网页浏览器的状态栏位于浏览器的下方,可以通过浏览器菜单栏上的【查看】 / 【状态栏】选项将其打开或关闭。网页的状态栏顾名思义就是显示网页的下载进度等网页状态信息。利用 dreamweaver 的行为功能产生相关的 javascript 代码,再利用 javascript 动态产生状态栏文字信息。
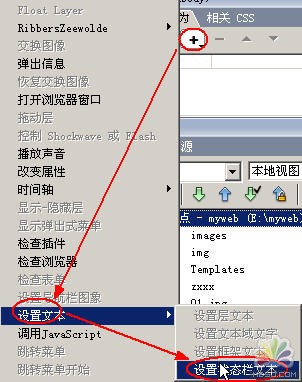
1、新建一html文件,打开行为面板,添加行为:

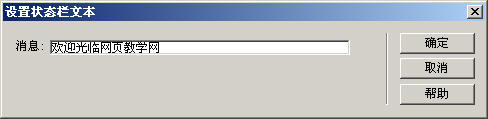
2、在打开的设置状态栏文本窗口中输入要在状态栏显示的文本信息。

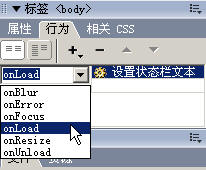
3、单击“确定”按钮后,就设置完成了!假如你想设置行为的话,可以看看行为面板在这里我设置为onload意思是网页只要加载就显示该文本信息。

之后你就可以保存该文件了!然后按f12可以浏览了!在状态栏上,可以给自己的网站做广告,也可以放置其他的宣传信息。
新闻热点
疑难解答