可能有些地方翻译得不好,请见谅
在这个冠冕堂皇的标题之下,我想回答一个土方,有人在博客提出很久了。该土方很好的描述了很多图标设计师所面临的典型问题。
这里是那个问题:
"你好,我也是做图标的,我有一个问题:如何合适地缩小一个图标?我做的大图标清晰而且漂亮,但缩小的图标就变得肮脏和讨厌了,我很想纠正这种情形"
在缩小图标的过程中,至少有两点。首先是和人们所能感知的具体特点细节有关,另外是和屏幕分辨率有关。
让我们开始第一项。
对一个大图标(或其他图像) ,我们潜意识对物体的大小进行分类,选出大型,中型和小型。对较小的图标,我们可以更粗略地划分:大(涉及图标大小)和小的物体。小的图标只有很微小的局部,如果一个设计师没有作出特别努力来帮助用户区分它们,那么所有内容都会被混合成一个密集点。

以一个抽象图形为例。在大的版本中,我们可以分辨出3大对象(圆,三角形和正方形) ,然后几个中型物体和一些小件物品。
单纯地缩小图形,我们只得到一塌糊涂的图形。

为了修正这种情形,我们需要清理图形中所有琐碎细节,只留下基本形状(大中型物体) 。
我们已经除去了细小的东西,而现在我们面临着第二个挑战:恢复图标上的大中型物体间的从属关系。事实上,当降低图标大小,我们减少了大中型物体的差异,因此我们要故意地夸大来弥合这一差距。

对大画面,我们清楚地看到要素间的关系和从属:三绿圆被蓝色条纹相连接。
那些会在缩小图形时消失,因而我们会看到的只是一个三角形。

放大圆和缩小条纹,强调元素间的差异会恢复最初的元素层次。
所以,请记住:摆脱琐碎,并强调从属地位。
现在让我们谈谈电脑屏幕功能,这是一个小图标创造中困难工作的一个基本原因。像素格。
为什么清晰漂亮的图标变得混浊和乏味?这是因为像素格把图标隐藏在折痕中,失去了所有的细节,虽然你已经那么狂热得画了这些细节。所以图标缩小之后,就会像"犯罪周刊"电视节目里演得那样。

你怎么办?
你已经做了一件事:你摆脱了无论如何将陷入湮没的小细节。你已经做了另一件事:强调基本部分,因此现在这些部分获得了更多的像素空间。 |||
可能有些地方翻译得不好,请见谅
在这个冠冕堂皇的标题之下,我想回答一个土方,有人在博客提出很久了。该土方很好的描述了很多图标设计师所面临的典型问题。
这里是那个问题:
"你好,我也是做图标的,我有一个问题:如何合适地缩小一个图标?我做的大图标清晰而且漂亮,但缩小的图标就变得肮脏和讨厌了,我很想纠正这种情形"
在缩小图标的过程中,至少有两点。首先是和人们所能感知的具体特点细节有关,另外是和屏幕分辨率有关。
让我们开始第一项。
对一个大图标(或其他图像) ,我们潜意识对物体的大小进行分类,选出大型,中型和小型。对较小的图标,我们可以更粗略地划分:大(涉及图标大小)和小的物体。小的图标只有很微小的局部,如果一个设计师没有作出特别努力来帮助用户区分它们,那么所有内容都会被混合成一个密集点。

以一个抽象图形为例。在大的版本中,我们可以分辨出3大对象(圆,三角形和正方形) ,然后几个中型物体和一些小件物品。
单纯地缩小图形,我们只得到一塌糊涂的图形。

为了修正这种情形,我们需要清理图形中所有琐碎细节,只留下基本形状(大中型物体) 。
我们已经除去了细小的东西,而现在我们面临着第二个挑战:恢复图标上的大中型物体间的从属关系。事实上,当降低图标大小,我们减少了大中型物体的差异,因此我们要故意地夸大来弥合这一差距。

对大画面,我们清楚地看到要素间的关系和从属:三绿圆被蓝色条纹相连接。
那些会在缩小图形时消失,因而我们会看到的只是一个三角形。

放大圆和缩小条纹,强调元素间的差异会恢复最初的元素层次。
所以,请记住:摆脱琐碎,并强调从属地位。
现在让我们谈谈电脑屏幕功能,这是一个小图标创造中困难工作的一个基本原因。像素格。
为什么清晰漂亮的图标变得混浊和乏味?这是因为像素格把图标隐藏在折痕中,失去了所有的细节,虽然你已经那么狂热得画了这些细节。所以图标缩小之后,就会像"犯罪周刊"电视节目里演得那样。

你怎么办?
你已经做了一件事:你摆脱了无论如何将陷入湮没的小细节。你已经做了另一件事:强调基本部分,因此现在这些部分获得了更多的像素空间。 |||
第三:注意,你现在不仅仅是画一幅画,实际上是从方形像素框建立起来的。显然,你对水平和垂直线没有问题,也是方形的形状。但其他的图形就不会那么容易画了,你研究严格的几何越深,你就会发现你的困难也越艰巨。它会在正面投影中呈现出来,这正是为什么建议把图标以这种方式转换。并且你一定要调整的所有物体的边到像素格。
现在我将以一个活生生的例子证明上面所说的一切:
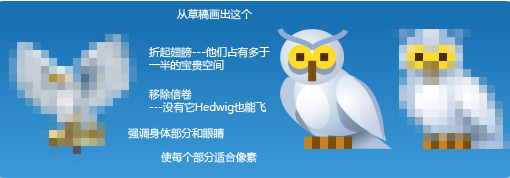
一个叫 hedwig 的英俊猫头鹰同意协助我。

现在,我们有一个128 × 128大小的大的白猫头鹰,然后进行下面工作:缩小到48 × 48 ,然后到16 × 16 。什么是我们的常识忠告? " 将它变换比例到所需最小值" -细语那些喜欢复杂而巧妙的短语。那些的熟用photoshop人说 "按下ctrl+t,并按住shift键缩小" 。 ?seize and squeeze!? -对那些喜欢简单而快速的人巧辩。
那么,让我们跟随它的建议,并看看结果。

尽管事实上48 × 48的版本似乎是可以接受的,但是还有一定的改进余地。

甜美的。
但目前16 × 16版让人觉得是猫头鹰粪而非一个猫头鹰本身,因此把它重新涂画一遍。

这是由于它使我们相当不知羞耻地看到人的眼睛里去。

hedwig 飞,飞!飞向第七部哈利波特,我不会告诉那里什么东西等着你,到时候你就知道了。
新闻热点
疑难解答