译者序:这个系列原文一共8篇文章,从普及 web standards 入手,讲述如何用 dreamweaver 8 来构建符合标准的 web ,由于原作者的此篇文章是对《build your own standards compliant website using dreamweaver 8 》(这篇文章是收费的)的摘录,所以我对内容进行了适当的删改,顺序与原文是一致的,但篇幅会有调整,特此告知。翻译水平有限,敬请谅解。
假如您正在读这篇文章,您很可能是已经对 web 标准有了一定的爱好,并且对用 dw ( dreamweaver 的简称)来构建的站点中标准的应用非常好奇。
或许您已经对 ws (web standards的简称)有了一定的了解,但是您并不知道如何用 dw 来编写可兼容的代码。或者您是一个 dw 用户,您很想遵从 ws ,更广泛的使用 css ,并且可以制作出更有亲和力的文档。无论您是哪一种类型,这篇文章都会给您想要的答案:告诉您如何用 dw 来搞定 ws。
web 标准的定义
就我们在整篇文章所关心的 ws 来说,让我们首先花一点时间来明确一下我们究竟在谈论些什么:
ws 是一些指导 web 开发语言的规范,是由 w3c 所制定的。这些规范包含了多种语言,例如,html、xhtml 和 css 还有一些其他的相关语言,例如 mathml,用来表示数学中的方程,当你有这种非凡的需要的时候,或许会用得上。w3c 也颁布了“web 内容亲和力指南”(web content accessibility guidelines —— wcag)——推广网页的可访问性(通过 wai )
提示:直接获取这些规范
你可以在 w3c 的网站上阅读这些规范,尽管他们有时读起来还是有些困难的:
html 4.01
xhtml 1.0
css 1
css 2.1
wcag 1.0
在本文中,我们将会用到 xhtml1.0、css1 和 2.1、wcag 1.0 等规范和建议,但是你一定很兴奋知道我们其实不必过多的阅读 w3c 文档。
谁需要 ws ?
您可能只有一个含糊的概念:ws 是个好东西,但是许多网站——包括许多知名的站点——并不遵从 ws ,并且他们看起来的确治理得很好。所以,为什么我们要尽力去遵从 ws 呢?这么做会有什么真正的收益吗?谁需要 ws ?谁需要去关注 w3c 的规范与建议?
web 开发者与设计者
需要关注 ws 的首类人群就是我们:网站建设的开发者与设计者。花费时间去学习如何用 ws 开发对于我们来说值得吗?
整洁的标记使 bug 的修复速度加快。
假如您通过 w3c 校验您的页面,至少您会了解到不规范的标记并不是引起您曾经碰到过的错误的原因。有时,校验一个页面和修复已发现错误的过程,可以清除显示中碰到一些问题,这些问题是由标记(element)没有结束或标签(tag)拼写错误引起的。
即使校验您的文档并没有修正这些问题,至少你会知道这些问题存在于规范的文档中。既然你已经知道这个问题不是一个错误,那么你可以开始关注其他的问题了,例如在不同的浏览器中 css 处理差异问题。
遵从可访问性的需求很轻易|||
假如你编写一个规范的 xhtml 标记,那么你就可以保证文档在语义上是无误的,并且您可以把文档中的内容与表现相分离,您将可以把大量的工作放在许多 wcag1.0 中所列的可访问性的问题上。熟悉到可访问性并不是仅仅为残疾人设计的这一点也很重要。一个亲和力好的站点是可以被许多不同的设备访问的,例如移动电话和 pda ,他们是不具备强大的处理能力去对付那些散乱而非标准的标记的。
向前兼容
假如您仅仅考虑到自己新开发的页面在当前的几个浏览器中的表现,那么你怎么才能保证它在未来的新浏览器中的表现呢?新浏览器或许会把您的页面显示的很糟糕,此时你只能去费力的寻找和修正那些恼人的问题。
遵从 ws 并不会完全根除这个问题;然而,标准的兼容使你的设计失败的风险大大减少,同样,如今的浏览器软件公司也开始支持标准。他们也许会偶然的错误解释了某部分规范,他们不可能完全不支持它。假如最坏的事情发生了,并且一个新的浏览器在你的标准化网站上产生了希奇的效果,那么修复它要比修复一个不兼容的站点轻易的多。假如你碰到一个问题,它同样会影响其他的标准可兼容网站。web 社区的群体聪明会指出这个问题,并会写文章来解决这个问题。所以,大家集体讨论,在可兼容的文档里修正这个 bug 也比在不兼容的文档里修正更加的轻易。
更方便的重构
你曾经不得不从一个站点中剥离文字而对他进行重构过吗?而且一切都得从头开始。你曾经见过那些被字体标签和微小的表格单元(它使我们只能从头开始)弄得混乱不堪的标签吗?我只知道我曾经看过,这是一个漫长的过程,大量的时间和金钱都被这个站点的重构烧掉了。
分离文档的内容与表现将会使你体会到标准化兼容带来美妙:这意味着下次某个人想重构这个站点的时候,他们不必把 web 文档中的拷贝出去。所有站点中的文本都将会被具有语义的 (x)html 所标记,所有的表现信息——这部分才是站长想更改的——都将被储存在一个可轻易替换的 css 文件中。
一些客户在开始要求你做一些改变之前是不会等待它去重构的,他们只会等到游览完猛犸象化石坑,然后就要求你说“把左边栏挪到右边就可以了。”对于一个标准化可兼容站点来说,全部页面都是由 css 控制的,你可以很方便移动页面中的标记,而不用在许多以复杂表格为结构的页面中想歪招了。这使得改变页面布局更加简单。
结构从表现中分离同样可以使增加新的元素变得更加轻易,就像一个高对比度、小图片版本的站点或许对于某些浏览者更有吸引力。当您可以轻松的更换样式表时,为什么建立单独的纯文本版的页面呢?
浏览器软件公司
浏览器的软件公司开始对 ws 关注了。过去,浏览器软件公司添加他们私有的专属标签和属性到基本的语言中。但是现在,前所未有的,他们都开始遵从标准了,并且一些最新的浏览器已经可以确定,正在努力按照规范中所定义的(x)html 和 css 来显示它们。
在可遇见的未来中,浏览器都将能够显示大多数的不规范标记、代码,因为假如它们不这么做,成千上万的不规范站点都将无法正常显示——那么大众就很可能开始责备浏览器了,而不是责备 web 设计者。然而,其他的设备(那些没有台式机强大处理功能的设备)将会更加依靠那些他们所碰到代码的标准化兼容性了。
创作工具软件厂商
创作工具软件厂商——例如 macromedia , 它制作了 dreamweaver ——也像web设计者一样,开始遵从 ws 了,比如,它们越来越多的客户要求这些创作工具可以输出规范的标记。原本这些可视化的开发环境都没有太好的口碑,因为它们会生成混乱、不规范的标记;然而,最新的主要可视化开发环境都援引了标准化的兼容性和可访问性的元素,这也成为了主要的卖点。软件厂商一定要聆听,并回应市场的需求。|||
web 用户
我们设计的网站的用户也从我们采用 ws 中获益,即使他们并没有熟悉到这一点!或许他们正无意识的使用那些专门针对当今流行浏览器而开发的站点。假如这些用户转用其他的浏览器,他们或许就会发现这个在线的体验就不再令人享受了,因为那些专属的标记是不会被新浏览器所接受的。一个标准化可兼容的站点在不同的浏览器中都有很好的表现,不论是在现有的,还是在未来的浏览器中都同样优秀。
此外,一个遵照可访问性建议的网站对那些发现浏览网页不如意的用户也是很有亲和力的。web 应该给那些视觉有缺陷或其他的残疾人提供更方便的购物、阅读、搜索的条件。不应该因为用专属标记或者其他排它(指浏览器)技术的站点,使他们无法浏览。
使用 ws
我们怎么能确保正确使用ws呢?怎么做才能遵从标准呢?
首先,我们应该遵守规范。这意味着我们应该只使用那些规范中定义的元素与属性,避免使用某种浏览器的专有属性,例如 ie 的 marquee 标签和 netscape 的blink 标签。同样也不要使用在早期规范中出现的元素(例如 html3.2)和被后来的规范所移除的元素。
创建一个规范的 xhtml 文档
在本文中,我们将使用 xhtml,所以,我们都将遵照 w3c 的 xhtml 1.0 的建议[按照 w3c 的意思,建议( recommendation )就是规范( specification )的意思]。xhtml 基本上就是html的最新版本,它设计的目的是用来代替 html 这个网页标记语言的。尽管它是 xml 的一种 html 变形,但是 xhtml 与 html 几乎是完全一样的,在我们后面将讨论的《 xhtml 和语义》中有细微的差别。
你可以通过 dreamweaver 中的新建文档对话框生成一个 xhtml 文档(文件>新建...)。确保基本页在类别列表里是被选中的,然后从基本页的列表中选择 html ,就像图2.1所示,“在 dreamweaver 中创建一个新的 xhtml 文档”。然后你可以从文档类型的下拉列表中任意选择一项。
图2.1:在dreamweaver中创建一个新的 xhtml 文档

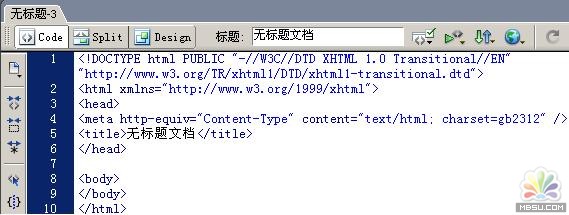
图2.2:在code视图中显示新的 xhtml 文档

点击“创建”来生成一个新的文档。点击文档窗口顶部的 code 按钮,转到“ code 视图”,就可以清楚的看到在一个简单的 xhtml 文档中都包含了哪些代码。正如图2.2所示,“在 code 视图中显示新的 xhtml 文档”
文档的第一行将显示下面的内容
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
这叫做文档类型声明,或者 doctype 。顾名思义,doctype 声明了你的文档究竟是什么——你正在遵从是哪一个 (x)html 规范。在这个例子中,我们遵照的是 xhtml 1.0 transitional,这是 dw 8 的默认设置。 transitional 部分将告诉我们关于 xhtml 版本的其他一些信息。xhtml1.0 拥有三种“口味”:strict, transitional, 和 frameset。dw 默认使用的是 transitional 类型,而假如你想在文档插入框架,那就是 frameset。
xhtml strict 是最严格的 xhtml 格式,这个想必你也能猜到。一个 strict 文档类型看起来就是这个样子:
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-strict.dtd">
假如你使用的是 strict doctype,那么你就不能在文档中使用任何声明不赞成的元素(标签)或者是属性,也不可以使用框架。声明不赞成的元素将在未来的 xhtml 版本中被移除。许多这类元素是用来控制页面的外观的,这完全可由css来代替。strict 和 transitional 最大的不同是,在使用 strict doctype 时,你本以为可用作表现的属性和元素受到了很大的限制。|||
注重:在 dw 中使用 strict doctype
dw 在遵从标准上,并不是很严格。假如你使用 strict doctype ,要非凡注重一下校验你的文档并修正不规范的属性。基本上,很轻易用 css 来代替他们。
frameset doctype 支持对框架的使用,假如你在文档中插入了框架,dw 就会自动使用这种类型。框架页至少好要跟另外两个页面相关联,相关页面的文档类型没有限制。frameset doctype 的代码如下:
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-frameset.dtd">
html 4.01 同样也提供了这三种“口味”的文档类型——transitional, strict 和 frameset——他们的运作与上面提到的 xhtml doctypes 完全一致。假如你使用任何一种类型,都必须在 html (而不是 xhtml )文档中注明。我们将在后面创建网站的部分深入的探讨一下 html和 xhtml 的区别。
原作:dreamweaver 8 does standards! by rachel andrew
编译:x5
新闻热点
疑难解答