gif文件:

png源文件:

作品名称:《大学四年纪念-草样年华》
作品格式:gif动画
创作原因:为纪念草样的大学生活
作品介绍:用草周而复始的贱生表达大学四年颓废中有理想的生活状态
by rockhward2007.7.12
 |||
|||
gif文件:

png源文件:

作品名称:《大学四年纪念-草样年华》
作品格式:gif动画
创作原因:为纪念草样的大学生活
作品介绍:用草周而复始的贱生表达大学四年颓废中有理想的生活状态
by rockhward2007.7.12
 |||
|||
1、为动画准备元素
在这一节里,你将会为这个gif动画准备好各个图形元素,
包括一个背景、一个标题和一个签名。

1.1

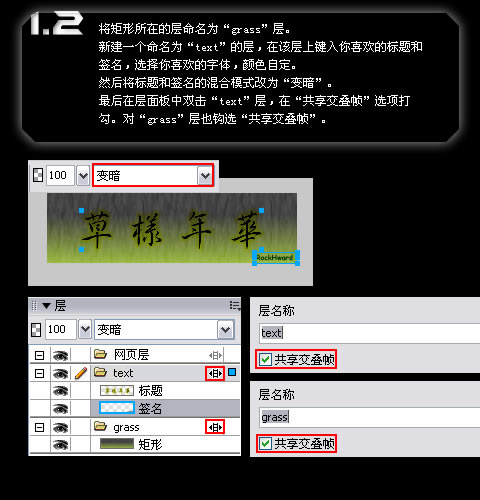
1.2
 |||
|||
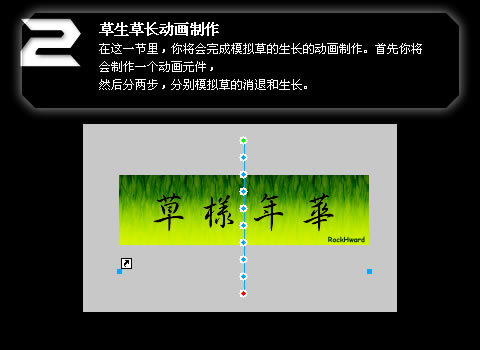
2、草生草长动画制作
在这一节里,你将会完成模拟草的生长的动画制作。
首先你将会制作一个动画元件,然后分两步,分别模拟草的消退和生长。

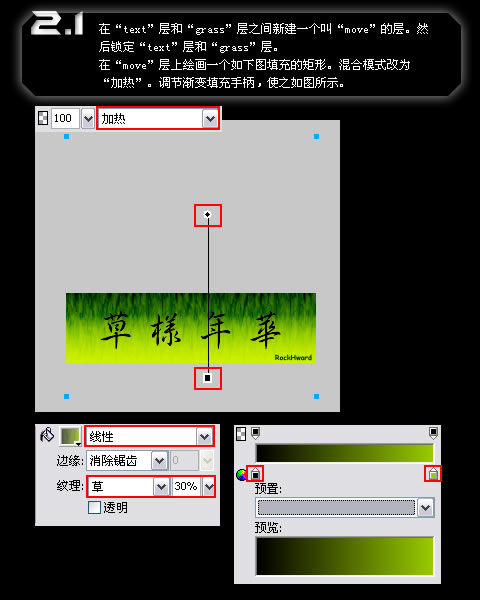
2.1

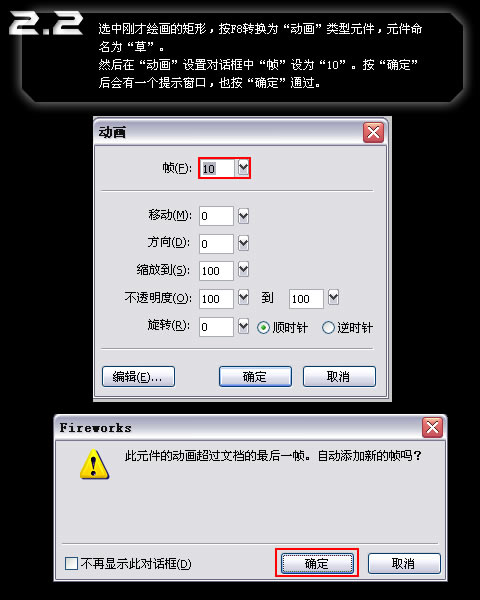
2.2
 |||
|||
2.3
更改画布上“草”的动画实例的混合模式为“加热”。

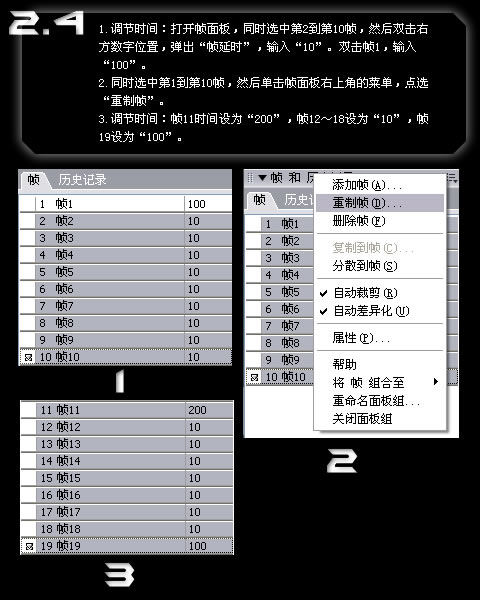
2.4

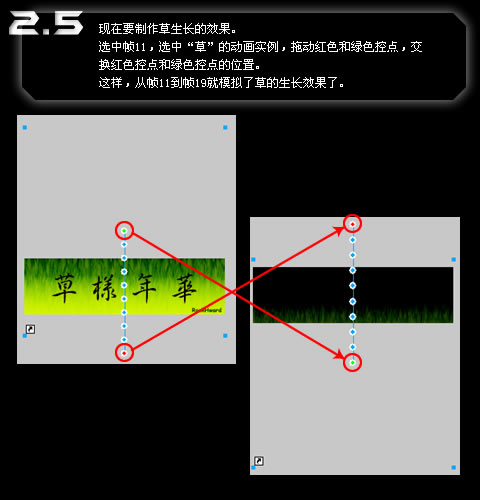
2.5
现在要制作草生长的效果。
选中帧11,选中“草”的动画实例,拖动红色和绿色控点,交换红色控点和绿色控点的位置。
这样,从帧11到帧19就模拟了草的生长效果了。
 |||
|||
end
最后选择gif格式导出gif动画。
技术总结:
利用fireworks的混合模式制作gif动画,可以产生颜色变化多端的感觉。
下面是另一个作品《waste my time,waste my life》

gif文件:

png源文件:

新闻热点
疑难解答