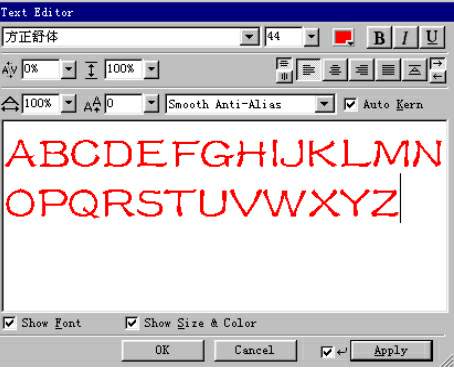
1.打开fireworks软件,点“file→new”,设置好文件的大小及颜色(一般用transparent),点击“ok”,新建一个fireworks文件。.选择工具箱中的文本工具 ,在绘图区单击,在弹出的text editor文本编辑器中输入文字,并设定文字的字体、字号及颜色,点击“ok”(图1)。

2.在绘图区内任意处单击,去掉文字的选中状态,在工具箱下处,去掉图形的填充色 ,设边线色为可显示的任意色(我设为红色)。
3.选择工具箱中的圆形工具 ,按住shift键同时画一正圆作为路径。选择指针工具 ,同时按住shift键,将文本与圆形路径全部选中。点击“text”菜单,在下拉菜单中选择“attach to path”(附加到路径),文本即被附加到路径上,如图2。

4.点“file →export”选项,这时将弹出一个export对话框,在这个对话框里选择文件类型为macromedia flash swf,给文件起个名字,然后点击保存。
5.保存好后,用flash做最后的处理。打开flash 5.0软件,点“file→new”,然后再选择“file→import”选项,在import对话框中选择文件类型为swf。
6.找到刚才用fireworks制作并转存为swf格式的文件,选中这个文件,单击“open”,选中所有字母,打开“insert”菜单,在菜单下选择“convert to symbol”(转换为符号)选项,在元件属性对话框里设定元件类型为movie clip,起名为“文字”单击“ok”,将这些文字做成一个元件。
7.选中动画的第20帧,按f6创建一个关键帧,在第1帧到第20帧之间的任意帧上右击鼠标,在弹出的菜单中选择“panels”选项,在它的子菜单中选择“frame”选项,调出“frame”对话框,在tweening一栏中选择motion,在rotate一栏中选择cw(顺时针)或ccw(逆时针),在times一栏输入旋转的次数。
8.最后按“ctrl+enter”键便可以看到旋转的环绕文字动画。
以上只讲了flash与fireworks结合制作文字的平面环绕动画效果,这种方法是不是比完全用flash制作容易得多呢?用同样的方法还可制作文字的立体环绕效果。
新闻热点
疑难解答