前面林林总总的说了不少fireworks8的部分新功能,新本事了,不过即使在多的新功能,如果不能对工作产生什么好的有益的影响的话,相信大家都不会买它的帐的。本节我们还是会通过实例的形式在实战中继续感受fireworks8带来的一些功能的新改进、而且这些新改进对于实战应该说是非常有帮助的,具体都有哪些呢,先来总结一下,看看哪些对于我们的切身工作会产生实际的帮助呢?
在本章中会主要介绍以下几个方面的操作要点:
1、新增形状“保存时间戳”的使用;
2、新增部分材质的实际应用;
3、对路径可进行再次编辑的附加到路径的文本对象;
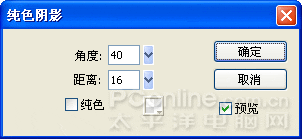
4、纯色阴影滤镜命令的使用介绍;
5、增强混合图层模式的讲解;
6、css格式弹出菜单制作导出。
相信通过这6个方面操作知识的讲解,大家对于fireworks8的实战功能是否增强,是否会使我们的工作效率有所提高定会有一个清楚地初步体验的。
一、新增形状“保存时间戳”的使用
1、打开“自动形状”面板,选中“保存时间戳”对象,将其拖放到编辑区。
2、编辑区上会自动出现一个保存的时间提示框,时间显示即为本地机器的时间指示。

3、使用工具箱的“部分选定”工具在插入的时间提示框上单击,可以发现插入的时间戳对象其实是两个文本框的组合。

4、 既然知道是文本对象了,再对其进行编辑,就比较容易了,通过属性检查器,将其搞定即可。
5、插入的时间戳对象其实在插入自动形状操作命令结束后就已经失去了自动形状对象的功能了,它仅仅就是以一个组合对象的形式存在了,也可以按“ctrl+g”组合键取消其群组,然后对其进行文本对象的具体操作。
[小结]:“保存时间戳”这个自动形状对象的使用应该说是非常简单的,实用性应该说是比较一般,这个东西对于那些习惯对自己创作的东西用时间来标记分类保存的用户来说,应该说是方便了许多,省得去敲这些时间的文字了,呵呵。
二、新增部分材质的实际应用
仔细比较一下fireworks8里面的填充材质以及图案与先前版本fireworks的区别,发现其实在fireworks8里面并没有增加过多的材质及图案,仅仅在填充、描边的材质里面增添了一个点的材质组,如下图所示:

而图案方面,则是仅仅新增了一组金属图案的预设,如下:

有关“点”的材质的具体使用会在后面“纯色阴影”滤镜讲解的时候使用到,这里就不做示范了,本节主要通过立体齿轮实例的制作,来具体看看金属图案组的实用。
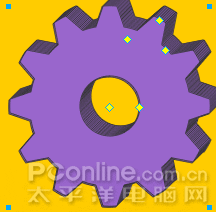
实例1 立体金属齿轮的制作
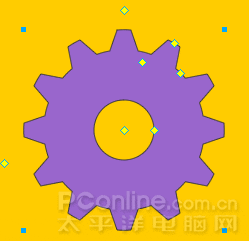
照例,先来看看制作完毕的简单的效果图。

源文件下载(204kb, winzip压缩)
1、打开fireworks,新建文件,文件大小、背景色随意。
2、打开“自动形状”面板,选中其中的“齿轮”自动形状对象,将其拖放到编辑区添加齿轮对象。

3、选择属性检查器上滤镜菜单“阴影和光晕|纯色阴影”命令,在弹出的“纯色阴影”对话框中,可以根据个人习惯进行具体设置,本例主要是将距离的数值设置的稍小了一些,具体设置如下图所示。

[提示:]有关“纯色阴影”滤镜的使用方法,我们会在后面有专门的一节做具体的讲解,请关注。
4、经过对齿轮对象使用“纯色阴影”滤镜,可以快速的制作出初步的立体齿轮效果了,如下图所示。

5、现在,对齿轮的填充方式做一个调整,力争体现出金属的效果来。在属性检查器上,将齿轮对象的填充类别设为“图案”,并选择其中的“金属—涡轮”图案效果,编辑区的齿轮对象会出现如下图所示效果。

新闻热点
疑难解答