文字链接是网页中最常见的页面元素,在默认状态下,文字链接样式都是带下划线的,这种一陈不变的外观使网页无法凸现个性和满足布局的需要。为了使文字链接符合页面的整体效果,可以采用 css (样式)来实现多样的文字链接。
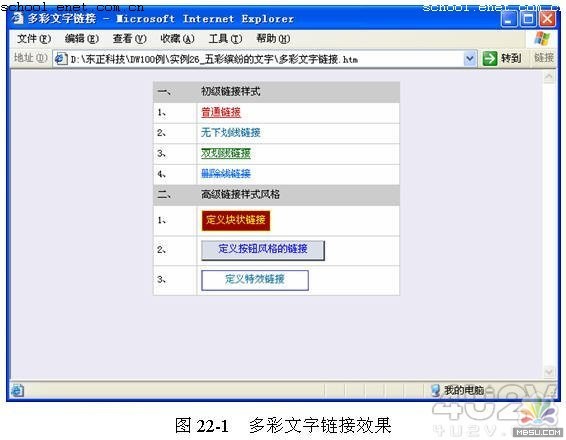
效果说明 将鼠标置于文本上时,文本样式会发生改变,比如不会出现下划线,文字会闪动等。结合其他样式属性,还可以实现按钮式文字链接,效果如图 22-1 所示。

创作构思 text-decoration 属性用来控制超级链接,结合 border-style 属性,还可以实现更加复杂的样式。
操作步骤
步骤一 初级链接样式
在 css 样式定义设置对话框中的“类型”子选项中有 5 种修饰类型。点选不同的修饰项,可以轻易设置不同的初级链接样式,如图 22-2 所示。下面以“无”下划线设置为例进行讲解,其他样式的设置跟本例类似。

( 1 )创建一个 css 样式表文件。按下 shift f11 键打开 css 样式面板,单击【新建样式】按钮,在弹出的【新建 css 样式】对话框中点选【高级( id ,上下文选择器等)】选项,然后在选择器下拉菜单中选择【 a:link 】,单击【确定】按钮,如图 22-3 所示。

( 2 )编辑样式。保存样式表文件(文件名为 css.css )后,开始编辑样式。设定默认链接样式为无下划线,字体为宋体 12pt ,其他色彩等参数都不设置,如图 22-4 所示。

( 3 )新建并设置样式“ .t1 ”。再次单击【新建样式】按钮,在【新建 css 样式】对话框中点选【类(可应用于任何标签)】选项,定义自己的样式类,然后设置名称为“ .t1 ”(【名称】文本框是用来指定类的,用户可以根据需要任意填写,其格式是“ .* ”),最后点选【定义在 css.css 】,一切设置完毕后单击【确定】。接下来的设置跟第二步操作一样,然后单击【确定】,如图 22-5 所示。 
( 4 )在文档窗口中输入“无下划线”字样。选中“无下划线”段落,然后打开属性设置界面,在样式列表中选择“ t1 ”,如图 22-6 所示。这样就将样式应用到所选网页元素上,读者可以保存网页文件后在浏览器中进行预览,这个时候会发现文字的大小为 12px ,而且超级链接的下划线也不见了。

新闻热点
疑难解答