
然后再复制这个轮廓,水平翻转后再移动到右边使其与左边的轮廓能够水平对齐,如图02。再通过“修改—组合路径—联合”选项,把这两个路径合成在一起,如此一来我们就得到了一个左右对称的机身轮廓了。


图01 图02
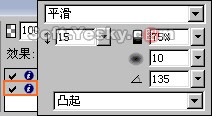
接着对这个机身路径用颜色#c0bfc8进行实心上色,然后使用两次的“内斜角”特效,而且两次特效的设置完全相同。

图03
我们把机身的整个路径复制多一个,并取消这复制出来的路径上的所有特效和填充。随后用“缩放”工具加alt键的配合进行适当缩小,然后改用“线性渐变”进行填充,颜色由#fcfff渐变至#bcbabf,羽化值为7。这样一来就使得整个机身有光泽和立体感。如图04。

图04
我们再来画手机的显示屏外围的部分。之所以先画这一部分,是为了给以后的显示屏勾画带来位置上的坐标参考。
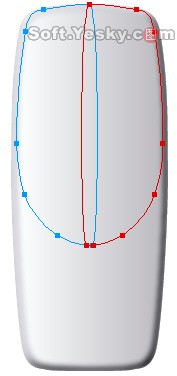
同样先用钢笔勾画左边的轮廓,用“细部”工具做细微调整后,复制该轮廓并进行水平翻转,然后使这两个对象进行对齐,再对这两个路径进行“修改—组合路径—联合”,从而形成一个左右对称的新路径,如图05。

图05
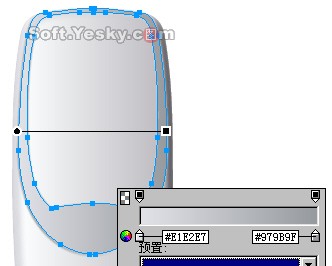
接着,用线性渐变对这个新路径进行上色,渐变色由#999999至#f1f1f3,如图06。

图06
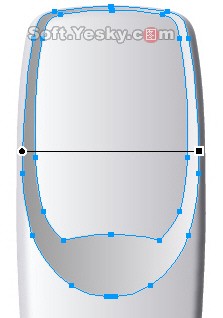
这时,我们再来画一个如下图般的对称轮廓,对称路径的画法前面已经讲过,在这就不多赘述了。如图07。

图07
再给这一路径随便取个名子,就叫“w1”吧,然后把该路径再复制一个,取名为“w2”并把“w2”所在对象层的“眼睛”暂时关闭。因为一会我们还要用“w2”这个路径去“切割”另一个对象,所以暂时将“w2”进行保留。

图08
同时选中“图07”中的对称路径和“w1”路径,然后使用“修改—组合路径—切割(打孔)”命令,形成一个新的组合路径,同样对其进行#999999至#f1f1f3线性填充,羽化值为1,如图09。

图09
将该组合路径复制出多一个,使用“缩放”工具配合alt键的使用,向缩放中心点缩小两个像素,然后用线性渐变进行填充,如图10。

图10
再用钢笔工具画如下图般的对称路径,也用线性渐变加以填充,渐变色由#b7bbc6至#e0e1e6,如图11。

新闻热点
疑难解答