假如想要在网页里显示最新信息、新闻、通知、布告等较长的文字信息,而又不想占用太多的网页空间,可以使用滚动报告栏。
滚动报告栏通常是通过利用 javascript 技术控制网页中的层的滚动来实现的,然而手工编写 javascript 代码进行制作肯定是比较复杂、困难的事情。使用 dreamweaver 为用户提供的scrollable area插件可以快速便捷地制作出滚动报告栏。点击这里下载该插件
1、下载该插件之后假如插件文件已经和 macromedia 的插件治理器建立了文件关连直接双击进行安装,安装之后启动dreamweaver mx 2004。或者先启动dreamweaver之后使用“命令”=>“扩展治理”来安装也是可以的!
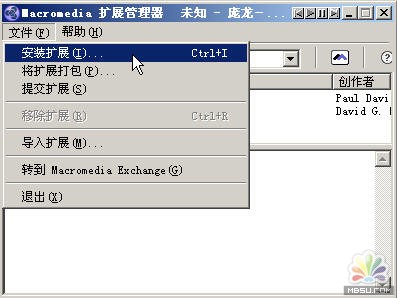
2、选择插件治理器菜单栏上的【文件】菜单进行操作,如下图所示。

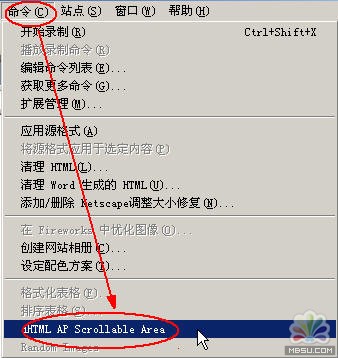
3、设置 滚动布告栏。 安装完插件后运行 dreamweaver mx 2004 ,打开或者新建一个 web 文档,按下图所示的操作:

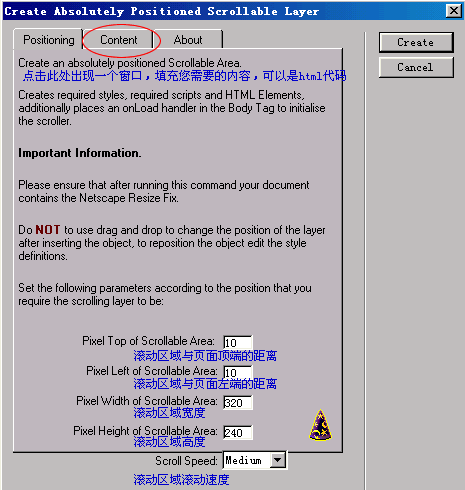
文字框从上开始的意思:1,活动区域与页面顶端的距离。2,活动区域与页面左端的距离。3,活动区域的宽度。4,活动区域的高度。
您可以根据您的页面设计的需要来调整参数,最后的scroll speed是设置滚动区域的滚动速度,选择medium是一个适中的速度,您也可以选择高速,以及低速。

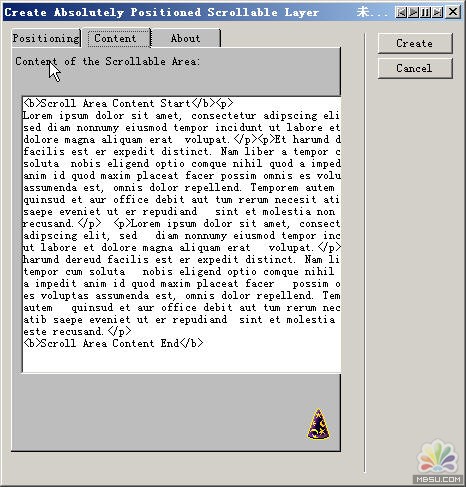
content部分是填充您在滚动区域需要放置的内容,您也可以直接填文字,也可以直接填充html代码。在您使用的时候,也可以不填充内容,最后在页面中也是可以修改的。
在您都设置好以后,点create创建滚动区域。

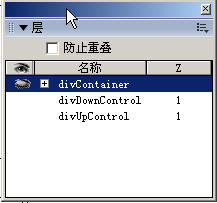
打开层面板,开始我们具体的设置。

子层divcontent,就是您在开始时候设置的content部分,你可以重新设置内容,在dw里面可以很轻易的进行修改。下面就会介绍。
divupcontrol层是带有控制向上方向文字的层
divdowncontrol层是带有控制向上方向文字的层
修改滚动区域的在页面的位置,以及宽度和高度:通过修改divcontainer层的参数,假如你想使用图片来代替scroll up、scroll down ,可以这样,直接在文字中间插入图片,然后删除多余的文字就可以了,但是注重:切勿把连接中的javascript:;删除掉,否则就没有滚动的效果了。
怎么样?你可以自己去尝试下了啊!感谢大家对本站的支持!
新闻热点
疑难解答