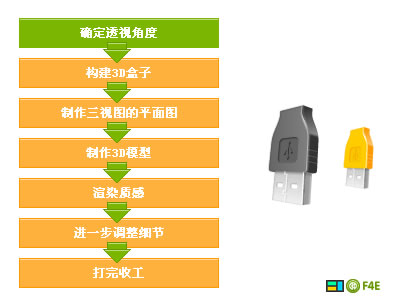
以下是我个人用fireworks画矢量立体图标的一些流程和习惯,发表出来和大家交流一下。
用平面软件做立体图标的基本流程也是“先建模,再渲染”,然而这些都得自己去做,虽然在逼真度上和3d软件还是有差距,但是平面软件制作图标可以有更多变的风格和效果,给了设计者更多发挥空间。下面是我画一个usb接头的过程。
个人认为图标作品还是不要太接近实物为好,更卡通风格、更有代表性才是优秀的图标。虽然我目前还做不到。 -_-!

上面为制作的流程和最终效果图。
|||
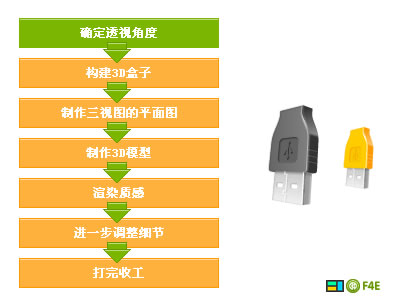
以下是我个人用fireworks画矢量立体图标的一些流程和习惯,发表出来和大家交流一下。
用平面软件做立体图标的基本流程也是“先建模,再渲染”,然而这些都得自己去做,虽然在逼真度上和3d软件还是有差距,但是平面软件制作图标可以有更多变的风格和效果,给了设计者更多发挥空间。下面是我画一个usb接头的过程。
个人认为图标作品还是不要太接近实物为好,更卡通风格、更有代表性才是优秀的图标。虽然我目前还做不到。 -_-!

上面为制作的流程和最终效果图。
|||
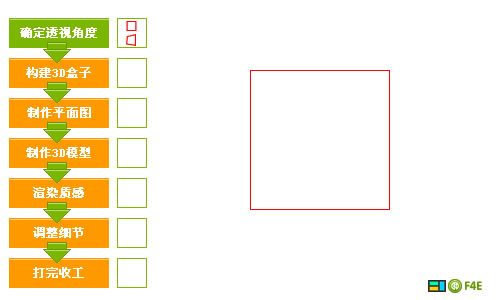
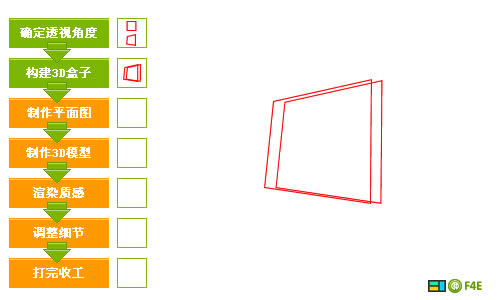
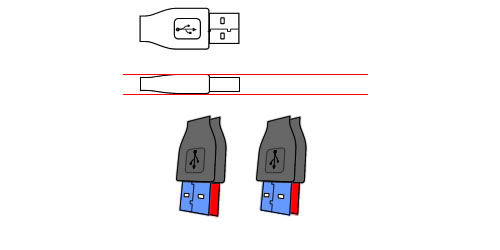
首先我要说的是。fireworks本身不带直接透视功能,不过有透视辅助线(其实也不太方便)和3d插件,但是直接做能够更好地练习透视能力。我这里画的整套图标都是同一个角度透视的,所以我采用一个正方形而不是这个usb插头本身,主要是为了适应更多图标。

1 如上,画一个很正的正方形。

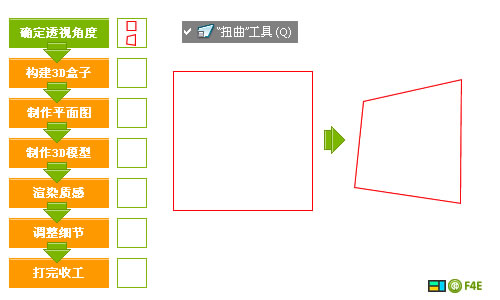
2 使用扭曲工具把它变形,处理成侧视图的效果。这里可以用fw中的辅助线来制作,或者使用3d插件透视一个正方形。完成变形以后千万记得把这个变形的历史记录保存到命令中。最后我提供了这个命令的jsf文件下载。
tips:很多朋友在经典问不知道扭曲工具是什么。为什么我的扭曲总是放大或者缩小而不能任意变形呢?
扭曲工具是变形工具的第三个图标!如果你还不明白这一步的含义请看下面。

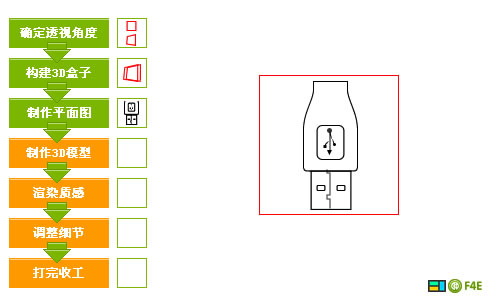
3 复制一个,然后向右边移动几个象素,再缩小到99%,大致的画出这里画的usb插头的正面和反面所在的平面。为了更准确的达到立体效果不失真,真的能不失真吗?请继续向下看。
tips:后面的面要比前面的面稍小一点点。近大远小嘛.用过相机拍摄微距的朋友一定知道,镜头越近,前后大小差别越大。

4 把画好的两个面收起来(隐藏)~~以后再用。然后画上平面图片.usb插头的内容都在一个面上,所以画正面就好了.如果立体图形的几个面内容都很多。那就要画三视图的 平面图了。这张平面图的内容最好把所有你觉得可能出现的都画上,甚至包括很明显的色彩过渡。
|||

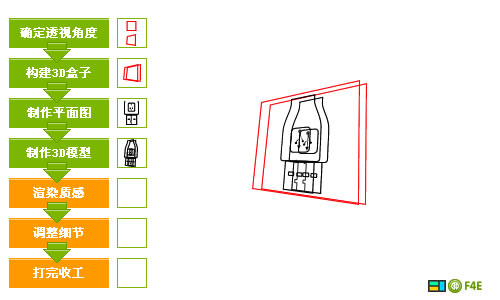
5 同时选取你画好的正面图和正方形.然后再执行菜单中的 [命令] - [你再第二步保存的变形命令] 好了。不但正方形变了,usb插头的正面图也变成透视图了。完成以后,先不要删除辅助线(被透视的正方形),先把第3步画的两个面拿出来,正面对正面,反面对反面。

6.对整齐以后再删除辅助线。现在usb插头的基本形状已经出来了,可以看起来有点失真……后面的那个面太靠下了。现在你可以开始骂我第3步不做会更好了,的确是我的错啊!这就是教程和经验交流的区别。我更希望大家能提出对我的制作过程中的看法。

看看这个图片,上一步做的东西真的失真了吗?没有呀!但是真的有点怪怪的——原因是我们把usb插头的金属部分和塑料部分放在一个面上了。再仔细看看上图。侧面来看其实不是在一个面上的。怎么让他们各自到各自的面上去呢?这个只有靠感觉去微调一下了。蓝色的面向右移动一象素,红色的面向上移动两象素,左一象素。
tips:很多地方我们需要用到微调,比如在立体图形上面有一个凸出的面,但是又凸出的不多。我们当作他在原来的那个面上做透视,然后再微调一下。

7.把那些面连接成立体形状。既然已经成了立体图形,我们把侧面也画上去,这里有几个凹入的槽。先画三根线.效果后面做
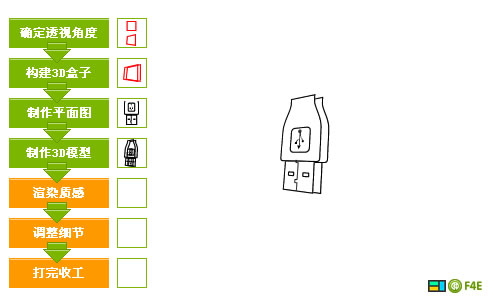
到这里模型已经全部完成了。大家画画的时候也会先画线稿再上色,这个就是线稿了。
|||

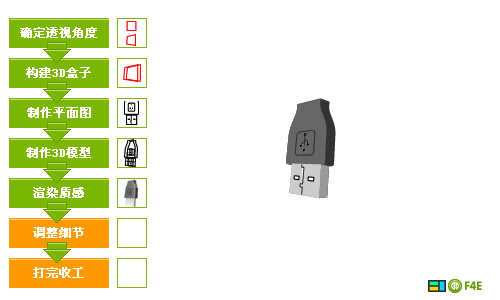
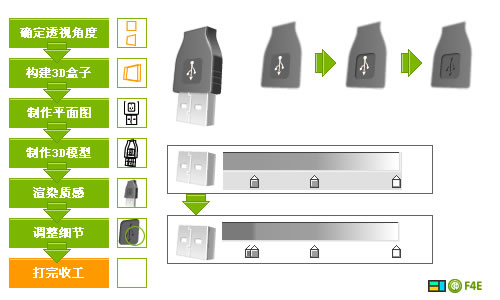
8.上色.如果是用马克笔,一般就直接在线稿上面画质感了,是的,马克笔五块钱一支,电五毛钱一度。so,我们不用直接画渐变,先画个基本色,然后再一个一个部分修改为渐变。

9.调整渐变来表现光感(谁能告诉我一个更专业的词语),不同的质感对光的反映是有讲究的,塑料比较圆滑,金属比较直爽,玻璃比较活跃.塑料的转角是一个缓慢变化的过程,而金属的转角不能用单一的渐变来表现,一般我会再转角多加几条黑色和白色的线条。

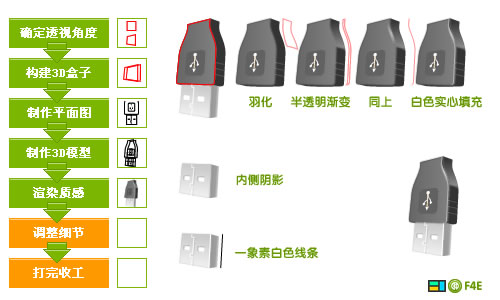
10.还是光感.
塑料部分的正面进行羽化:羽化塑料的正面,达到从正面到侧面的色彩缓慢过渡的目的.你可以和上图比较下,可见上图的菱角是很明显的.。
半透明渐变:把手握的位置的反光画出来,具体是上面透明,下面白色的渐变,再羽化一下。
同上制作手握位置的角的高光
白色实心填充:制作一条细线来表现整个塑料部分的菱角的高光,上一部的作用和这一步是同样的,只是手握的位置的高光线条比较粗,所以我用两步来实现。
金属部分表面内容的内侧阴影:金属部分表面有一个槽和两个洞。内侧阴影是为了表示他们是凹进去的。
一象素白色线条:金属部分的高光,金属部分的棱角是很直的.直接变到另外一个面。
|||

11.细节部分.操作解释如下理解
usb标志的原角举行边框:使用1px内侧阴影表现它们是凹入的。
usb标志:使用1px投影,表示它是凸出的,投影和阴影的目的是画出那个很薄的侧面。
金属质感修改:这里加一个黑色的或者你也可以再加一条白色的再左边。为什么呢?你从凸出的镜子看自己,自己被压扁了.,那么从一个到90度的菱角看景物。每个景物就剩下一根线了,所以金属的原角有一系列无规律的线条。

12.来看看金属部分的另外一些细节和全部组成内容
塑料再金属上的投影:使用表面做内侧阴影,然后选上[去底色],这是塑料挡住了部分照到金属的光。
自身的边缘:金属的边缘,由于11步说的原理,所以金属的边缘加两条深线条。

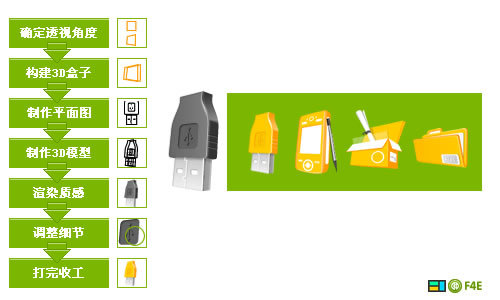
13.过度仿真的图标在使用起来是没有太大意义的,真正的图标要使用起来必须颜色清晰,容易区分,有体量感(胖一点)。
在实际制作中,一套图标要风格统一。你可以使用同样角度的透视或者同样的配色或者同样的表现风格,这里我使用了同样的透视,这就意味着整套图标的透视都用同一个透视的命令。
|||
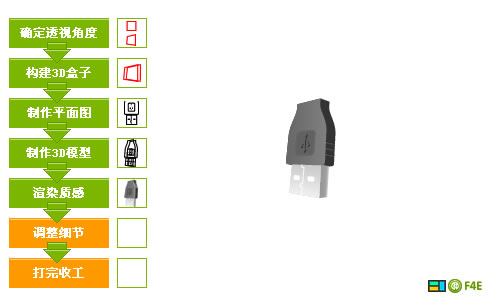
如下是另一例子

14.这里使用了上一个图标制作所保存的命令,这样两个图标就是从同一个角度透视了,这个例子中,我也把 [光影渐变]和[渲染质感]作为两步,这样能更好的调整色彩.。

放到x:program files/macromedia/fireworks 8/configuration/commands/web/ 目录下面,然后进入fw,选取正方形,然后执行菜单的 [命令]-[web]就可以直接透视了.也就是直接完成了第2张图片的操作。
新闻热点
疑难解答