迟迟没有转投cs3,今天因为其pages面板,down下来体验了一把。
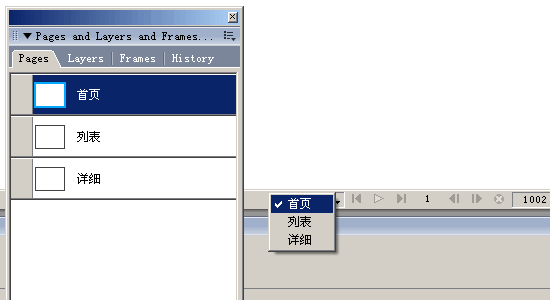
首先,请记住pages面板的快捷键【f5】,当然你也可以还是习惯的用【f2】打开层面板,pages面板和它在一起。之所以希望大家记住这个快捷键,是因为pages面板确实挺好用。你可以将整个项目的页面分页全部保存在一个png文件里,有点类似ms的publisher。其实在cs3之前,fireworks的帧面板也可以这么做,但不是很方便。
当然,对这个功能我也有担心,会不会因为多个页面导致合并后的png文件会很大,操作起来过慢呢?这里我做了一个小测试。
测试平台基本参数:
intel core duo t2050
ddr2 1g*2
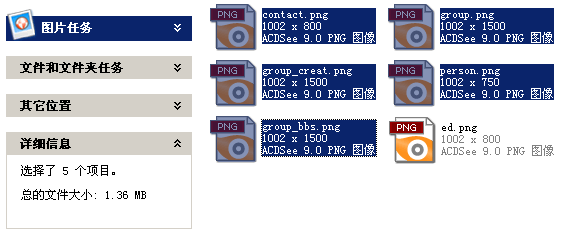
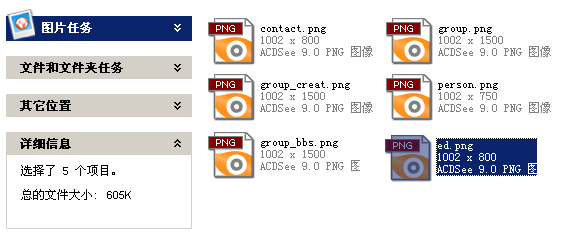
选择某项目下5个png源文件,共计大小1.36m,使用pages面板将其导入其中并保存。保存后的文件大小仅605k。压缩了近50%。全新打开包含pages的png文件费时5秒,打开原始5个png文件费时约10秒。这么厉害?再试试。选择不同项目的5个文件合并,得出结果,压缩不到10%。怎么会这样?



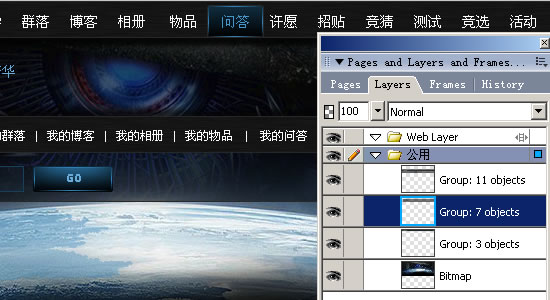
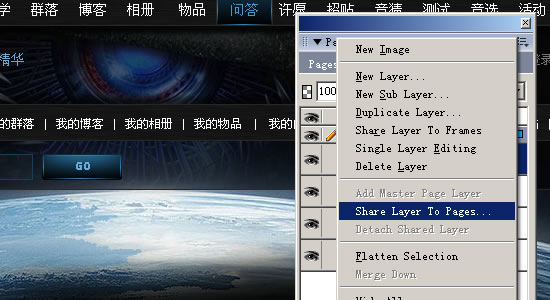
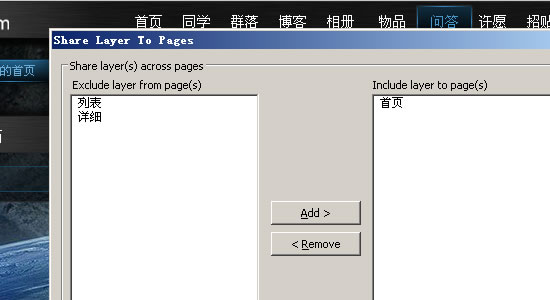
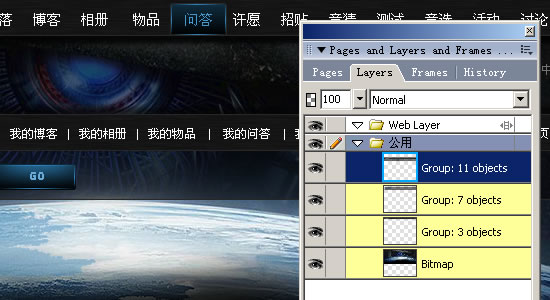
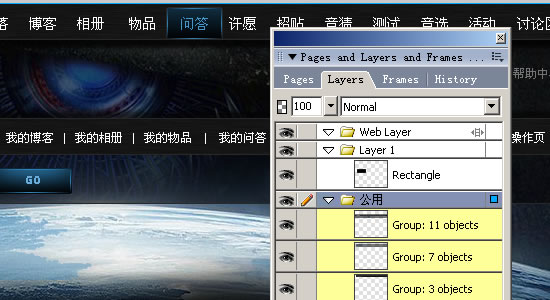
2、在这里我将以前的一个模板的头部复制到第一个页面中(因为元素较多,我将其进行了组合),将其全部放置到命名为“公用”的文件夹中。因为在后面的每一个页面中,头部是都不会变动的;





pages面板的运用很大程度上为项目界面设计减少不必要的重复劳动,当你的经理要求你对页面进行调整的时候,你再也不用每一个页面的去修改。你只需将修改共享文件夹就行了。页面的统一存放,也很大程度上方便了文件的管理。如果你一直是用fw在进行界面设计,不妨试试。
pages面板的运用对切片功能有了一定的辅助提升,可以同时对多个页面进行切割生成html。由于fireworks生成html页面代码在规范和合理性上的欠缺,这里就不对其进行介绍了。
新闻热点
疑难解答