网页上经常会看到漂浮的广告,这些广告可以利用Dreamweaver CS3的时间轴来制作,该怎么使用时间轴呢?下面我们就来看看详细的教程。

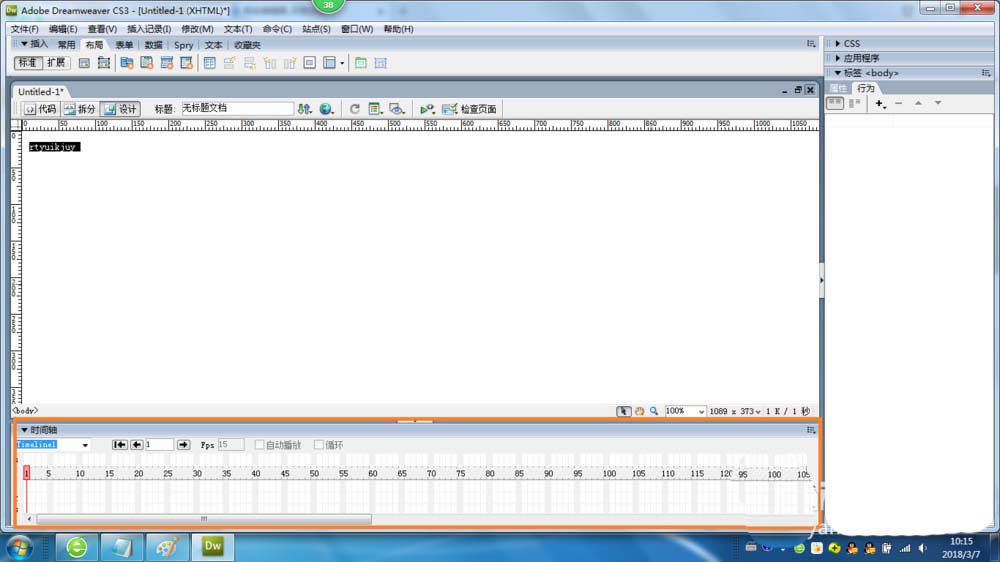
1、时间轴弹出式菜单:设置在“时间轴”面板中当前文档需要显示哪个时间轴。

2、行为通道:是在时间轴的某个特定帧中将要执行的行为的显示通道。

3、回放头:提示当前网页上显示的是时间轴的哪一帧。

4、动画条:显示每个对象动画的待续时间。

5、帧编号:帧的顺序编号。

6、身后跳进:将回放头移动到时间轴的第一帧。

7、后退:将回放头向左移动一帧,按住“后退”按钮不放将反向播放时间轴。

8、播放:将回放头向右移动一帧,按住“播放”按钮不放将正向播放继续时间轴。

9、自动播放:在浏览器加载当前网页时开始播放。

以上就是dw时间轴的使用方法,希望大家喜欢,请继续关注武林网。
相关推荐:
Dreamweaver怎么使用clear清除浮动?
Dreamweaver怎么给图片添加晃动效果?
Dreamweaver怎么制作动态导航? dw网页添加动态导航的教程
新闻热点
疑难解答