Dreamweaver制作网页的时候,发现网页的浏览交互效果会使人感到爽心悦目的感觉,该怎么制作呢?下面我们就来看看Dreamweaver何展现手风琴图片的交互效果的教程。
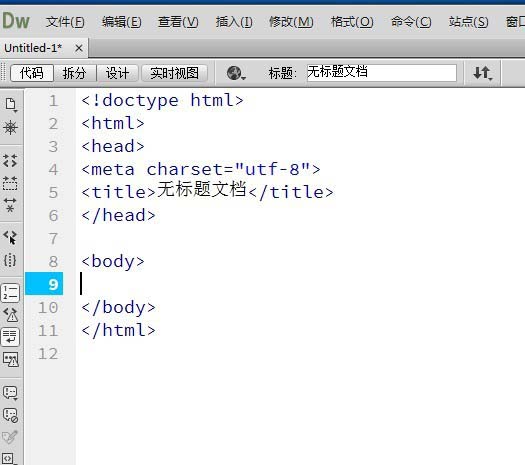
1、打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码的代码格式,节省时间。



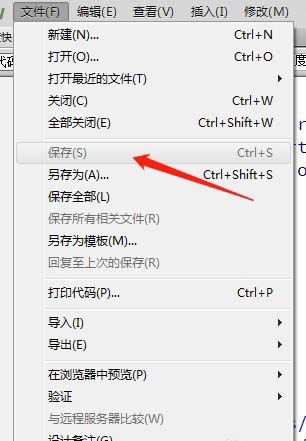
2、先保存代码到一个建好的文件夹里,里面的已有准备好的将要做效果的图片的文件夹。


3、在body标签内输入:
<ul> <li><img src="images/ad1.jpg" alt="图片"></li> <li><img src="images/ad2.jpg" alt="图片"></li> <li><img src="images/ad3.jpg" alt="图片"></li> <li><img src="images/ad4.jpg" alt="图片"></li> <li><img src="images/ad5.jpg" alt="图片"></li> <li><img src="images/ad6.jpg" alt="图片"></li></ul>
注意:src的文件路径的图片位置和图片命名都要一一对应。


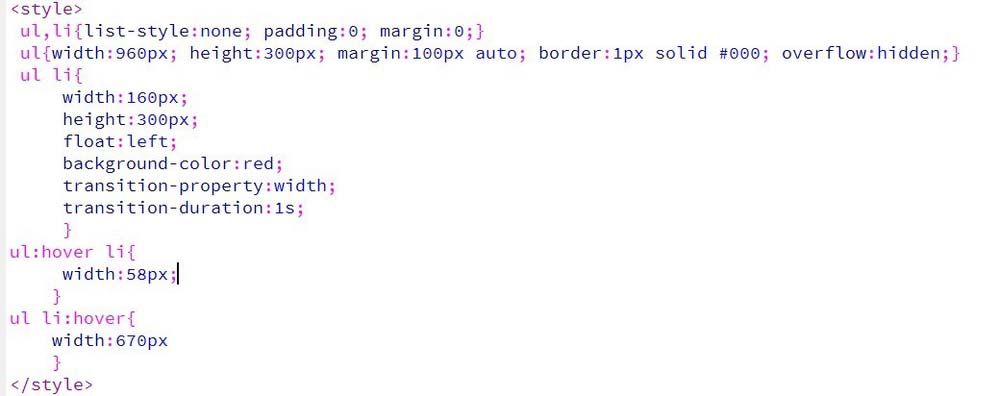
4、在body标签前面位置,输入:
<style> ul,li{list-style:none; padding:0; margin:0;} ul{width:960px; height:300px; margin:100px auto; border:1px solid #000; overflow:hidden;} ul li{width:160px;height:300px;float:left;background-color:red;transition-property:width;transition-duration:1s;}ul:hover li{width:58px;}ul li:hover{width:670px} </style>;输入完后,摁F12键,弹出页面,可以看到图片。


5、弹出页面后,鼠标移到图片上面左右移动,就可以看到图片滑动效果。



以上就是dw制作手风琴图片展示效果的教程,希望大家喜欢,请继续关注武林网。
相关推荐:
DW怎么设置网站的背景图像?
dreamweaver中怎么将文字放到图片上?
dreamweaver中怎么交互图像? dw制作鼠标经过图像换图的教程
新闻热点
疑难解答