数学是优美的,听上去有点奇怪? 当我第一次开始设计的时候,我确信如此。数学如此刻板乏味。你可能会惊讶的发现,最美观的设计,艺术作品,物体,甚至人都有数学上的共同点。尤其是黄金分割,也被称为神之比例,希腊字母表示其为 φ (phi)。 本教程会剖析一个网站的布局,以及如何对其黄金分割。
网页骨架

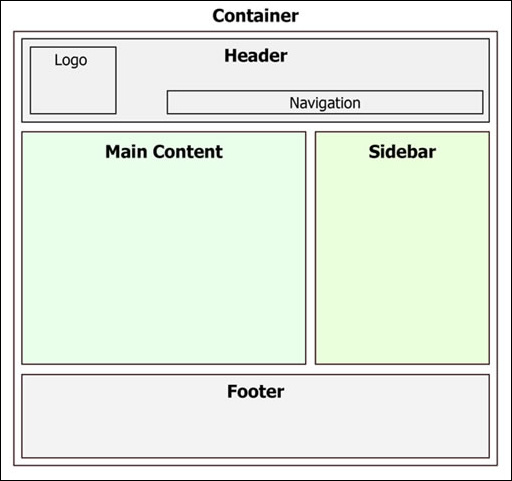
图1
这些是web页面的主要元素。有很多不同的方法去组织它们,但是这种布局也许是最常用的。
container
所有的web页面都用一个container,主要是为了同一个目的:去包含一些页面元素,然而这个方法实现各有不同。例如,body标签或者是最常用的div。甚至于过去常用的table(不要使用table作为你的container,这是一个破方法)。想想container作为你房子的外墙,里面包含卧室,厨房,起居室等等。
container的类型:
liquid: 根据浏览器宽度填充。
fixed: 指定的宽度,并不会根据浏览器宽度改变。

图2
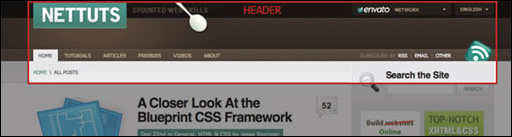
header
header并不真的是一个特定的元素,尽管某些人会认为它是。它更多是用在涉及到你放置你的logo,导航栏,tagline的web页面顶层的地方。许多人更愿意把这些元素包含在一个div里以方便使页面样式和内容分离。header会被视为一个container,所以它有两种类型选择,就是上文提到的 liquid 或 fixed 。

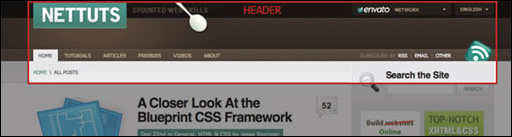
图3
|||
数学是优美的,听上去有点奇怪? 当我第一次开始设计的时候,我确信如此。数学如此刻板乏味。你可能会惊讶的发现,最美观的设计,艺术作品,物体,甚至人都有数学上的共同点。尤其是黄金分割,也被称为神之比例,希腊字母表示其为 φ (phi)。 本教程会剖析一个网站的布局,以及如何对其黄金分割。
网页骨架

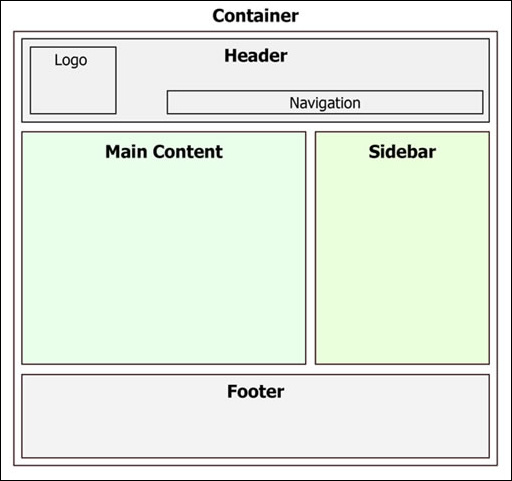
图1
这些是web页面的主要元素。有很多不同的方法去组织它们,但是这种布局也许是最常用的。
container
所有的web页面都用一个container,主要是为了同一个目的:去包含一些页面元素,然而这个方法实现各有不同。例如,body标签或者是最常用的div。甚至于过去常用的table(不要使用table作为你的container,这是一个破方法)。想想container作为你房子的外墙,里面包含卧室,厨房,起居室等等。
container的类型:
liquid: 根据浏览器宽度填充。
fixed: 指定的宽度,并不会根据浏览器宽度改变。

图2
header
header并不真的是一个特定的元素,尽管某些人会认为它是。它更多是用在涉及到你放置你的logo,导航栏,tagline的web页面顶层的地方。许多人更愿意把这些元素包含在一个div里以方便使页面样式和内容分离。header会被视为一个container,所以它有两种类型选择,就是上文提到的 liquid 或 fixed 。

图3
|||
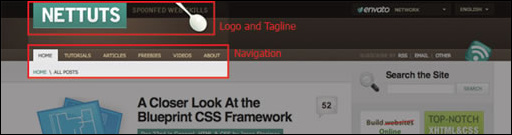
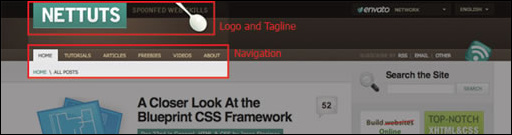
logo
你的logo是你的身份和品牌。最常用的是把logo放在你header的左上角。我们的阅读习惯是,从左往右,从上至下,所以你的log应该放在访问者第一眼能看到的地方。
navigation
页面导航是最重要的元素之一;你的访问者需要用它来使用你的站点。 它应该是容易被找到且易用的,这就是为什么大多数的人把它放在header部分,最少也是在页面顶端附近的原因。
navigation类型:
horizontal: 水平显示,被称为'navigation'
vertical: 垂直显示,被称为'menu'

图4
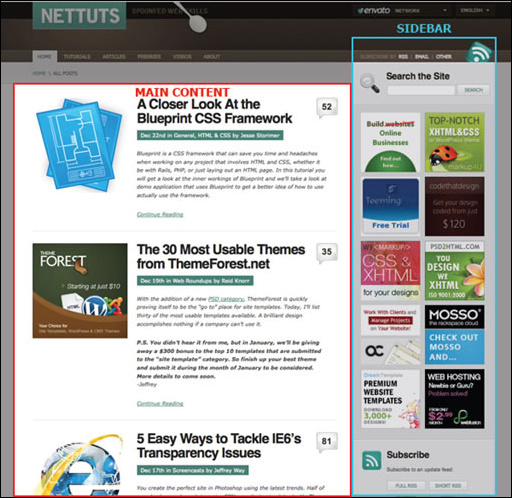
main content
每个人都(应该)知道,内容才是王道!当人们来参观你的站点,这是他们想看的主要元素。它应该是web页面的焦点,所以参观者才能快速找到他们想要的。
sidebar
sidebar是放置你次要内容的元素,像一些广告,站点搜索,订阅链接(rss, twitter, email, 等), 联系方法等。这个元素不是必需的,尽管右很多站点用它。它大多数是放在右边的,但是你也能把它放在左边或者两边,只要不扰乱主要内容的浏览就行。网站使用横向或纵向导航,sidebar往往是用纵向导航。

图5
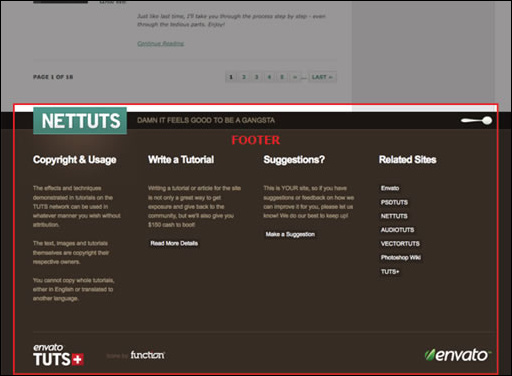
footer
web页面的尾部总会有一个页脚,让您的访客知道他已经到达了你web页面的结束部分。和header一样,footer也不是一个特殊的元素。在你的页脚里包含版权,法律声明以及主要的联系方式。包含一些重要的链接是个好主意,比如home page, contact page, 等. 有些网站用这个区域提供一些相关材料或者其他重要信息。
"whitespace"
你可能有强烈的愿望去填充这些页面上的空白,但是请不要这么做。"空白"也是相当重要的。你可以看看nettuts网站是如何有效的使用空白区域的,创建了页面平衡给人一个好的感觉。
以上是web页面的骨架,现在我们来看如何黄金分割这些元素。
黄金分割和使用网格(grids)
还记得之前我说数学是美丽的吗?我们认为视觉的吸引力是基于比例的(比如,黄金分割)。几千年来,艺术家,设计师,建筑师等都有意无意的在使用了一个共同的比例来增加他们作品的美感。这个神奇的数字是什么呢? 1.62 (实际是 1.618…) 我不会说这个数字的起源,但是我会告诉你如何使用它。

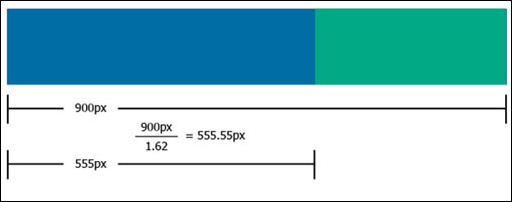
图6
|||
使用黄金分割是非常简单的。比如你像找到你主要内容和sidebar列表的宽度。你将使用你内容区域总的宽度除以 1.62. 然后得到555.55px. 我们不需要那么精确,所以我们就用555px。现在你就知道你的主要内容元素是555px的宽度,你的sidebar是345px。看看多么容易?!
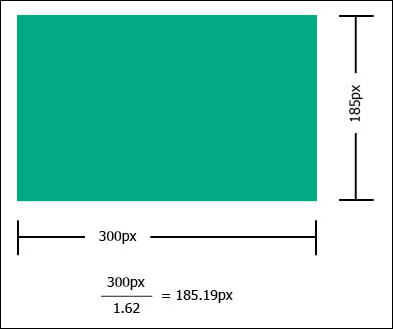
但是等等先,乐趣不止于此!你也可以应用黄金分割到其他元素的宽度和高度。

图7
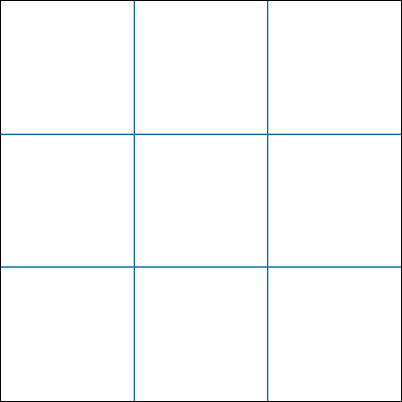
using grids
如果你和大多数的人一样,不想每次都抱着个计算器来计算这个黄金比率。那么最简单的方法就是用grid。所以你需要做的就是把你的宽度或是高度分成三分。

图8
要产生更详细的gird,只需要继续三等分就行。如果你读了前一篇文章"与blueprint css框架的亲密接触"的话,你会看到blueprint css框架用了一个详细的gird系统。不仅仅是gird设计更容易更快,而且它也创建了一个美观的布局。如果你还没有使用gird设计,那么这是一个很好的尝试机会。你可以为 fireworks,photoshops或者其他软件

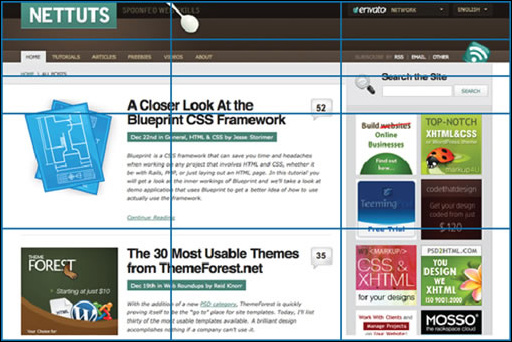
图9
正如你看到的,nettuts很好的遵循了黄金比率。顶端三分之一的网页再次分成了三分,非常接近黄金比率。难怪nettuts的设计是如此吸引人!
如果你要做一个新的设计,我严重推荐你找一些流行的站点,评价他们的布局,以及如何应用黄金比率和gird。然后花一些时间去实践使用黄金分割,并在你的布局上面使用gird。
新闻热点
疑难解答