我们写一个网页,由总框架(HTML)和样式(CSS)组成,在HTML中嵌入样式是最微基本也是最重要的步骤,那么Dreamever如何嵌入css样式?下面小编就为大家介绍html嵌入css方法,一起来看看吧!
步骤
1、我们打开DW后,新建一个站点,路径保存在你新建的文件夹内

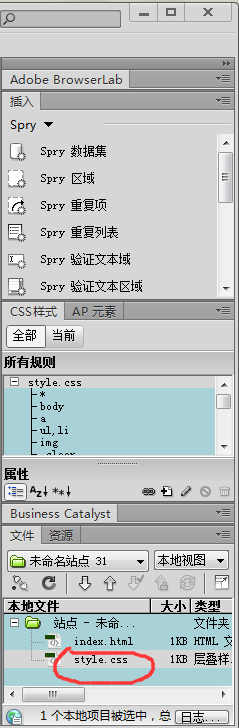
2、右键新建两个文件——“index.html”“style.css”
注意:后缀是关键,不能命名错误

3、在HTML里希望好网页总框架

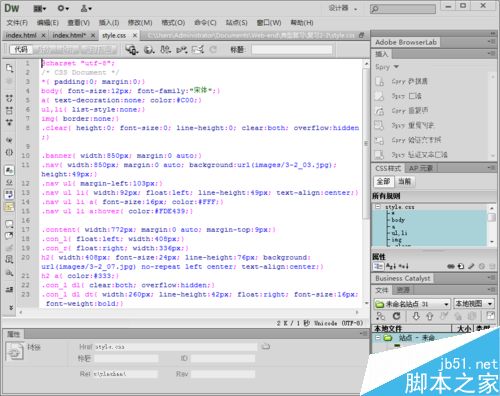
4、再进入css中写样式

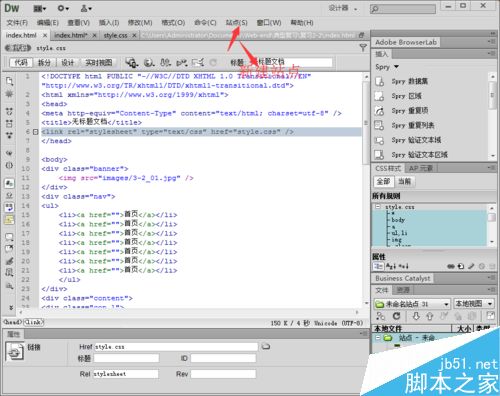
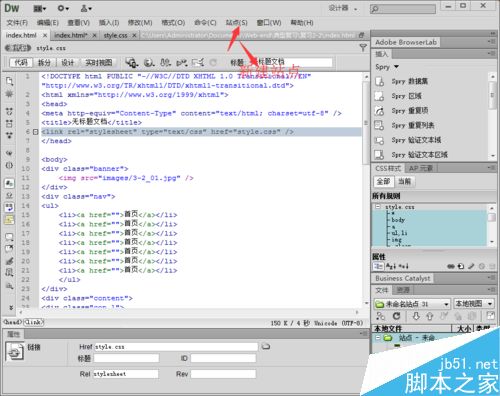
5、关键一步了,把写好的样式嵌入到HTML大框架中,代码如图

在浏览器中浏览检查时一定要Google浏览器,用其他浏览器你会看到一些结构无法对其齐显示,就像这样

注意事项
命名后缀不要写错(html,css)
相关阅读:
dreamweaver怎么做一个简单的网页?
DW制作鼠标放在图片上就换另一个图片
DW在html中插入css样式方法
新闻热点
疑难解答