

准备工作:
新建画布2x2px,背景白色,放大至1600%。
选用铅笔工具,取消抗锯齿功能(anti-aliased),在画面对角点两个黑点。

输出成dots.gif,如果单纯存为dots.png也行。记得图片的路径,稍候待用。![]()
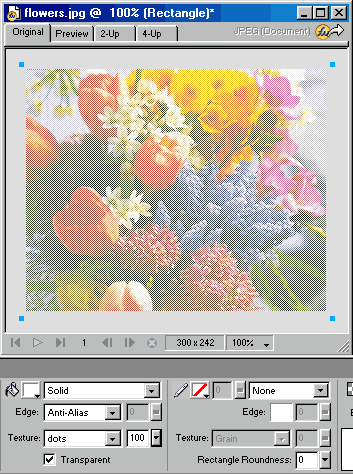
挑一张特别花哨的图片,以便完美地隐藏我们需要隐藏的图。

在fw mx内打开该图,在图片上方画一白色矩形,材质填充选others,调用我们刚准备的微型图,设置amount of texture 100,并勾选透明选项。

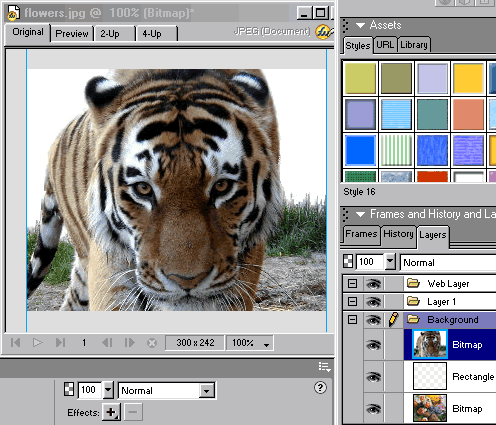
调入我们打算隐藏的图案,嘿嘿,准备吓一跳吧!

把需要隐藏的图案放到最下层,选中填充的矩形和欲盖弥彰的图片组成遮罩,modify-->mask-->group as mask。

用鼠标在画布外的背景上点一下,可以看到properties面版的图档背景色显示。
点选背景色核取方块将背景色改为白色,你也可以通过modify-->canvas-->canvas color来更改。

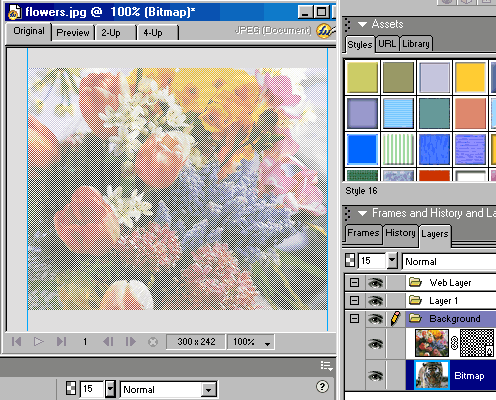
把最下层需要隐藏的图片选中,将其透明度设置在10%~15%之间。

现在可以输出看效果了。

点击此连接下载.png源文件研究 765k
新闻热点
疑难解答