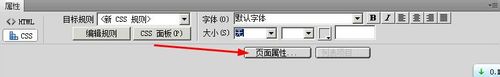
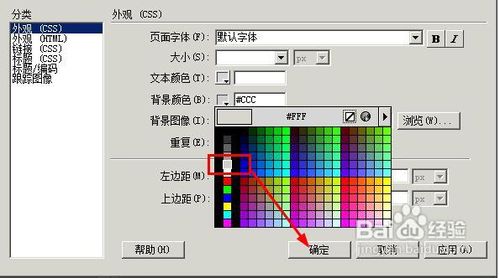
打开dw,先修改一下页面属性,将页面修改为灰色的,适合图片展示


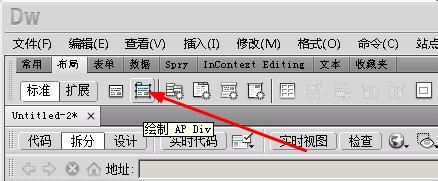
打开布局属性,我们添加一个apdiv,用来盛放我们的图片

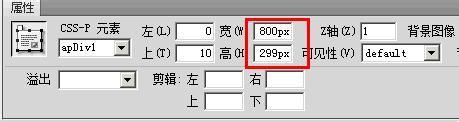
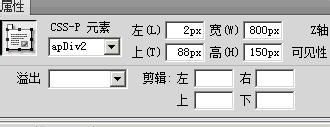
将该apdiv设置宽度和高度分别为800和299,将溢出设置成hidden,这样图片放大以后不会影响整体布局

接着再添加一个apdiv,设置宽度和高度,位置放在第一个apdiv的中间,如图所示


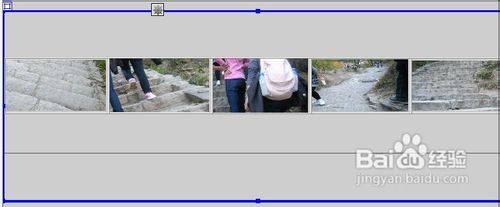
接着在插入一个1行5列的表格,用来放置五张照片,表格宽度设置成100%

插入五张图片,如图所示,这样就形成了一个基本的图片展示栏,接着要做图片经过的时候的放大效果。

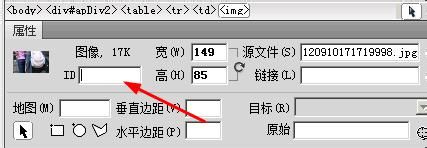
选择一个图片,在属性栏,给其添加一个id,比如im1,

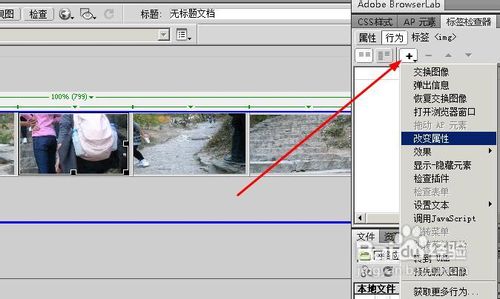
接着给图片添加行为,如图所示,点击添加按钮,打开一个列表,选择【改变属性】

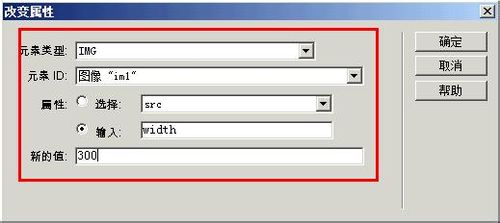
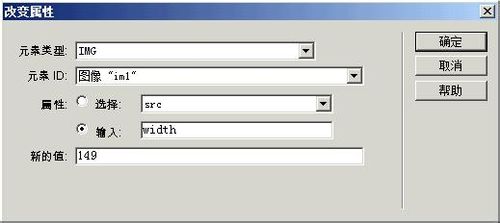
打开改变属性的对话框,选择元素类型为img,ID为刚才设置的im1,属性选择【输入】,填写width,这是图片的宽度属性,新的值设置为300

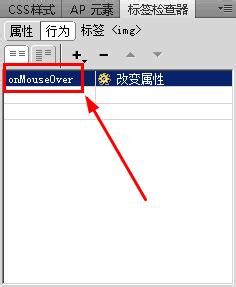
将触发行为修改为onmouseover,也就是鼠标放到图片上面的时候,就会将图片的宽度改为300

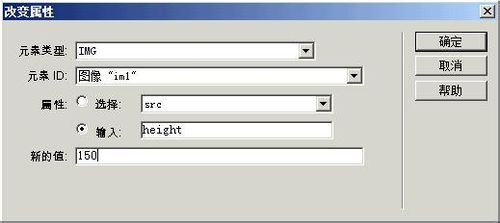
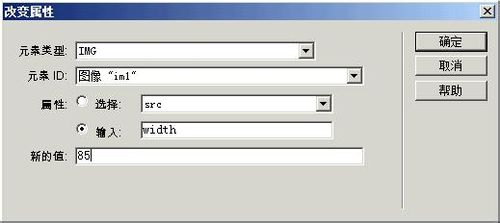
接着再添加一个行为,属性设置如图所示,目的是让鼠标放在上面的时候,高度改为150

还有两个行为要添加,这里就不讲了,按照上面的方法,目的是当鼠标离开图片的时候,让图片恢复到原来的大小,如图所示:


好了,给所有的图片添加这四个行为,这样当鼠标放到上面的时候就看到下面的第一幅图,当鼠标离开的时候就看到下面第二幅图


| 热门版本类型推荐 | 下载地址 |
| Dreamweaver MX 2004 官方简体中文专业版 | 点击进入下载 |
| Dreamweaver CS3(DW CS3)简体中文精简版(50M) | 点击进入下载 |
| Dreamweaver CS4 官方简体精简版 采用官方原版安装模式/免激活 | 点击进入下载 |
| Dreamweaver CS3/Flash CS3/Photoshop CS3注册机[Adobe CS3 注册机] | 点击进入下载 |
| Dreamweaver CS3 简体中文精简优化版 [已修正CPU占用过高的问题] | 点击进入下载 |
| Dreamweaver8 中文绿色版(无需安装) | 点击进入下载 |
| Dreamweaver V8.0 简体中文版(附注册机+8.02补丁) | 点击进入下载 |
| 网页三剑客 CS5 官方简体中文正式版附注册机 | 点击进入下载 |
新闻热点
疑难解答