
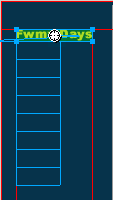
在左上角用文字工具写上了菜单的连接位置,选中,转换成slice切片,点击modify>pop-up menu>add pop-uo menu开始建立一个pop菜单。

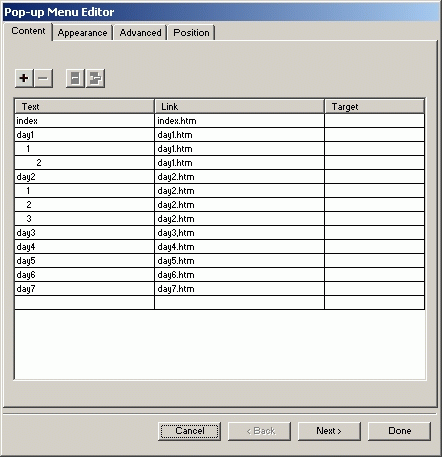
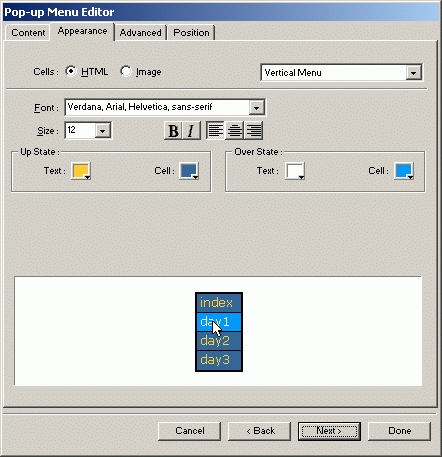
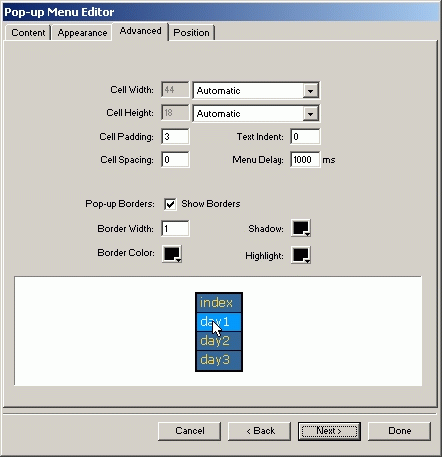
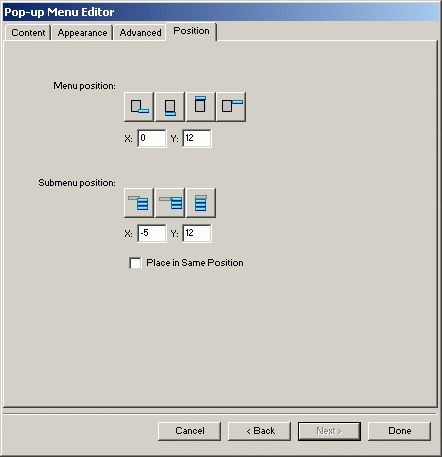
在弹出的对话框中分别将相关选项填上,确定,一个简单实用的pop菜单就作好了。




这时图片上已经被切成了5个部分,选中文字切片,出现了菜单的位置。我们还可以直接用鼠标移动这个菜单出现的位置。


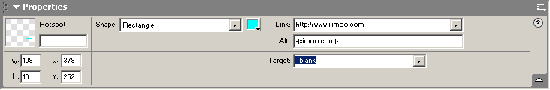
接着在图片的右下角写上我的网站的地址,选中,将其作成一个hotspot,在properties面板中填好网站连接地址、注释等等。

接着导出成html,一个简单的叶子就作好了。

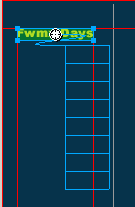
我也试着将刚才作好的那个叶子重新导入了一遍,发现确实很方便。

原文件

导入html后的png文件
fwmx在网页制作上的进步其实很大的。比如reconstitute table就是个很不错的方便功能,但是千万别把它作为抄袭的工具(当然也不是所有的叶子都能抄袭的);pop菜单用fwmx做起来也很方便,但是还存在着定位的问题,需要手动改改代码。毕竟fireworks不是真正的网页制作工具,只是一个辅助工具。
新闻热点
疑难解答