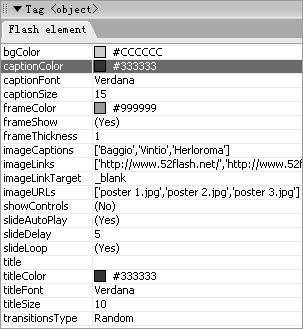
现在我们采用如图5的设置,得到最终的效果如图6。

图5

图6
通过简单几步,一个具有个性播放界面、有交互效果的网页动画组成元素就制作完成了,相当简单。假如你对flash有一定的了解的话,还可以自己开发一个flash element插件出来,同时还可以到macromedia网站上下载更多flash element插件,让你的主页更加富于变化和个性!
新闻热点
疑难解答