Dreamweaver是中想要制作虚线边框,该怎么让边框虚线化呢?下面我们就来看看dw制作虚线边框的教程。
方法一:
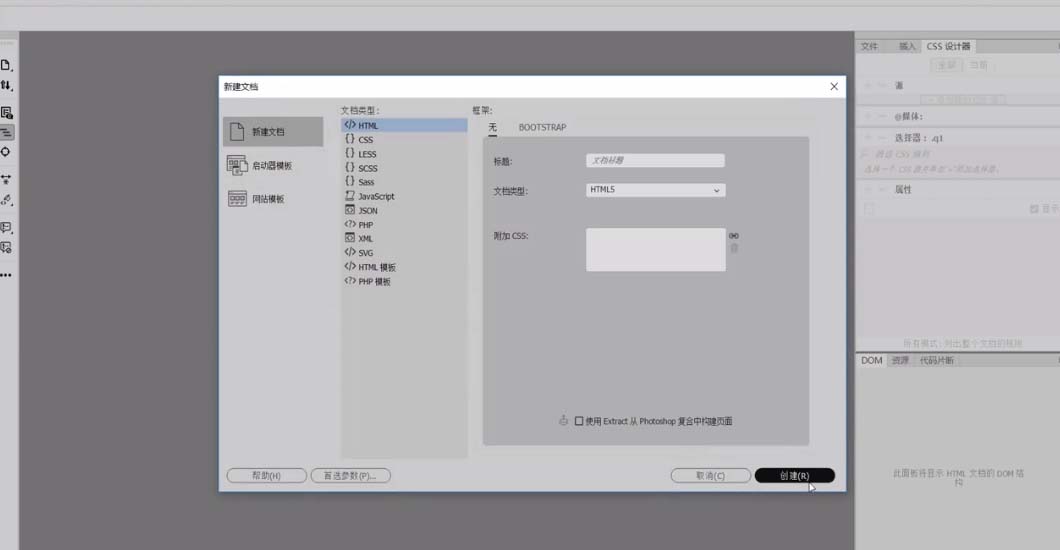
1、打开Dreamweaver软件,新建一个HTML文档。

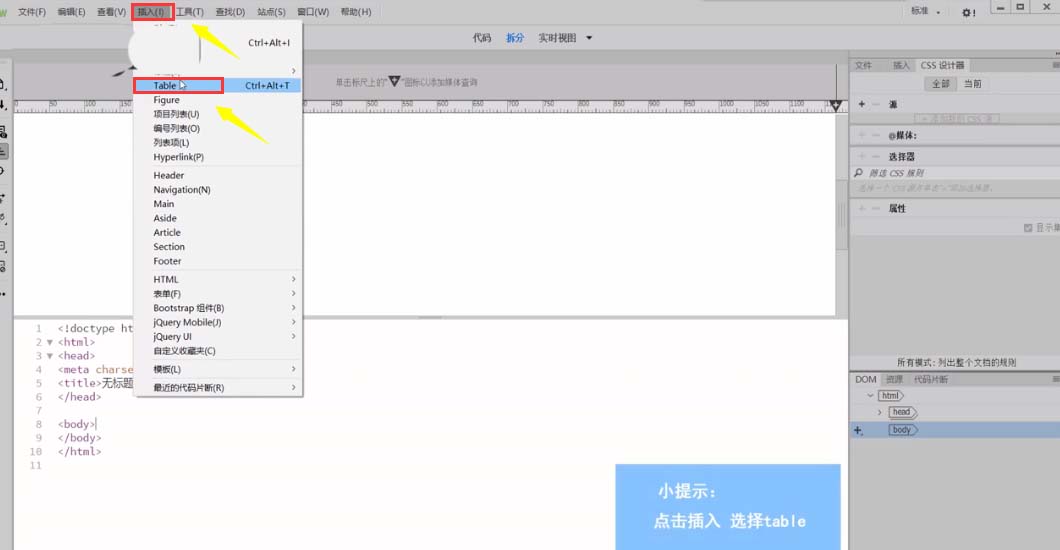
2、点击“插入”,选择“Table”。

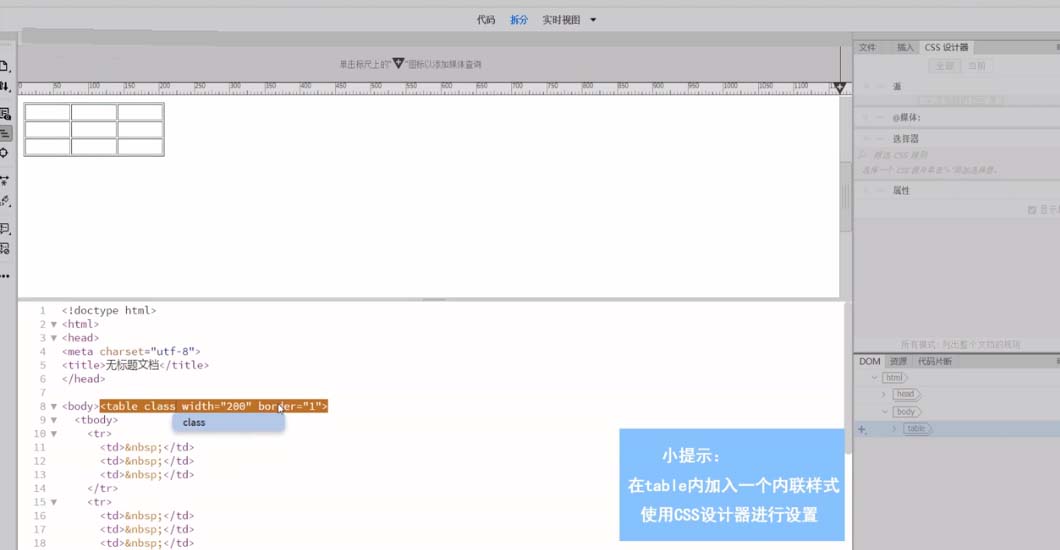
3、在table内加入一个内联样式,使用CSS设置器进行设置。

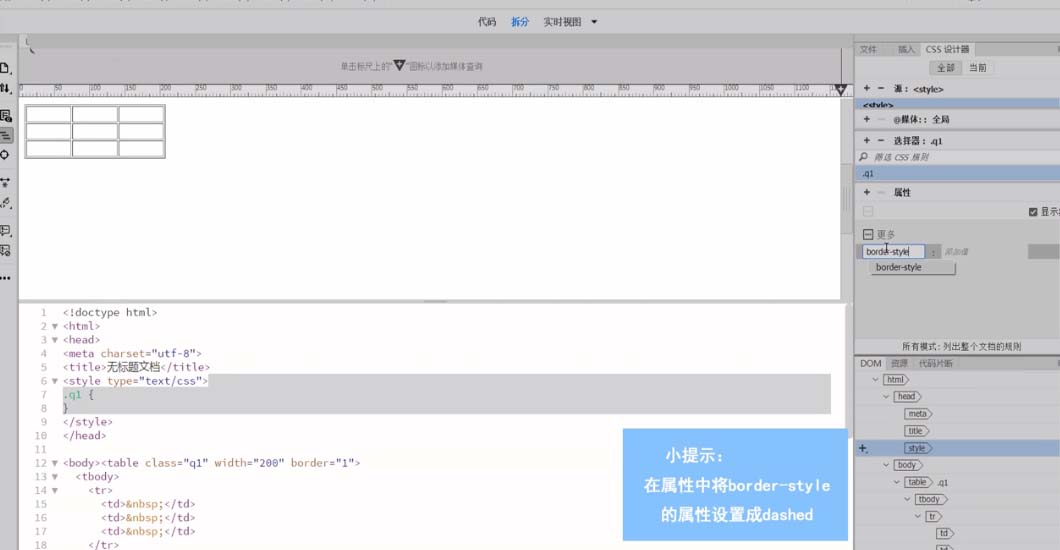
4、在CSS设置器的属性内将border—style的属性设置为dashed即可。

方法二:
进入代码编辑窗口,在css或者和之间插入下面这段代码
table{bordr:1px dashed color#66666;}
意思是边框为1像素 虚线 边框颜色是灰色,这个时候你的那个表格的下边框就是灰色虚线的了
<style>table{bordr:1px dashed color#66666;}</style>以上就是dw制作虚线边框的教程,希望大家喜欢,请继续关注武林网。
相关推荐:
Dreamweaver中的表格怎么排版?
Dreamweaver怎么设计彩色边框的表格?
Dreamweaver怎么使用标签及代码设计表格?
新闻热点
疑难解答