在dreamweaver 4.0中,我们就已接触了模板与库的概念,知道它们是批量生成风格类似的网页的好工具。如今在dreamweaver mx(以下简称dw mx)中,模板与库的功能得到了进一步细化与加强,尤其是实现关联网页自动更新的特点,使得模板与库成为dw mx的一大亮色。
1、首先我们来看看模板的应用,与dreamweaver 4.0不同的是,dw mx把模板的操作拓展到了“modify”与“insert”两个菜单下,同时,在“file”选项的“assert”子选项中也可以直接创建模板。

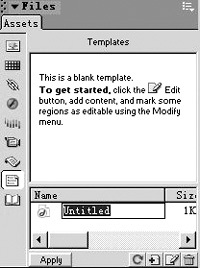
图1
2、找到“assert”子选项,在左边的工具栏中单击“templates”按钮,此时的模板为空,我们可以在右下角单击“new template”按钮,一个空白的模板就会出现在面板中(如图1),点击模板名称,是模板进入可编辑状态,注重,此时的模板还没有任何添加任何元素,我们可以像编辑普通网页一样在模板上添加表格、图像、文字等。添加完后,保存模板,可以在默认站点文件夹的“templates”子文件夹下找到刚才做好的模板,扩展名为.dwt。
假如嫌这样麻烦,dw mx还提供了一种更直接的方法,编辑好要保存为模板的网页后,在“file”菜单中点击“save as templates”,即可生成模板。
3、模板生成之后,还要建立可编辑区域,为将来填入不同的网页内容做预备,打开模板,单击菜单“insert/template object/editable region”,出现可编辑区域对话框,指定区域名称后,可以看到模板中出现了蓝色的方框。保存后就建立了可编辑区的模板。
4、如何批量生成网页呢?单击菜单“file/new”,选择“templates”选项,马上就可以看到建立生成的模板,单击“create”按钮,模板就开始自动套用在网页上。这个时候我们可以看到,原来的模板区域是黄色,其中的元素已经固定,不能编辑,而我们刚刚指定的可编辑区域是蓝色,可以编辑。这样一来,不但大大简化了我们生成相似网页的工作量,而且有效地保证了网页风格的一致性。
5、最后,就是关联网页批量更新,这是大型网站更新网页时必不可少的一项技术,在dw mx中可以轻易实现。因为我们所有的网页都套用了相同的模板,而且这些网页都被保存在同一个站点目录下,当我们要对所有网页的公共元素进行改动时,只需修改模板中的元素即可。

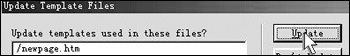
图2
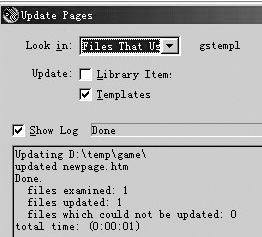
打开“templates”子选项,双击关联网页的模板,这时候模板进入了可编辑状态,黄色区域消失,改变的模板的内容后,保存时就会出现一个提示对话框:“下列网页使用了当前模板,是否进行更新?”(如图2)单击“update”,此时,网站中所有基于模板创建的关联网页都将得到更新(如图3)。

图3
与模板类似,dw mx的库就显得更加灵活,在“assert”选项卡上单击“library”,打开库,暂时库中没有任何元素,我们把网页中要生成库的元素,如表格、图像,直接拖到库面板中即可(如图4)。

图4
注重,库中的元素决不仅仅是图像或文字本身,而且还包含了网页中排列这些图像的代码。因此,我们也可以像模板中一样,在网页上添加相同的库元素,从而批量生产风格类似的网页。这时,我们只要在库面板中将元素拖回到新网页上即可,而相关的代码会自动复制到新网页上。
 |||
|||
图5
而且,库元素也可以实现网站的批量更新,我们在库面板中单击库元素,使库进入可编辑状态(如图5),当改变了库元素并进行保存时,凡是使用了库元素的网页,会自动进行同步更新。
最后,对于自动更新还有一点补充:假如一个网页是应用了模板生成,然而自动更新时又想将它保持原状,不随着站点其余的网页一起更新,只需单击“modify/templates/detach from templates”,此时,这个网页就不再受到模板的约束,需要手动才能更新网页。
新闻热点
疑难解答