


step1: 打开一幅人物图片如图1。最好选择脸部轮廓较明显的图片,这样更方便完成这个效果。点击层面板上的小三角形,选择“share this layer”,将该层置为共享层。
 图1
图1
step2:新建一层,选择圆形工具,去掉填充色,只要边线的颜色,拖出一个近似于脸部的椭圆,然后用钢笔工具在椭圆上相对于脸部不规则地方添加几个控制点,调整如图2。在这一步中尽量放大图像视图,这样有助于做出比较精确的遮罩层。(请参阅贝赛尔曲线造型操作详解) 图2
图2
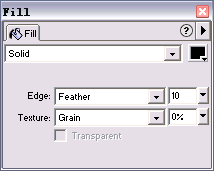
step3: 选择上一步绘制好的路径,使用羽化填充,并且去掉边线,如图3。注意一定要用黑色填充,遮罩层的最终效果如图4所示:
 图3
图3 图4
图4
step4:用文字工具输入一些文字如图5。 图5
图5
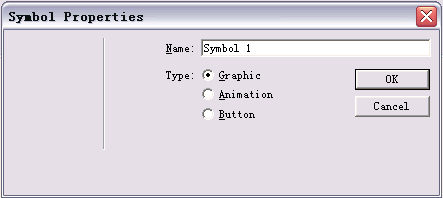
选择该文字,按f8键,将其转化为符号,在弹出的对话框中选择graphic,取名为symbol 1,如图6。 图6
图6
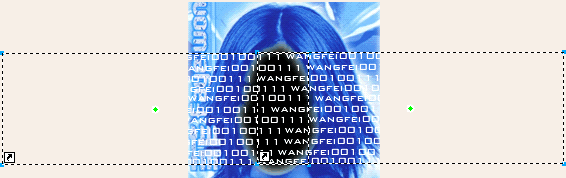
step5: 从library面板中托出两个symbol 1,排列成如图7一样的位置。注意两个symbol 1之间结合最好和谐融洽一点,这样在做动画时就会比较流畅。
图7
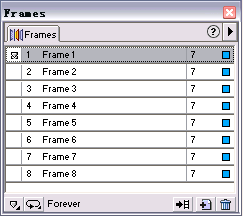
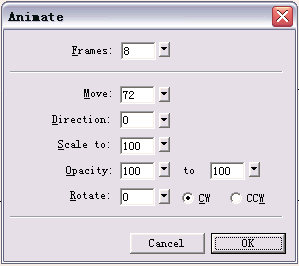
step6: 同时选择两个symbol 1,执行“modify/animate/animate selection”命令(快捷键alt+shift+f8),弹出如图8的对话框,将frames参数调为8,点击ok,两个symbol 1成为了一个整体。图9是此时的帧面板,自动产生8帧的动画。


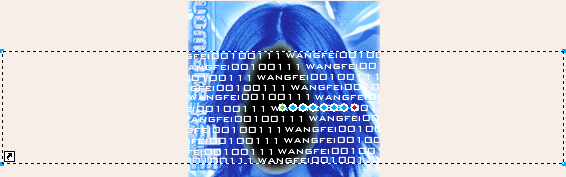
效果如图10所示。 图10
图10
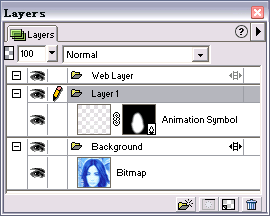
step7: 选择前面绘制的遮罩层,在层面板中调整成顶层,然后同时选择遮罩层和symbol,执行“modify/mask/group as mask”命令,这时的整个图层如图11所示。 图11
图11
step8: 现在基本工作已完成了,最后在输出时选择“animated gif”格式就ok了。看完本例后,赶快扩展你的想像空间吧,用简单的技术做出更有创意的动画,如前面的眼睛动画,png图下载
新闻热点
疑难解答