下面我们来看看闪字的效果。文章末尾提供闪图素材包供大家下载参考。




下面我们来看看闪字的效果。文章末尾提供闪图素材包供大家下载参考。




制作步骤:
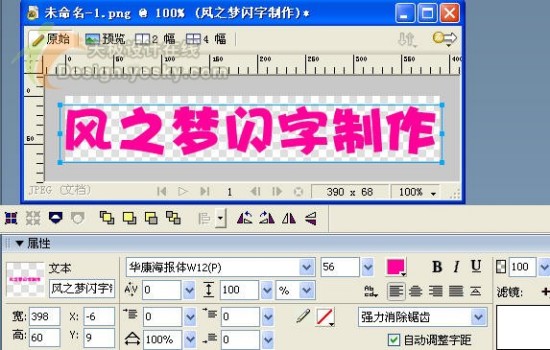
1.打开fireworks软件,新建一个透明背景的文档。(文档大小可以先设置为390×68像素,如果不合适,后期再进行修改)

 在画布中输入文字,然后在下方“属性
在画布中输入文字,然后在下方“属性
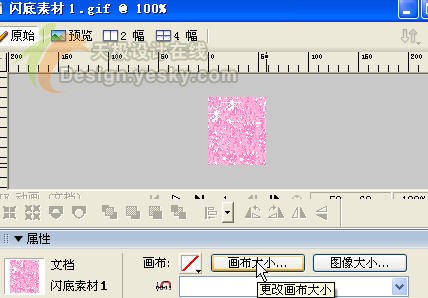
3.接下来在“帧”面板中将第1帧拖到“新建/重制帧”按钮上 2将,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就制作几帧)。
2将,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就制作几帧)。




9.然后在“帧”面板中单击 洋葱皮按钮,勾选“多帧编辑”,并将结束帧滑块拖到最后一帧上,并框选所
洋葱皮按钮,勾选“多帧编辑”,并将结束帧滑块拖到最后一帧上,并框选所
新闻热点
疑难解答