Dreamweaver中CSS叠层样式该怎么创建和使用呢?下面我们就来看看详细的教程。

1、新建或者导入一个站点。

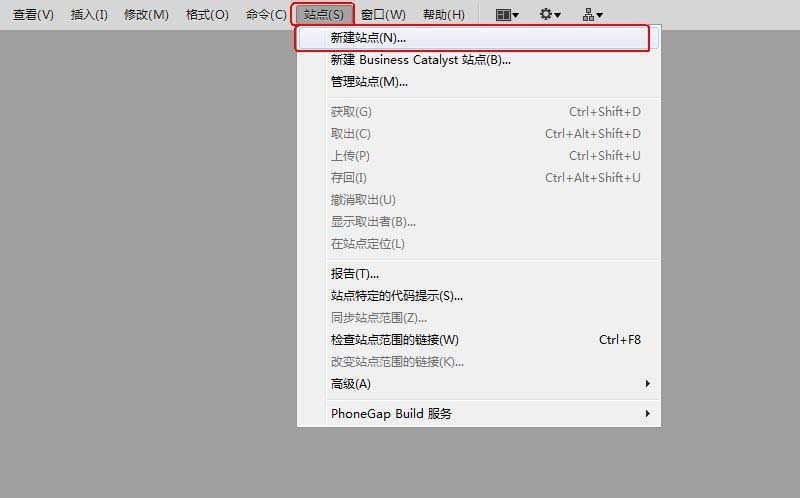
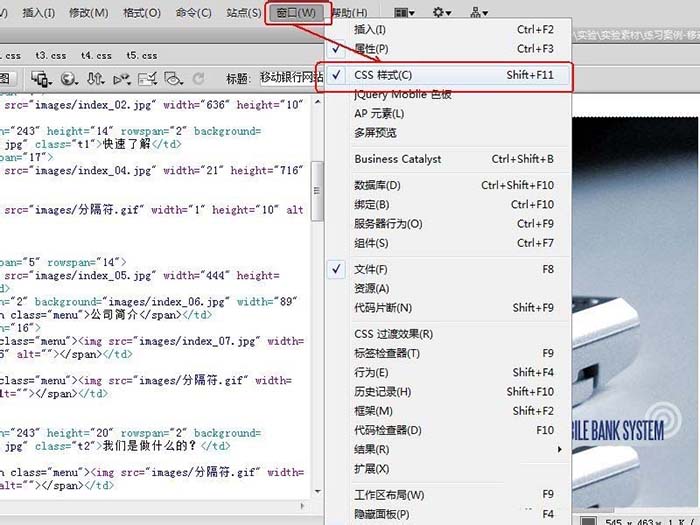
2、点击窗口,打开CSS样式

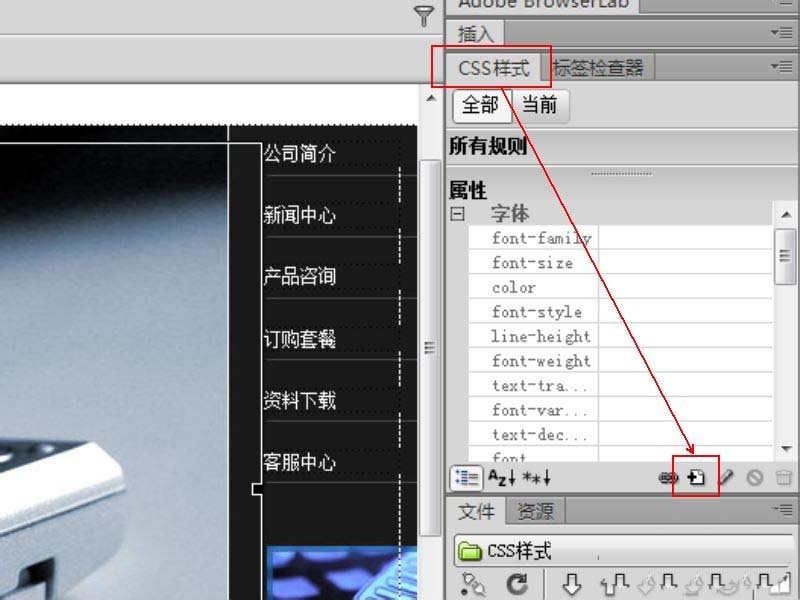
3、在DW窗口的右上角找到CSS样式窗口,切换至CSS样式,然后打开新建css样式

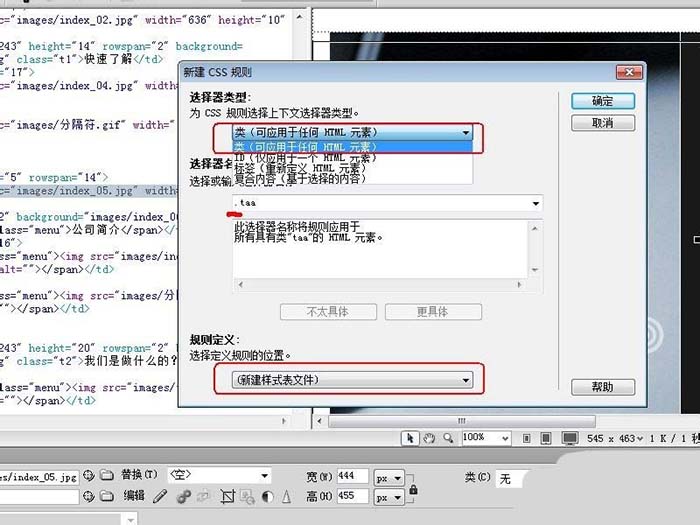
4、选择器类型选择类,名称要以英文的点(.)开头,再加上字母;位列表置一般选择新建样式

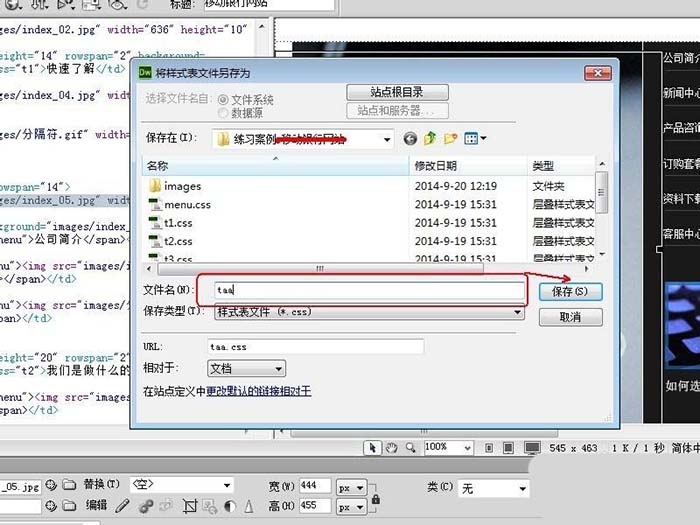
5、点击确定后,保存位置为默认的位置即可,文件名使用和刚才的名字一样(前面的点不要)

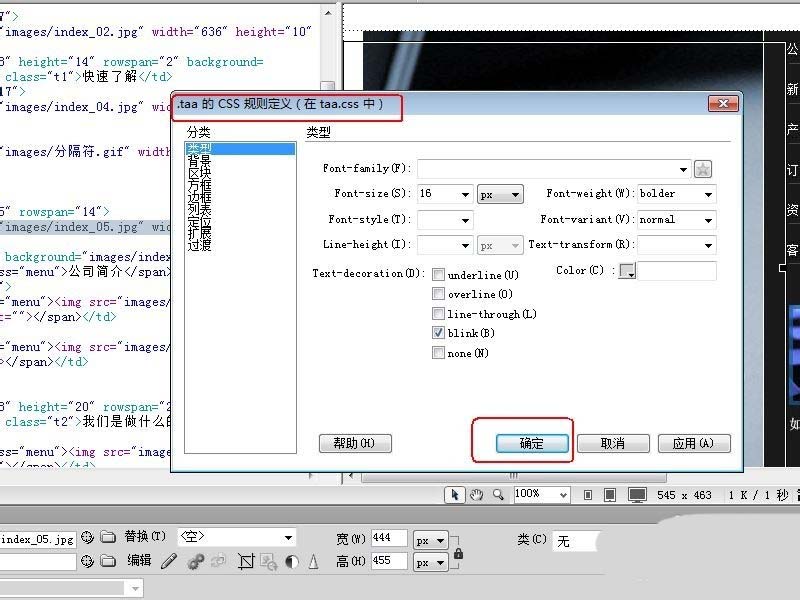
6、刚才那界面点击保存后,会自动进入这个界面,在这里设置CSS样式即可(可以设置字体大小,样式,边框,过渡等),设置完后点击确定

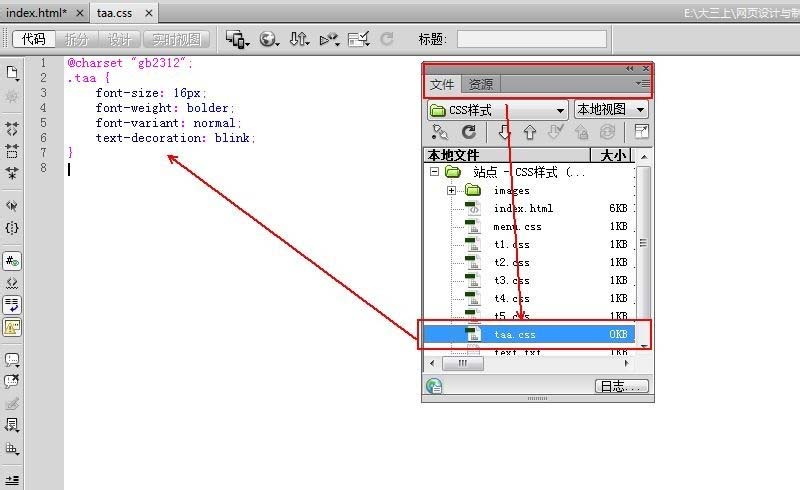
7、刚才新建的样式可以在刚才新建的网站的文件夹看到,如需修改其样式,双击taa即可使用代码修改

8、css样式的使用,在全选要使用该样式的文字(在1或2处选择都可以),然后选择目标规则为taa

以上就是Dreamweaver中CSS叠层样式的创建和使用方法,希望大家喜欢,请继续关注武林网。
相关推荐:
dreamweaver cs5怎么创建CSS规则?
Dreamweaver中CSS怎么制作径向圆形渐变?
Dreamweaver怎么创建CSS样式? dw插入css的教程
新闻热点
疑难解答