Dreamweaver中想要创建ID CSS样式,该怎么创建呢?下面我们就来看看详细的教程。
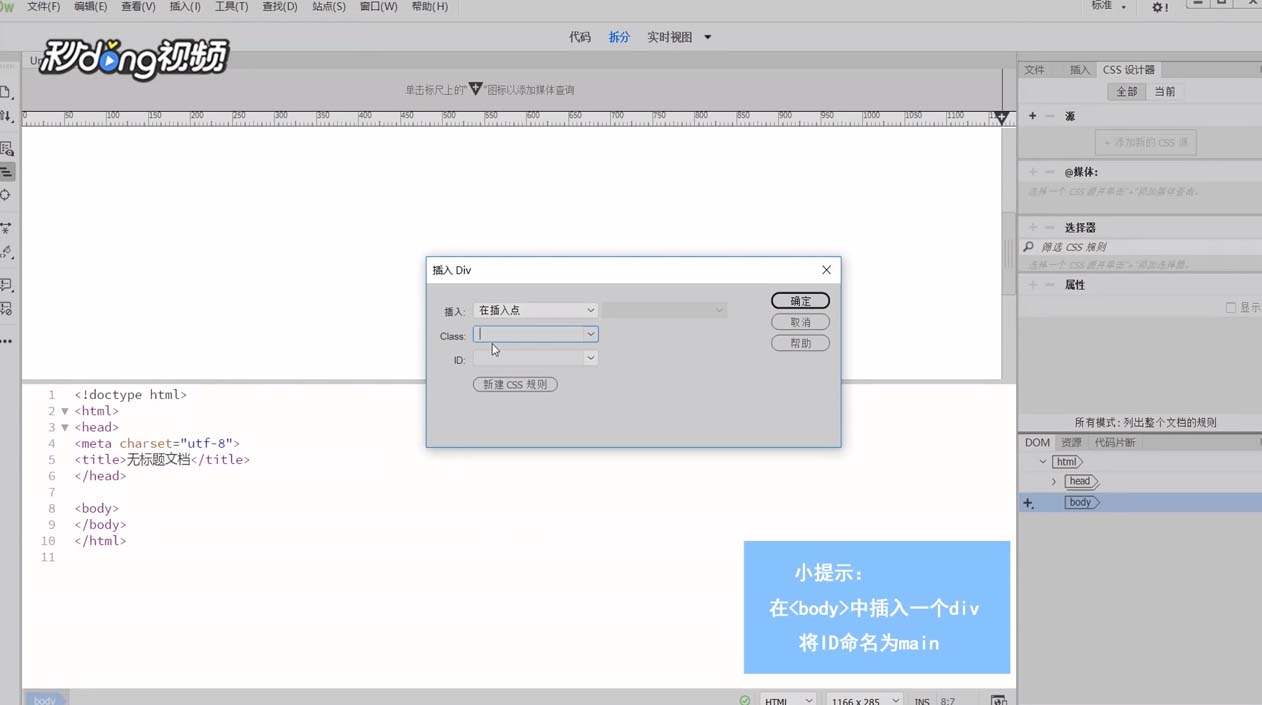
1、新建一个htlm文档,在body中插入一个div,将ID命名为main

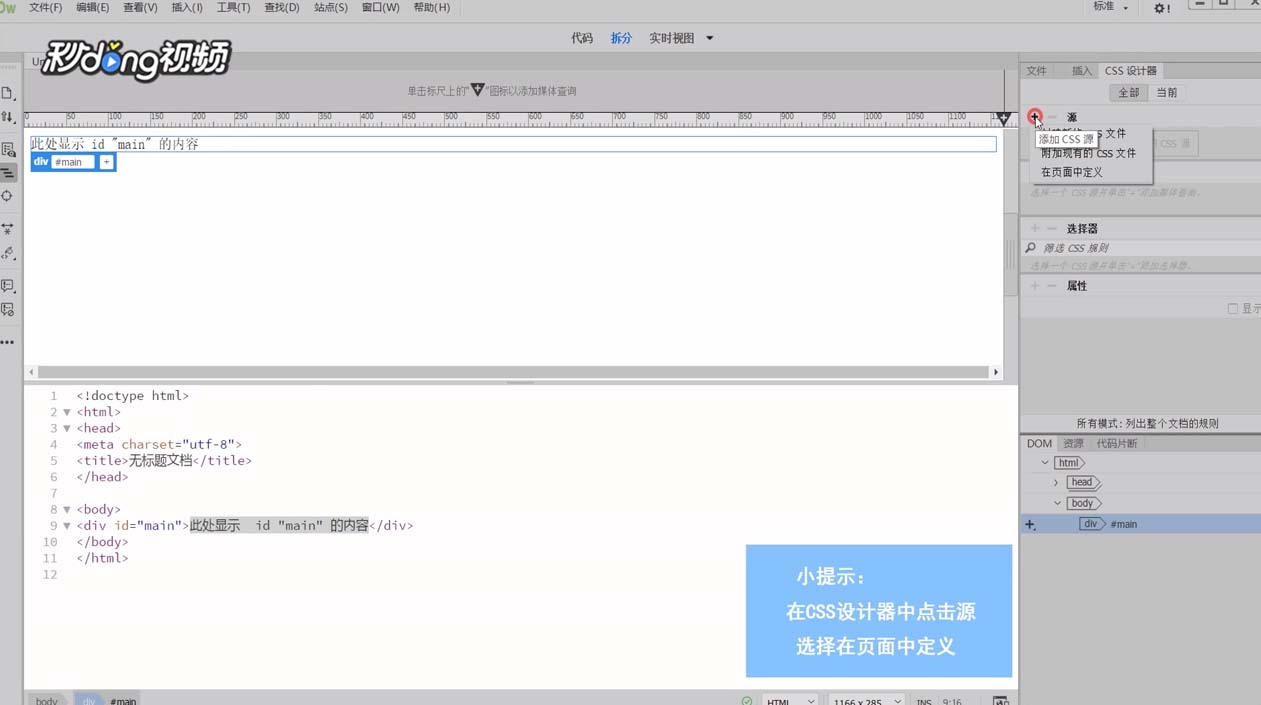
2、在右侧的CSS设计器点击源的加号,选择在页面中定义

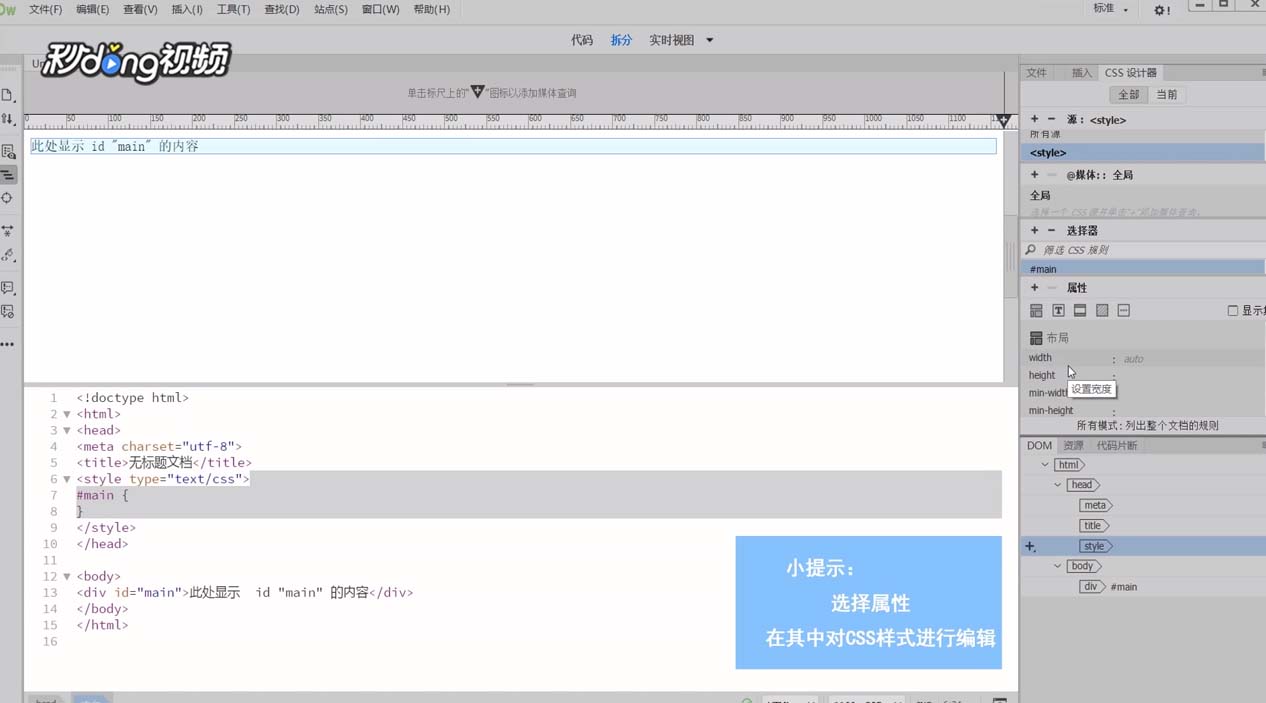
3、点击选择器的加号,输入#main选中

4、点击属性,在其中对CSS样式进行编辑即可

以上就是dw插入css的教程,希望大家喜欢,请继续关注武林网。
相关推荐:
DreamWeaver中css代码不换行显示怎么实现?
Dreamweaver中css选择器中的类怎么使用?
Dreamweaver网页制作怎么使用css样式嵌套?
新闻热点
疑难解答