文/詹巍
本小节中我们看看怎样使用fireworks mx 2004设计一张gif动画banner,以一个宣传天柱山的banner为例,主要熟悉fireworks中帧面板、动画、元件等工具的使用方法。文章末尾提供.png文件供大家下载参考。
完成效果如图:

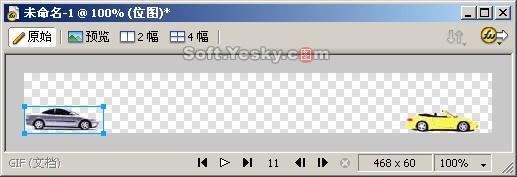
(1) 新建一个大小为468×60的文件,设置其画布颜色为透明,并导入一幅汽车的位图图像,得到图1所示的图像。

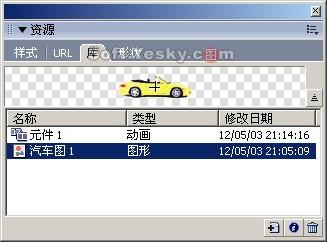
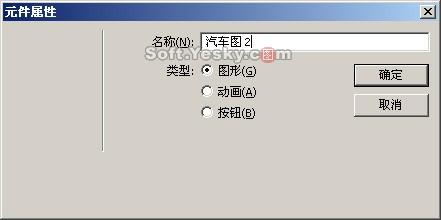
(2) 选中这幅汽车图像,单击【修改】菜单,选择【元件】|【转换为元件】,这时候会跳出元件属性对话框,将这个图形文件命名为"汽车图 1",如图2所示。

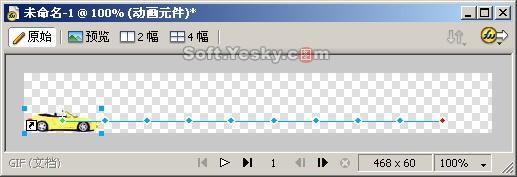
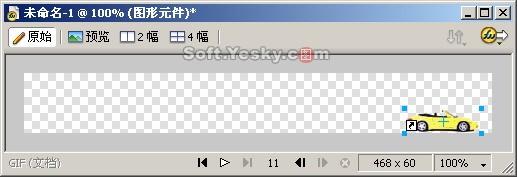
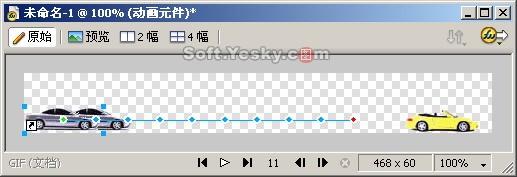
(3) 单击【确定】,这时候位图图像就已经转换为了图形元件了,如图3所示。选中这个图形元件,单击【修改】菜单,选择【动画】|【选择动画】,跳出动画对话框,在其中设置帧数为10,移 动到380,如图4所示。










新闻热点
疑难解答