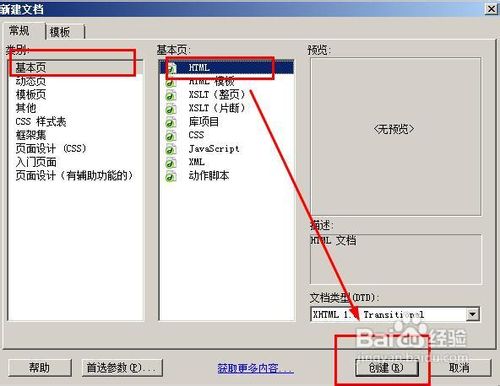
打开软件,我们按快捷键ctrl+n,建立一个新的文件。

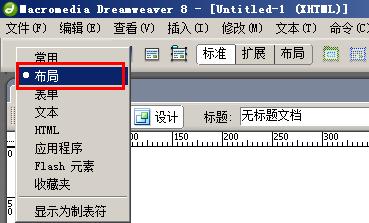
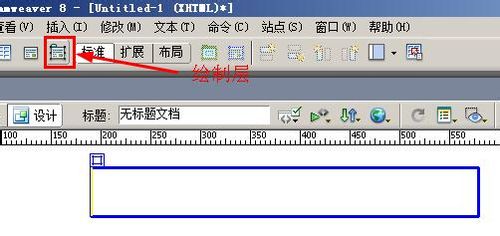
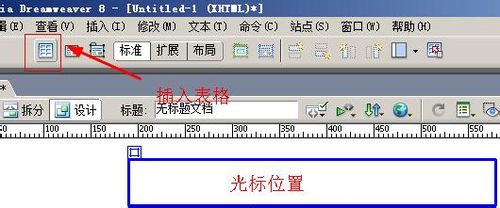
点击常用,选择布局。

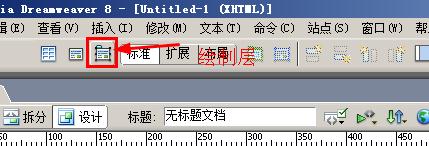
点击绘制层。

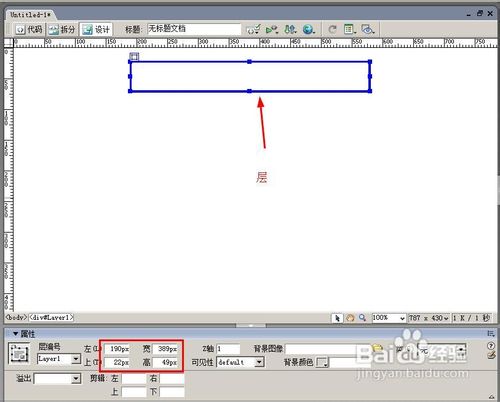
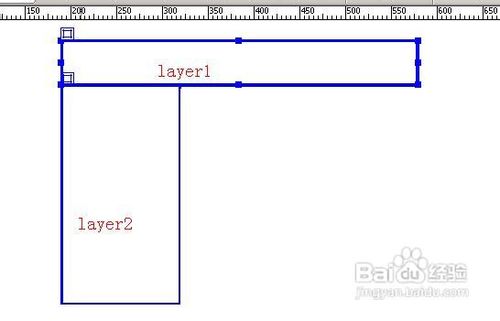
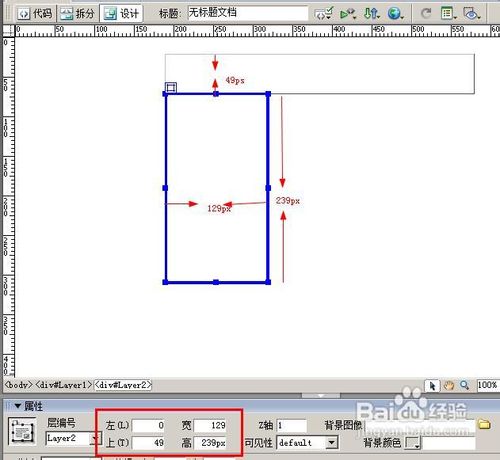
鼠标拖动,可以建立一个层。层的宽度是389,高度是49.

我们再点击层,再绘制一个。我们看到,第一个层是layer1,第二个是layer2,这都是系统默认的。


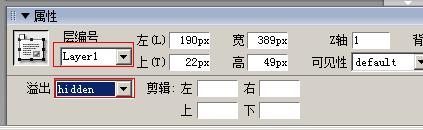
通过界面下方属性栏,设置layer2的属性。益处设置为hidden,他的意思是,如果这个层装不下文字,就隐藏文字。


将光标放在layer1,然后点击插入表格。建立一个一行三列,宽388的表格。


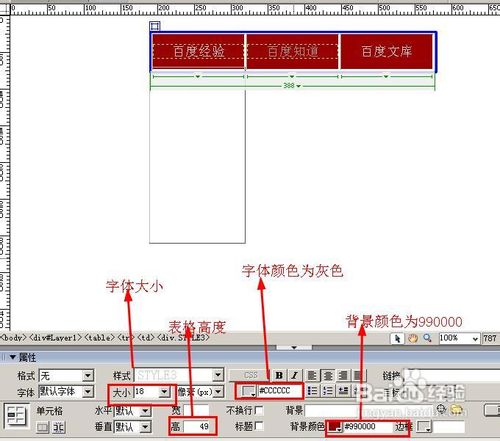
在表格内输入百度经验,百度知道,百度文库,然后在属性栏设置如下属性。

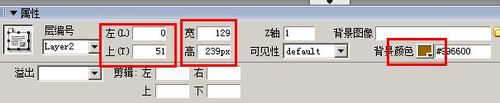
选中layer1,然后设置layer1的属性。

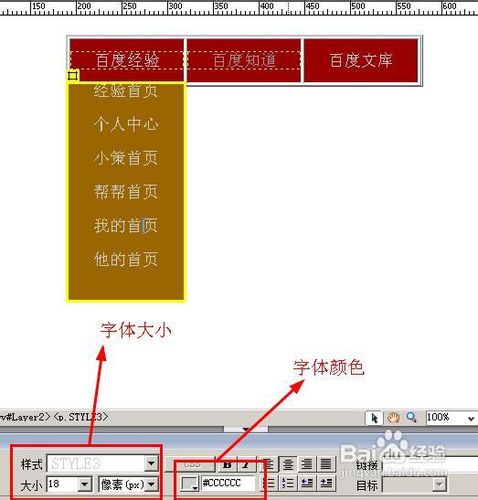
在layer2中输入经验首页,个人中心,小测首页,帮帮首页。然后设置如下属性。

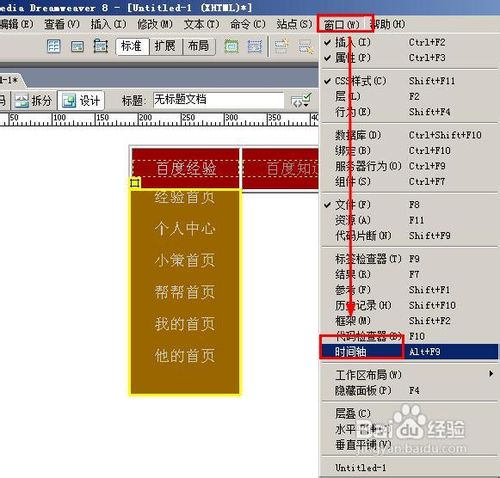
我们调处时间轴:点击窗口——时间轴。


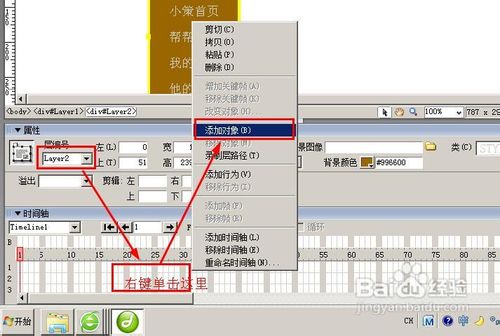
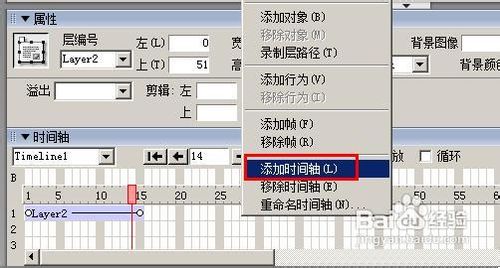
需阿泽layer2,右键单击图中所示,然后选择添加对象。

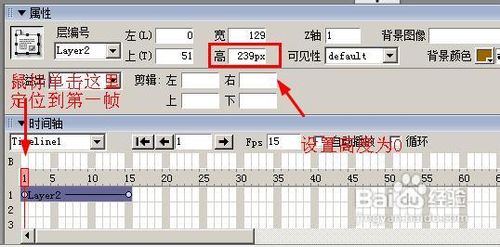
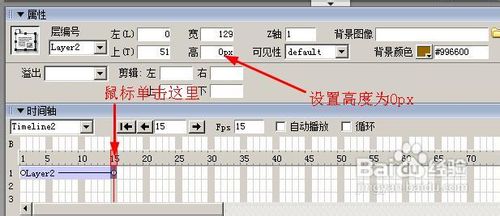
鼠标将时间针定位在第一帧,然后设置layer2的高度为0。

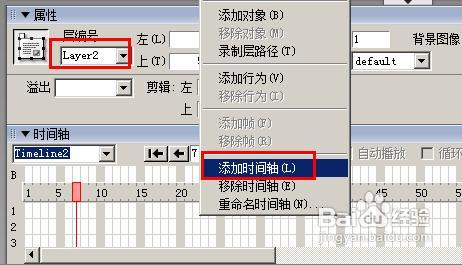
之后我们再在时间轴上右键单击,选择添加时间轴。


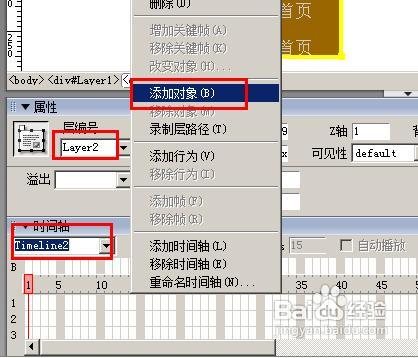
右键单击,选择添加对象。

将时间针定位在第十五帧,然后让layer2的高度为0.

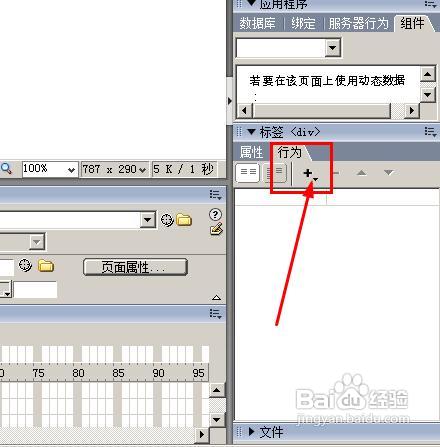
以上步骤就添加了两个时间轴timeline1和timeline2.接着,我们选中“百度经验”这个表格,在右侧的标签对话框,选择行为,点击“+”。


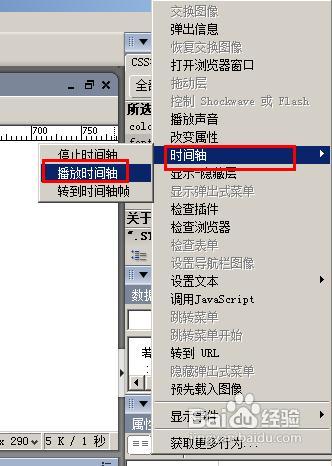
选择时间轴,播放时间轴。

弹出这个对话框,我们选择timeline1,点击确定。

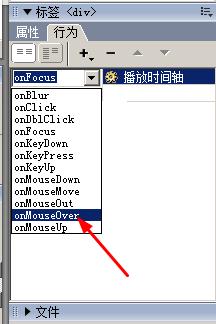
接着在标签栏设置鼠标动作为onmouseover,意思是鼠标移动到上面就执行时间轴1,就会展开layer2.

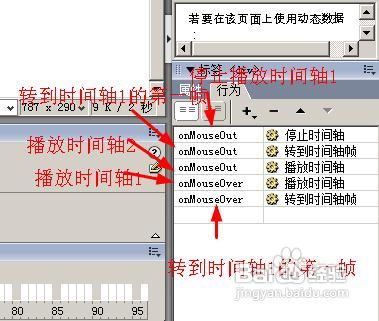
同样的方法,我们添加如下动作,下图有各个动作的解释。

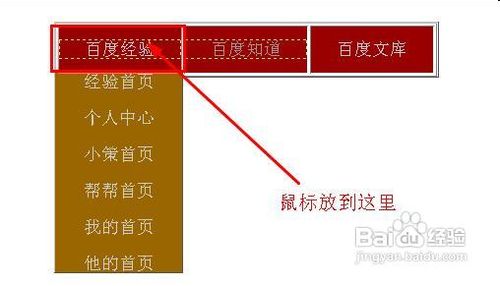
我们按快捷键F12,来到了浏览器,看看这是一开始的效果。

接着把鼠标移动到百度经验,展开了下拉菜单。你学会了吗。

| 热门版本类型推荐 | 下载地址 |
| Dreamweaver MX 2004 官方简体中文专业版 | 点击进入下载 |
| Dreamweaver CS3(DW CS3)简体中文精简版(50M) | 点击进入下载 |
| Dreamweaver CS4 官方简体精简版 采用官方原版安装模式/免激活 | 点击进入下载 |
| Dreamweaver CS3/Flash CS3/Photoshop CS3注册机[Adobe CS3 注册机] | 点击进入下载 |
| Dreamweaver CS3 简体中文精简优化版 [已修正CPU占用过高的问题] | 点击进入下载 |
| Dreamweaver8 中文绿色版(无需安装) | 点击进入下载 |
| Dreamweaver V8.0 简体中文版(附注册机+8.02补丁) | 点击进入下载 |
| 网页三剑客 CS5 官方简体中文正式版附注册机 | 点击进入下载 |
新闻热点
疑难解答