如果看过winamp的avs的弦曲线的人想必对其华丽的光影效果印象深刻。
这次我创作了这个桌面,希望能抛砖引玉,让大家发掘firework的补间潜能!

效果图
以下是操纵步骤:
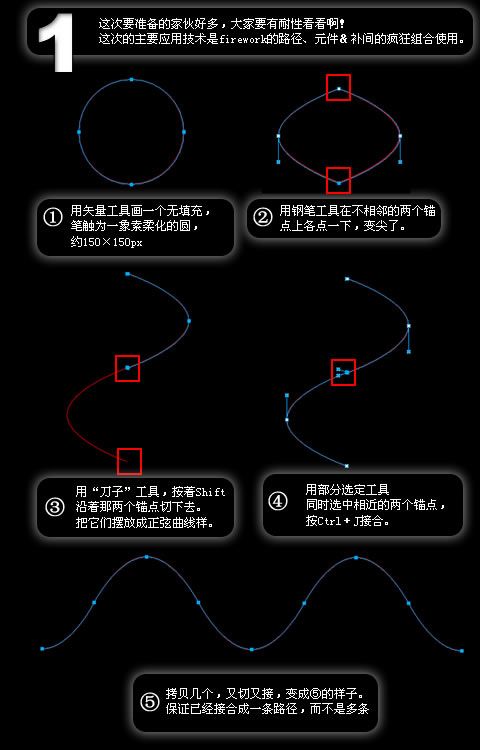
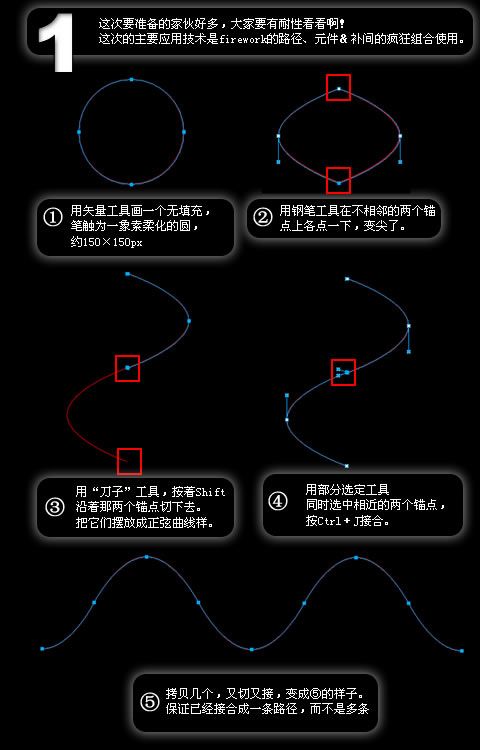
1. 这次的主要应用技术是firework的路径、元件&补间的疯狂组合使用。
(1)用矢量工具画一个无填充,笔触为一象素柔化的圆,约150×150px
(2)用钢笔工具在不相邻的两个锚点上各点一下,变尖了。
(3)用“刀子”工具,按着shift沿着那两个锚点切下去。把它们摆放成正弦曲线样。
(4)用部分选定工具同时选中相近的两个锚点,按ctrl+j接合。
(5) 拷贝几个,又切又接,变成⑤的样子。保证已经接合成一条路径,而不是多条。

图1|||
如果看过winamp的avs的弦曲线的人想必对其华丽的光影效果印象深刻。
这次我创作了这个桌面,希望能抛砖引玉,让大家发掘firework的补间潜能!

效果图
以下是操纵步骤:
1. 这次的主要应用技术是firework的路径、元件&补间的疯狂组合使用。
(1)用矢量工具画一个无填充,笔触为一象素柔化的圆,约150×150px
(2)用钢笔工具在不相邻的两个锚点上各点一下,变尖了。
(3)用“刀子”工具,按着shift沿着那两个锚点切下去。把它们摆放成正弦曲线样。
(4)用部分选定工具同时选中相近的两个锚点,按ctrl+j接合。
(5) 拷贝几个,又切又接,变成⑤的样子。保证已经接合成一条路径,而不是多条。

图1|||
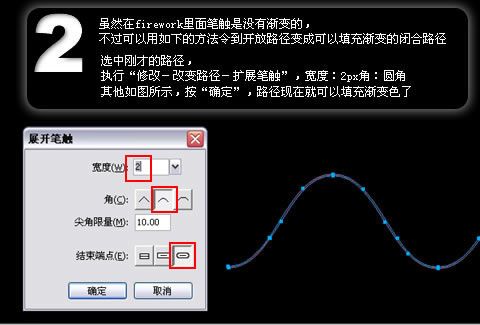
2. 虽然在firework里面笔触是没有渐变的,不过可以用如下的方法令到开放路径变成可以填充渐变的闭合路径
选中刚才的路径,执行“修改-改变路径-扩展笔触”,宽度:2px角:圆角
其他如图所示,按“确定”,路径现在就可以填充渐变色了

图2
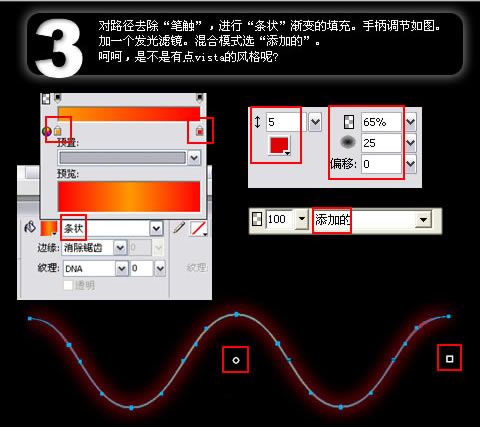
3. 对路径去除“笔触”,进行“条状”渐变的填充。手柄调节如图。加一个发光滤镜。混合模式选“添加的”。呵呵,是不是有点vista的风格呢?

图3
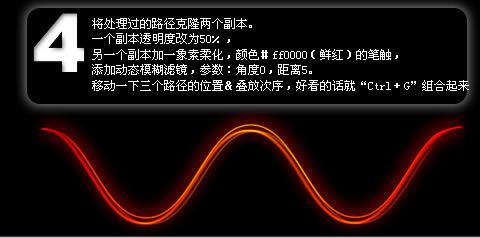
4. 将处理过的路径克隆两个副本。
一个副本透明度改为50%,另一个副本加一象素柔化,颜色#ff0000(鲜红)的笔触,添加动态模糊滤镜,参数:角度0,距离5。
移动一下三个路径的位置&叠放次序,好看的话就“ctrl+g”组合起来

图4|||
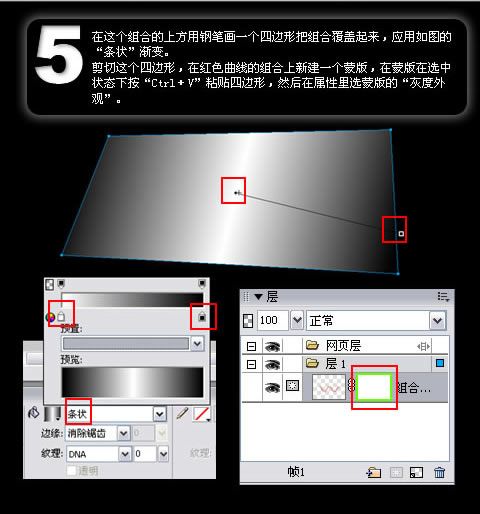
5. 在这个组合的上方用钢笔画一个四边形把组合覆盖起来,应用如图的“条状”渐变。
剪切这个四边形,在红色曲线的组合上新建一个蒙版,在蒙版在选中状态下按“ctrl+v”粘贴四边形,然后在属性里选蒙版的“灰度外观”。

图5
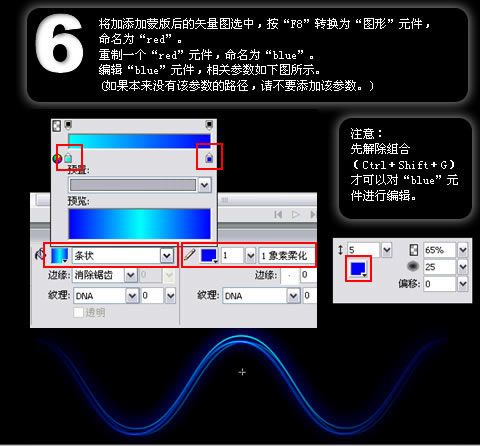
6. 将加添加蒙版后的矢量图选中,按“f8”转换为“图形”元件,命名为“red”。重制一个“red”元件,命名为“blue”。
编辑“blue”元件,相关参数如下图所示。(如果本来没有该参数的路径,请不要添加该参数。)

图6
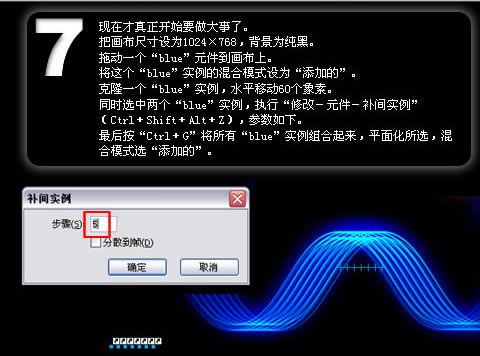
7. 现在才真正开始要做大事了。把画布尺寸设为1024×768,背景为纯黑。
拖动一个“blue”元件到画布上。将这个“blue”实例的混合模式设为“添加的”。
克隆一个“blue”实例,水平移动60个象素。同时选中两个“blue”实例,执行“修改-元件-补间实例”(ctrl+shift+alt+z),参数如下。
最后按“ctrl+g”将所有“blue”实例组合起来,平面化所选,混合模式选“添加的”。

图7|||
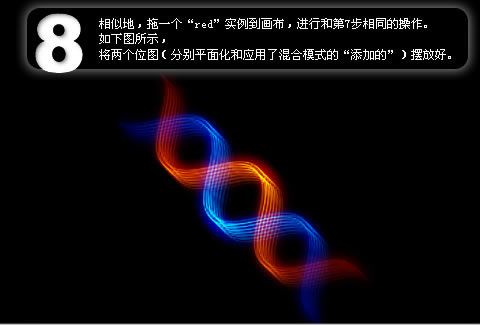
8. 相似地,拖一个“red”实例到画布,进行和第7步相同的操作。
如下图所示,将两个位图(分别平面化和应用了混合模式的“添加的”)摆放好。

图8
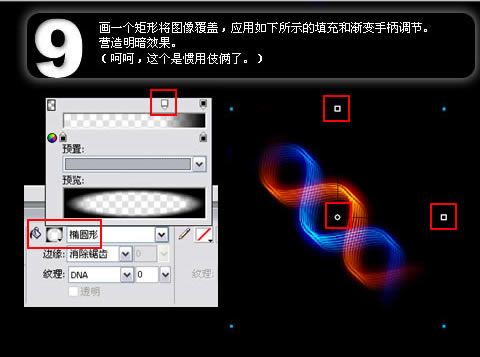
9. 画一个矩形将图像覆盖,应用如下所示的填充和渐变手柄调节。营造明暗效果。(呵呵,这个是惯用伎俩了。)

图9
10. 在画布上画一个70×70px的“面圈形”,应用线性渐
新闻热点
疑难解答