作为一位不懂代码的业余网页制作爱好者,经常羡慕专业程序人员在浏览器中编制出的效果超酷的一些多媒体作品。唉,无奈程序那东东,酶涩南学,非一日之功,需要良好的逻辑思维能力和足够的磨练方可成就。是不是不会程序,就永远就不能实现自己的创意和想法了呢?非也!现在我们要制作的就是在网页中的一个幻灯片播放器。当用户按下控制盘上的“play”键时图片将作幻灯片似的连续循环播放。按下“pause”时,播放中的图片就停留在当前位置。按下“restart”键时,幻灯片又从头播放。而这一切,仅仅采用dreamweaver3的内嵌的层(layer)、时间链(timeline)和行为(behavior)技术,就可实现,所有的javascript代码都会在dreamweaver中自动生成。这里不是鼓励大家不要接触程序代码,相反,若读者把握了一些编程技术的基础,会在网页制作中起到相当重要的作用。实际上,这已是当今专业web页面制作人员的一项基本素质要求。
下面分步骤对这个播放器的制作加以说明。
步骤一:图形元素的制作和预备。
制作幻灯片所用的图片并将之放入dreamweaver的层中。我们预备在每个幻灯片中实现7幅图片的交替变换,因此我们需要制作7幅内容不同的图片。注重图片要在photoshop中进行优化压缩,并调整成相同的尺寸。建立一个层,插入初始图片,该图片就是幻灯片默认得头一张图片。将层命名为layer_main,并把该层的index值设为1。
步骤二:制作播放器的外观和四个控制按钮。
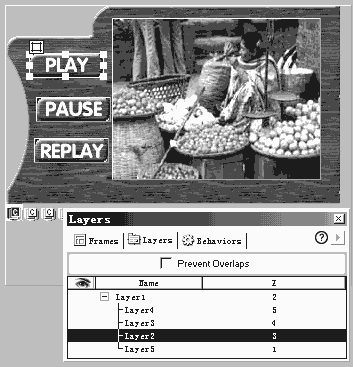
利用photoshop制作一个金属效果的播放器外观。(具体效果就看你的喜好啦,也许你可从winamp的skin中受点启发)。作最佳优化后,输出一个透明的gif图片。为了让鼠标移上后按钮有些变化,你不得不每个按钮制作2张图片(共6个),两个按钮只需有颜色上的差异即可。先建三个层,调整好位置,并插入三个播放键的各自的二张翻滚图片(rollover image)(insert-rollover image)。通过调节层的index-z的值,确保播放器所在的层在layer_main层的上面,在按钮所在层的下面。排版好的各层如图所示。

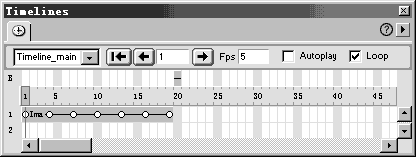
按ctrl f9键打开时间链浮动工具面板。选取其中幻灯片所在层(layer_main)中的初始图片(确保选取的是图像,而不是层),用鼠标拖至时间链浮动工具面板,在时间链起始处释放鼠标。设定帧速率为fps为5,并勾选loop框。选择时间链中的其中一帧,右击鼠标,选择"add keyframe"(添加要害帧),选择另一幅幻灯片图片,以更换层(layer_main)中的初始图片。重复这个操作,将剩下的5幅图片全部加到该时间链的不同要害帧上。最后适当调节各要害帧之间的距离。并将该时间链命名为timeline_main。建立好的时间链如图所示。

步骤四:为按钮和其它添加行为(behavior)。
点击选择play按钮所在的图片,在行为浮动工具面板中,从 (添加)动作下拉列表中选择timeline-play timeline(播放时间链),并在弹出的对话框中选择时间链timeline_main。单击ok。默认方式下,就会为切换动作设置一个onclick事件。点击选择pause所在的图片。在行为浮动工具面板中,从 (添加)动作下拉列表中选择timeline---stop timeline(停止播放时间链),并在弹出的对话框中选择时间链timeline_main。单击ok。默认方式下,就会为切换动作设置一个onclick事件。
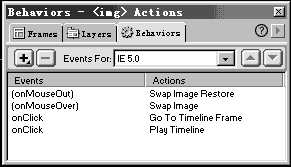
点击选择replay所在的图片。在行为浮动工具面板中,从 (添加)动作下拉列表中选择timeline---go to timeline frame(转向放时间链帧),并在弹出的对话框中选择时间链timeline_main,在frame文本框中输入1。单击ok。默认方式下,就会为切换动作设置一个onclick事件。再添加下一个动作。从 (添加)动作下拉列表中选择timeline---play timeline(播放时间链),并在弹出的对话框中选择时间链timeline_main。单击ok。默认方式下,就会为切换动作设置一个onclick事件。replay的图片添加好的行为如图所示。|||

本例中做好的播放器,可在下列地址浏览:
http://webart.myrice.com/sample/index.htm。进一步,为了让播放器更加生动,你可以同时给幻灯片的播放加上声音。
若要把这个播放器放到网上,同时图片总容量超过150k,可以给页面作一个“loading(加载)层”,待全部内容下载完毕后,才显示出来。以免由于图片未下载完而产生播放不畅的感觉。关于“loading”层的制作方法,在很多地方有介绍,这里就不再详述了。
把这个例子变通一下,我们可以作一个相册。你可以把你的家庭或女朋友的相片加在幻灯片所在的时间链上,并且加上last(上一张)、 next(下一张)等按钮,便于浏览者逐张欣赏。若觉得相片太小不能看清楚细节,你还可以加一个zoom in(放大)按钮,链接到一个有单张放大相片的新窗口页面。最后把它放到网上,相信一定会给你的家人或女朋友带去一份惊喜。
新闻热点
疑难解答