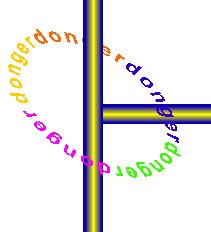
一圈文字绕着中轴旋转,是不是感觉些象flash效果,呵呵,其实用fireworks也能轻松地制作出来。

制作方法:
一、 新建文件(file->new)设置画布尺寸为500*500,画布颜色为白色。
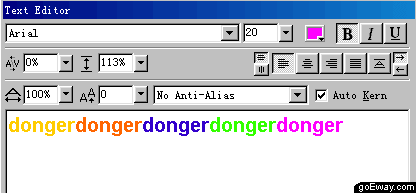
二、 选择工具面板中的文字工具,在文字编辑器中输入如下文字,在这儿我输入了五个donger英文字母,每个donger选择了不同的颜色。如果您需要做另外的效果,可以输入自己需要的文字及颜色。点击ok按钮确认

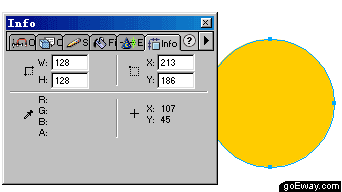
三、选择工具面板中的椭圆形工具,在画布上画一个圆,打开info面板设置这个圆的w和h值分别都为128。这个圆的填充和描边您可以随意设置,也可以不需要填充和描边。

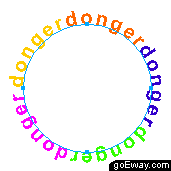
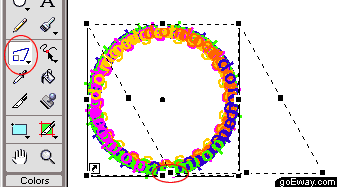
四、用指针工具按住shift键,选中这二个对象,使用菜单text->attach to pash命令。使文字按路径排列。看下图所示。

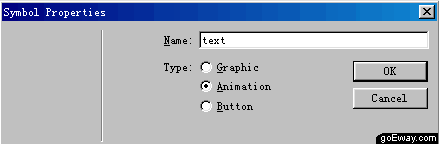
五、此时按路径排列的文字处于被选择状态。按f8键,在弹出的符号属性窗口中设置这个动画的名字为text。类型为animation,点击ok按钮确认。

六、在紧接着跳出的窗口中进行这样的设置: frame(帧):设为12帧。rotate(旋转角度)为330。点击ok按钮,在紧跟着跳出的警告窗口中再次点击ok按钮。

七、这样一个文字转动的动画就做好了,如果想查看效果的话,可以点击状态栏中的白色播放键进行预览。
这还没有完,我们继续往下做。
八、打开frame面板,点下图用红笔圈出来的这个按钮,在弹出来的面板中使show all frames和multi-frame editing前面打上钩,如果前面没钩的话,单击该选项就可以了。此时会显示出所有帧中的内容,重叠在一起,看下图所示。
 |
 |  |
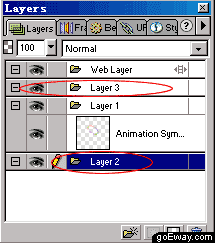
十、打开layers(层)面板,点击层面板下面的最左边按钮(象一个黄色的文件夹)二次。此时会新建二个层,都在layer1上面。我们把layer2拖到layer1的下面,方法:接住layer2层面板的标签往下拖到layer1的下面就可以了。

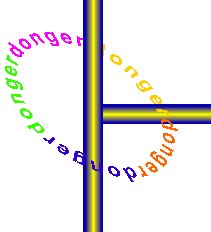
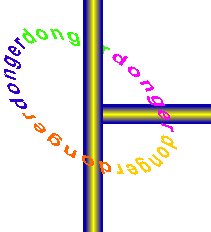
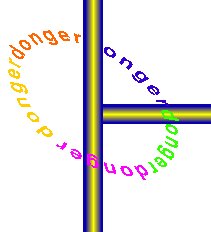
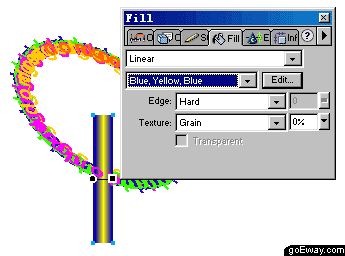
十一、选择layer2层。在工具面板中选择矩形工具,在如下图的位置画一个矩形,打开info面板设置其w为20,h为128。在fill面板中选择填充类型为linear,填充的颜色点击下拉菜单,选择 blue,yellow,blue,如下图。

十二、用指针工具选择这个有渐变色的矩形,按下快捷键ctrl+c,ctrl+v。复制相同的一个矩形,选择菜单命令modify->transform->rotate 90,旋转90度,放在如下图的所示位置。
新闻热点
疑难解答