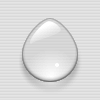
效果图

操作步骤
1
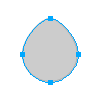
先画一个圆形的路径。 (调整图形,以便使它看起来更像个在下降水滴状) 。
设置填充颜色 fill color to #cccccc 线条颜色stroke color to #b1b1b1

2
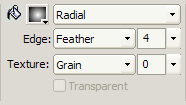
仍然选择目标,改变填充类别,使用放射性渐变|径向填充,改变填充颜色如图所示。(color1 = #ffffff, color2 = #cccccc)


3
现在我们需要添加一个影子,使它呈下坠状。要做到这一点,选择你的对象,并采用内阴影,使效果看起来更生动。单位设置如图所示


|||
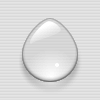
效果图

操作步骤
1
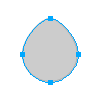
先画一个圆形的路径。 (调整图形,以便使它看起来更像个在下降水滴状) 。
设置填充颜色 fill color to #cccccc 线条颜色stroke color to #b1b1b1

2
仍然选择目标,改变填充类别,使用放射性渐变|径向填充,改变填充颜色如图所示。(color1 = #ffffff, color2 = #cccccc)


3
现在我们需要添加一个影子,使它呈下坠状。要做到这一点,选择你的对象,并采用内阴影,使效果看起来更生动。单位设置如图所示


|||
4
现在我们需要做反光效果,先复制对象(按ctrl + c型,按ctrl + v )
fill

stroke

不要忘了这个图层是做高光效果的,改变对象大小,约65%原始图像大小,如图所示

5
提出一个大的椭圆形对象使它与原来选中对象相重叠,如图所示。
使用指针工具

按住shift键,然后按一下选择这两种物体,向上偏移,移动到如图所示的位置

现在点击(modify | combine paths | punch )得出一个小的长条形状
6
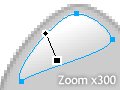
用调整选区工具

可以修改这个新的对象的定位点,使它边缘不那么尖锐。调整至如下图所示形状

7
在这个图层上,选择填充类别,渐变线性填充,改变填充方向,使其倾斜填充至如图所示效果

现在打开样式栏,在颜色栏旁边滑梯的编辑颜色和透明属性,两边颜色修改为# ffffff和上方不透明滑块调至25 %,参考下图例子

|||
8
现在,我们做影子

画一个与上图水滴形状的宽度相等大小的圆圈,按住shift键,并拖出56像素大小的
现在按住ctrl键,然后按下键盘上的向下箭头,向下移动一些(点击键盘“向下键”数下)使这个圆圈在水滴的后面图层,得出水滴的阴影。
调整圆圈下降到合适位置,做出来的效果如图所示

9
仍然选定这个圆圈图层,更该填充设置/填料效果,使它们看起来下面的例子。参数设置为径向渐变# ffffff到# 000000以及不透明度设定为25%


水滴完成,下图就是水滴的样子

最后
下图就是水滴最后的效果样子。我给图案加了背景纹理,还增加了一个小小的反射点,这样水滴的透明效果就出来了

新闻热点
疑难解答