本教程是关于利用fireworks来制作倾慕系列图标,希望能给网友们带来帮助!
让我们先看看效果图:

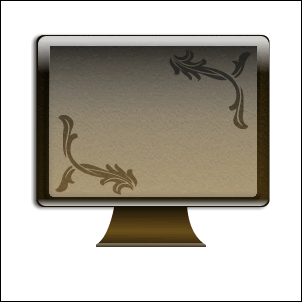
效果图|||
本教程是关于利用fireworks来制作倾慕系列图标,希望能给网友们带来帮助!
让我们先看看效果图:

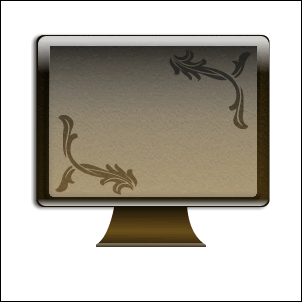
效果图|||
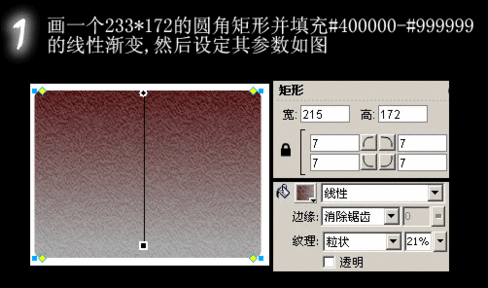
1.画一个233*172 的圆角矩形并填充#400000 -#999999 的线性渐变,然后设定其参数如图:

图1
2.对第一步绘制的矩形添加滤镜,参数如下。

图2|||
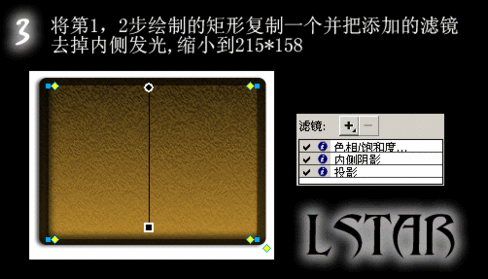
3.将第一、二步绘制的矩形复制一个并把添加的滤镜去掉内侧发光,缩小到215*158

图3
4.再复制一个第一、二步绘制的矩形,去掉滤镜里的色相/ 饱和度,并改变线性填充颜色为#000000 透明度80-#ffffff 透明度60,并把矩形参数里的纹理总量调为0。

图4|||
5.用“yy old english dingbats”花草装饰字体打出大写的c,字号大小为20,调整好角度并将图层式样设为柔光。

图5
6.再复制一个c字,调整位置到对角,参数不变。

图6|||
7.用钢笔工具画出顶部高光部分。

图7
8.用钢笔画出中部高光部分并把图层透明度调整到20。

图8|||
9.用钢笔画出底部高光并把图层透明度调整到80。

图9
10.用钢笔工具绘制底座,然后填充线性渐变颜色为#251b09-#6a4e1a-#251b09,然后把底座图层放在最下面。

图10|||
11.最后给底座加上高光,做到这里基本效果已经出来了。

图11
原文件:

原文件一

原文件二
新闻热点
疑难解答